Pernahkah kamu melihat gambar kecil yang menjadi avatar pengunjung pada laman komentar WordPress? Tergantung settingan blog kamu, pengunjung yang berkomentar bisa mendapatkan avatar default berupa gambar statis ataupun acak. Lalu bagaimana bila kamu tidak puas dengan gambar avatar default WordPress? Pada artikel kali ini, kita akan belajar cara mengganti avatar default WordPress dan menggunakan gambar pilihan kamu sendiri.
Setiap pengunjung yang berkomentar pada WordPress akan diidentifikasi melalui input email yang mereka masukkan. Bila alamat email tersebut sudah memiliki akun Gravatar, maka gambar yang ada pada akun tersebutlah yang akan ditampilkan pada laman komen.
Untuk pengunjung yang tidak memiliki Gravatar, WordPress memiliki avatar default yang bisa kamu gunakan. Gambar avatar bawaan WordPress ini dapat kamu atur melalui menu Setting » Discussion. Ada tiga gambar statis dan empat gambar acak yang bisa kamu pilih sesuai selera.
![]()
Cukup familiar bukan? Bila kamu sering berkomentar di blog lain dan melihat avatar di atas, bisa jadi situs tersebut dibuat dengan WordPress.
Pada artikel kali ini, kita akan mengubah gambar avatar tersebut dengan gambar pilihan kita sendiri.
Daftar Isi
Cara menambahkan custom avatar pada WordPress dengan plugin
Tidak lengkap rasanya bila kita tidak memulainya dengan menyebutkan plugin. Dengan 50.000 lebih plugin, ada beberapa yang bisa digunakan untuk membuat custom avatar dengan mudah.
Ada cukup banyak plugin yang berhubungan dengan custom avatar, namun sayangnya hanya beberapa yang dikelola secara teratur. Beberapa lainnya juga digunakan untuk user yang terdaftar pada situs WordPress. Jadi bila kamu ingin mengganti avatar pengunjung yang berkomentar, saya menyarankan dua plugin, WP User Avatar dan WP First Letter Avatar.
1. WP User Avatar
![]()
WP User Avatar dari Flipper Code adalah pilihan terpopuler untuk mengganti avatar default WordPress dengan rating rata-rata 4.5 dan 200,000 lebih instalasi aktif. Dengan plugin ini, kamu hanya perlu mengupload gambar dan kemudian mengelolanya melalui Library khusus WP User Avatar.
Beberapa fitur menarik dari plugin ini antara lain:
- Opsi untuk menonaktifkan gravatar sehingga pengunjung yang berkomentar bisa memiliki avatar yang seragam.
- Penggunaan shortcode untuk meletakan avatar pada pos atau laman.
- Memberikan hak pada Subscribers dan Contributors untuk menggunakan avatar mereka sendiri dan membatasi ukuran serta dimensi gambar yang digunakan.
2. WP First Letter Avatar
![]()
Sesuai dengan namanya, WP First Letter akan memberikan pengunjung avatar berupa logo yang berasal dari huruf pertama nama pengunjung dengan background warna yang diberikan secara acak. Tidak hanya menggunakan huruf pertama saja, kamu juga bisa mengaturnya agar avatar dibuat menggunakan huruf kedua, ketiga, atau terakhir.
Dengan plugin ini, kamu juga bisa menggunakan custom avatar kamu sendiri dan menonaktifkan Gravatar.
Mengganti avatar bawan WordPress tanpa plugin
Untuk kamu yang lebih nyaman untuk melakukannya secara manual, ada beberapa cara yang bisa dilakukan untuk mengganti avatar default bawaan WordPress. Caranya pun cukup mudah karena kamu hanya perlu memasukan beberapa baris kode saja.
1. Membuat avatar default berupa gambar tetap (statis)
Pada cara yang pertama, kita akan membuat menu khusus agar kamu bisa menggunakan gambar kamu sendiri sebagai pengganti avatar default WordPress. Untuk membuatnya, ikuti langkah-langkah berikut:
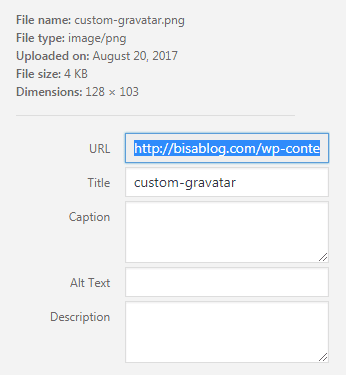
Langkah #1: Siapkan gambar dan upload avatar melalui Media Library » Add New. Untuk ukurannya sendiri, secara default WordPress menggunakan avatar dengan ukuran 96×96 pixel dan maksimum 512×512 pixel[1].
Setelah diupload, klik gambar tersebut dan catat URLnya.

Langkah #2: Buka file functions.php. Sebelum mengubah file tersebut ada baiknya kamu membuat tema anak (child theme) atau menggunakan plugin Code Snippet agar kode dapat dimasukan dengan aman.
Langkah #3: Tambahkan kode berikut pada file functions.php
add_filter( 'avatar_defaults', 'custom_avatar' );
function custom_avatar ($avatar_defaults) {
$myavatar = "https://bisablog.com/wp-content/uploads/2017/08/custom-gravatar.png";
$avatar_defaults[$myavatar] = "My Custom Avatar";
return $avatar_defaults;
}Jangan lupa untuk mengubah link $myavatar pada baris keempat dengan URL avatar kamu sendiri!
Langkah #4: Masuk ke menu Setting » Discussion dan lihat pada bagian avatar.
Langkah #5: Pilih menu avatar yang baru kita buat dan klik tombol Save Changes.
![]()
2. Membuat random custom avatar WordPress
Cara ini bisa digunakan bila kamu ingin agar setiap pengunjung yang berkomentar mendapatkan avatar yang berbeda-beda. Untuk melakukannya, ikuti langkah-langkah berikut:
Langkah #1: Siapkan gambar dan upload semua avatar yang ingin kamu gunakan. Satu hal yang harus kamu perhatikan adalah penamaan file gambar. Bila kamu ingin mengunakan sembilan gambar unik, gunakan nama file dengan format seperti custom-avatar-1.png sampai custom-avatar-9.png. Hal ini akan kita gunakan dalam penulisan kode nantinya.
Langkah #2: Letakan gambar pada folder tema dan catat urlnya. Letakan semua gambar pada satu folder lalu letakan folder tersebut pada direktori tema yang kamu gunakan yang biasanya berada pada public_html/wp-content/themes/nama-tema.
Langkah #3: Buka file functions.php dan tambahkan kode berikut:
add_filter( 'pre_option_avatar_default', 'random_avatar' );
function random_avatar ( $value ){
return get_stylesheet_directory_uri() . '/custom-avatar/bisablog-custom-avatar-'.rand( 1 , 9 ).'.png';
}Jangan lupa untuk mengubah path ke folder avatar dan format penulisan file gambar pada baris keempat!
Langkah #4: Bla berhasil, default avatar kamu akan secara otomatis berubah. Bagi pengunjung yang sudah memiliki gravatar tetap akan menggunakan gambar dari akun gravatarnya masing-masing.
[1]: https://codex.wordpress.org/Using_Gravatars
Apakah kamu juga menggunakan custom avatarmu sendiri? Jangan segan untuk menunjukan karya kamu di sini!





Gimana cara nambahin alt image buat yang gambar statis
Gambar statis untuk web statis? kalau pakai cara biasa tidak bisa y?
Terima Kasih untuk artikelnya, sangat membantu.
cukup membantu gan, akan segera saya praktekan
kalo untuk membedakan tulisan adminnya di kolom komentar gimana ya ?
Hi mas Ariesyaban
Membedakan tulisan admin maksudnya biar tampil beda yah? Klo iya mas bisa pake CSS
Td iseng-iseng nyoba pake kode ini
.bypostauthor cite a { text-transform: uppercase; color: #dc1c61; font-weight: bold; }nanti tulisan adminnya bisa berubah jadi warna merah, tebal dan ditulis pake huruf gede semua, kira-kira jadinya kyk gini: