Tidak seperti menambahkan gadget/widget contact form, laman kontak blogger tidak bisa dibuat secara langsung. Dan tidak seperti plugin pada WordPress, butuh trik khusus untuk bisa membuat laman kontak pada Blogger.
Laman kontak adalah sarana agar pengunjung dapat dengan mudah berhubungan dan berinteraksi langsung dengan pemilik blog. Selain itu, laman kontak juga menyediakan privasi tersendiri bagi blogger karena kamu tidak perlu memberikan alamat email kamu secara langsung.
Untuk membuat form kontak, kamu bisa menggunakan widget/gadget khusus yang dibuat oleh Blogger. Namun layaknya widget, form tersebut hanya bisa diletakan di sidebar atau footer saja. Padahal banyak blogger yang menginginkan laman sendiri untuk form kontak.
Memiliki laman kontak yang bagus tentu akan sangat menyenangkan, apalagi kalau melihat tampilan form bawaan Blogger yang sangat standar.
Di internet banyak bertebaran tutorial cara membuat laman kontak kamu sendiri, tapi menurut saya ini adalah cara paling mudah, apalagi untuk kamu yang awam terhadap koding.
Daftar Isi
Cara Buat Laman Kontak Terpisah di Blog Blogger (Metode 1)
CATATAN: Dari beberapa komentar yang masuk, nampaknya cara ini hanya akan bekerja pada blog yang sudah memakai custom domain. Jadi jika kamu belum menggunakan domain kustom, gunakan metode kedua di bawah ini saja yah!
Keterangan lebih lengkap bisa kamu lihat di thread berikut ini: https://support.google.com/blogger/thread/17262264?hl=en
Untuk membuat halaman kontak di Blogger, silahkan ikuti langkah-langkah berikut:
1. Pasang Widget Kontak
Pertama, tambahkan widget contact form di sidebar Blogger. Caranya, masuk ke menu TATA LETAK lalu tambahkan widget baru di sidebar, pilih CONTACT FORM lalu simpan.
2. Sembunyikan Widget Kontak
Karena kita akan membuat laman kontak yang terpisah, tentu kita tidak ingin agar widget contact form di sidebar ini terlihat kan?
Pada tampilan Blogger yang baru, kamu bisa mencentang opsi Show Contact Form untuk menyembunyikan gadget Contact Form. Namun JANGAN LAKUKAN HAL INI karena saat saya mencobanya, kode yang kita pakai tidak akan bekerja!

Untuk menyembunyikan gadget Contact Form kita bisa menggunakan kode CSS. Caranya? Masuk ke menu TEMA » SESUAIKAN » LANJUTAN » TAMBAHKAN CSS, lalu salin kode berikut ini.
#ContactForm1{display:none !important;}3. Buat Halaman Kontak
Sekarang masuk ke menu LAMAN » LAMAN BARU. Isi nama laman sebagai Kontak atau Hubungi Kami sesuai selera kamu. Pilih juga tab HTML pada text editor karena kita akan memasukan kode untuk membuat laman kontak.
Pada setelan laman, kamu bisa mencentang opsi Jangan bolehkan pada pilihan Komentar pembaca agar laman yang kamu buat tidak dikomentari orang lain.

4. Masukan Kode untuk Menampilkan Form Kontak di Halaman Blogger
Setelah selesai, kopi kode di bawah ini ke dalam laman baru yang kamu buat.
<style>
.page-contact-form input,
.page-contact-form textarea {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.page-contact-form input.contact-form-button.contact-form-button-submit {
padding: 10px;
background: #000; /* Button background color */
color: #fff; /* Button text color */
border: none;
}
.page-contact-form input.contact-form-button.contact-form-button-submit:hover {
background: #777; /* Button background hover color */
color: #fff; /* Button text hover color */
}
</style>
<div class="contact-form-widget page-contact-form">
<div class="form">
<form name="contact-form">
Name:<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
E-mail: <span id="required">*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Message: <span id="required">*</span><br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<br />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>
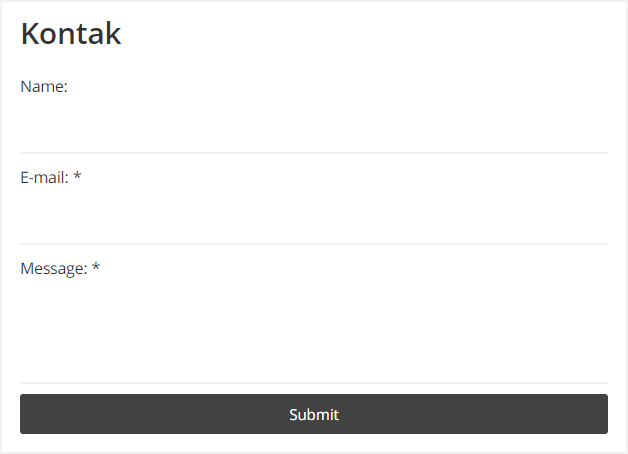
Setelah selesai, maka tampilan laman kontak kamu akan sama seperti contoh di bawah ini,

Sebagai informasi, kode di atas sudah dilengkapi dengan kode CSS untuk mempercantik tampilan halaman kontak. Jika kamu tidak menginginkannya, hapus semua kode dari <style> sampai </style>. Nantinya tampilan contact form tersebut akan mengikuti tampilan dari template Blogger yang kamu pakai.
Cara Buat Halaman Kontak Blogger (Metode 2)
Jika kamu bermasalah dengan metode pertama, atau ingin cara yang lebih mudah, kamu bisa membuat halaman kontak blogger dengan beberapa langkah berikut ini.
- Masuk ke dasbor blogger lalu buat halaman baru
- Ganti mode editor menjadi HTML
- Salin kode di bawah ini lalu simpan
- Jangan lupa ganti ID blogger dan nama blog yang sudah ditandai merah di bawah ini
<style scoped="scoped">
.bisablog-input {
float: none;
position: relative;
margin-bottom: 45px;
margin-right: 10px
}
.bisablog-input input,
.bisablog-input textarea {
font-size: 15px;
padding: 15px 0;
display: block;
width: 100%;
border: none;
border-bottom: 1px solid #ddd
}
.bisablog-input input:focus,
.bisablog-input textarea:focus {
outline: none
}
.bisablog-input label {
color: #999;
font-size: 15px;
font-weight: 400;
position: absolute;
pointer-events: none;
left: 0;
top: 10px;
transition: .2s ease all
}
.bisablog-input input:focus ~ label,
.bisablog-input input:valid ~ label,
.bisablog-input textarea:focus ~ label,
.bisablog-input textarea:valid ~ label {
top: -20px;
font-size: 14px;
color: #546de5
}
.bar {
position: relative;
display: block;
width: 100%
}
.bar:before,
.bar:after {
content: '';
height: 2px;
width: 0;
bottom: 1px;
position: absolute;
background: #546de5;
transition: 1.2s cubic-bezier(1, 0.12, 0.25, 1) all
}
.bar:before {
left: 50%
}
.bar:after {
right: 50%
}
.bisablog-input input:focus ~ .bar:before,
.bisablog-input input:focus ~ .bar:after,
.bisablog-input textarea:focus ~ .bar:before,
.bisablog-input textarea:focus ~ .bar:after {
width: 50%
}
.highlight {
position: absolute;
height: 50%;
width: 100px;
top: 25%;
left: 0;
pointer-events: none;
opacity: .5
}
.bisablog-input input:focus ~ .highlight,
.bisablog-input textarea:focus ~ .highlight {
animation: inputHighlighter .3s ease
}
.bisablog-input input:focus ~ label,
.bisablog-input input:valid ~ label,
.bisablog-input textarea:focus ~ label,
.bisablog-input textarea:valid ~ label {
top: -20px;
font-size: 13px;
color: #546de5
}
input#ContactForm1_contact-form-email-message {
height: 150px
}
input#ContactForm1_contact-form-submit {
width: 100%;
color: #fff!important;
background: #546de5;
padding: 15px 25px;
border-radius: 4px;
border: none;
outline: none;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
cursor: pointer;
transition: all .4s ease-in-out;
text-transform: uppercase;
float: left;
margin-top: 15px
}
input#ContactForm1_contact-form-submit:hover {
box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
}
#ContactForm1_contact-form-error-message {
float: right;
background: #D32F2F;
color: #fff;
font-size: 13px;
font-weight: 700;
border-radius: 3px
}
#ContactForm1_contact-form-success-message {
float: right;
background: #4CAF50;
color: #fff;
font-size: 13px;
font-weight: 700;
border-radius: 3px
}
</style>
<form name="contact-form">
<div class="bisablog-input">
<input class="validate" id="ContactForm1_contact-form-name" name="name" required="" type="text" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label>
Name
</label>
</div>
<div class="bisablog-input">
<input class="validate" id="ContactForm1_contact-form-email" name="email" required="" type="email" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label>
Email
</label>
</div>
<div class="bisablog-input">
<textarea class="validate" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" required="" rows="5"></textarea>
<span class="highlight"></span>
<span class="bar"></span>
<label>
Message
</label>
</div>
<link crossorigin="anonymous" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" rel="stylesheet"></link>
<input id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div id="ContactForm1_contact-form-error-message"></div>
<div id="ContactForm1_contact-form-success-message"></div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//
<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1138884915321989014';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogIDx1138884915321989014','//namablogkamu.blogspot.com/','1138884915321989014');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': '<span style="padding:5px 10px">Sending...</span>', 'contactFormMessageSentMsg': '<span style="padding:5px 10px">Your message has been sent.</span>', 'contactFormMessageNotSentMsg': '<span style="padding:5px 10px">Message could not be sent. Please try again later.</span>', 'contactFormInvalidEmailMsg': '<span style="padding:5px 10px">A valid email address is required.</span>', 'contactFormEmptyMessageMsg': '<span style="padding:5px 10px">Message field cannot be empty.</span>', 'title': 'Contact Form', 'blogId': '6512837267690936704', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>Untuk ID bloggernya sendiri bisa kamu lihat di dasbor blogger. Pada address bar browser biasanya akan tertera URL seperti
https://www.blogger.com/blog/posts/1138884915321989014
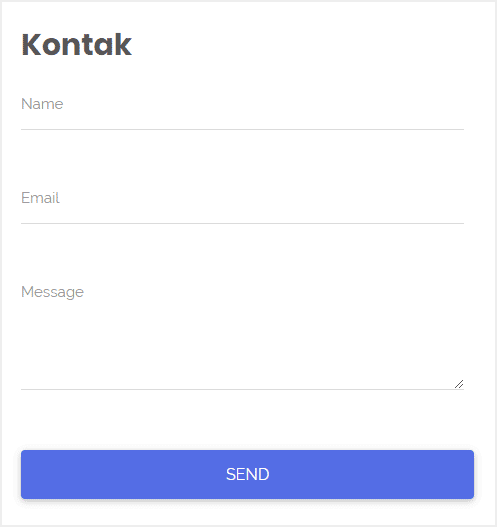
Deretan angka terakhir itulah yang menjadi ID blogger kamu. Jika berhasil, maka tampilan halaman kontak form kamu akan tampak seperti berikut ini.

Penutup
Agar lebih mudah dihubungi, form kontak adalah halaman yang harus ada di blog kamu. Untuk membuatnya pun kita hanya perlu menyalink script di atas saja.
Satu hal yang perlu kamu perhatikan, secara default pesan yang dikirim lewat laman ini akan masuk ke dalam inbox tempat kamu membuat akun Blogger. Kamu bisa mengubah alamat email ini lewat settingan admin melalui dasbor Blogger. Sebagai alternatif, jangan lupa juga cek tutorial cara membuat halaman kontak dengan Google Form.






mas saya coba pasang widget contact form, tapi dari awal ga ada opsi centang samsek, terus saya masukin kode CSS nya di HTML tapi ga bisa, tetep keluar si form nya di sidebar, gimana ya ?
coba lempar ke sini link blognya. mungkin class untuk widget contact formnya berbeda makanya masih muncul di sidebar
Terima kasih…
Sangat bermanfaat…
mas, saya sudah coba kirim komentar menggunakan email saya yg lain tapi di email yg blogger tidak ada masuk ya mas, pas saya tekan submit juga tidak ada action apapun?
Saya coba masih bisa mas tutorialnya, ada notifikasi yang masuk ke email yang terdaftar untuk buat blog Blogger. Coba diikuti lagi step-by-step, mulai dari pasang widget blogger sampai pasang kodenya, insyallah 100% work.
terima kasih ilmunya
Halo, di email saya dikirim pemberitahuan bahwa saya telah diundang untuk menerima notifikasi email dari blog saya. Tapi saat saya tekan “Langganan” kenapa nggak bisa dan keluar malah error ya? mohon penjelasannya. terima kasih
Boleh dilampirkan pesan errornya seperti apa?
mo tanya Gan,… seumpama saya buat blog paku akun gmail 1 trs saya mau email nanti yg masuk ke akun gmail 2 apakah bisa ?
Untuk email blogger larinya ke email yang kita pakai buat daftar. Kalau mau bisa diterima di akun email 2, kita bisa pasang filter di email 1 supaya email yang masuk dari Blogger bisa di-forward ke email 2. Untuk caranya coba cek tutorial ini saja y https://support.google.com/mail/answer/6579
Luar biasa, dari kemarin saya kutak katik ga bisa@, pas ketemu artikel ini langsung 1005 maknyos,,
terima kasih gan, sukses selalu buat admin dan salam kenal buat blogger lainnya.
Terimakasih ilmunya
daripada pakai yang 123 form malah repot harus centang sana sini dan malah bikin page nya lelet
Baru pertama berkunjung langsung 100%, Terima Kasih Banyak..
Salam Sukses Blogger dari Saya (masbabal.com)