Bila kamu ingin menambahkan ikon, Font Awesome adalah salah satu pilihan yang harus kamu coba. Dengan Font Awesome, kamu dapat memilih ratusan ikon berkualitas tinggi untuk ditambahkan pada menu navigasi, widget, hook, hingga pos dan laman. Pada artikel kali ini, kita akan belajar cara memasang dan menggunakan Font Awesome pada website WordPress.
Gambar adalah elemen penting yang sudah sangat lumrah digunakan pada hampir semua website. Tidak hanya untuk mempercantik website, penggunaan gambar juga digunakan untuk mempertegas atau bahkan mengganti peran elemen website lainnya. Contoh yang paling jelas dapat kamu lihat pada beberapa website yang menggunakan gambar pada menu navigasi, search bar, hingga gambar loading.
Seiring perkembangan web design, penggunaan gambar dengan format tradisional memiliki kekurangan bila digunakan untuk hal tersebut. Trend yang ada saat ini adalah dengan menggunakan icon font seperti Font Awesome.
Daftar Isi
Apa itu icon font?
Font seperti Times New Roman, Comic Sans, hingga Roboto atau Open Sans, adalah font tradisional yang biasa kita gunakan dalam membuat sebuah tulisan. Selain angka dan huruf, font semacam ini juga memiliki beberapa karakter khusus agar kamu dapat mudah menggunakan simbol.
Tapi berbeda dengan font biasa, icon font, seperti namanya, hanya terdiri dari ikon atau simbol saja. Bila digunakan untuk menulis mungkin kamu akan kesulitan karena font ini tidak memiliki angka dan huruf.
Setiap icon font memiliki keunikan masing-masing dari mulai banyaknya ikon, style masing-masing ikon, hingga variasi ikon. Namun umumnya icon font memiliki simbol umum yang sering dijumpai pada sebuah website seperti ikon sosial media, ikon layanan online, ikon navigasi, ikon transportasi, dll.
Dan salah satu web icon font terpopuler adalah Font Awesome yang memiliki ratusan ikon yang dapat dengan mudah digunakan untuk mempercantik tampilan sebuah website.

Apa kelebihan icon font seperti Font Awesome?
Penggunaan gambar adalah hal yang lazim dilakukan untuk mempercantik tampilan website. Tidak hanya itu, gambar juga kadang digunakan sebagai elemen pelengkap sebuah web. Seperti pada contoh toolbar WordPress di mana kamu bisa melihat ikon pada setiap menu.
![]()
Namun penggunaan gambar pada skenario semacam ini memiliki banyak kekurangan seperti ukuran yang cukup besar (dibandingkan teks) dan tampilan yang menjadi blur ketika diperbesar. Di sinilah penggunaan icon font menjadi solusi yang lebih baik, tidak hanya untuk menampilkan gambar sederhana tetapi juga meningkatkan usability (kegunaan) pada sebuah website[1].
Lalu, apa alasan lain kenapa icon font seperti seperti Font Awesome menjadi pilihan yang lebih baik?
- Responsif – Tidak seperti gambar pada umumnya, icon font dapat diubah menjadi lebih besar atau lebih kecil tanpa harus mengurangi kualitasnya. Dengan begitu, font akan sangat cocok digunakan pada desain web yang responsif.
- Mudah dimanipulasi – Sama seperti font pada umumnya, icon font seperti Font Awesome juga dapat dimanipulasi dengan mudah. Beberapa modifikasi bawaan yang dapat kamu gunakan meliputi perubahan ukuran, pemberian border, penambahan efek animasi, hingga penambahan class tertentu agar kamu dapat menggunakan Custom CSS.
- Meningkatkan kualitas desain web. Berdasarkan penelitian oleh Nielsen Norman Group (NNG)[2], penggunaan icon memilki manfaat seperti:
- Mudah dikenali dibandingkan teks. Penggunaan secara bersamaan bahkan membuat teks terlihat lebih menonjol.
- Memiliki makna universal, seperti ikon amplop (envelope) yang umumnya dimaknai sebagai email atau inbox.
- Menghemat tempat, sehingga cocok untuk desain minimalis.
- Cross-browser compablity – Icon fonts seperti Font Awesome dapat tampil konsisten pada bermacam-macam browser.
- Pilihan ikon – Font Awesome memiliki ratusan ikon berkualitas tinggi dalam berbagai kategori yang terus diupdate secara berkala.
Sekarang kamu sudah tahu manfaatnya, saatnya memasang Font Awesome pada website WordPress.
Pasang Font Awesome pad website WordPress dengan plugin Better Font Awesome
Ini adalah cara termudah untuk menambahkan Font Awesome pada website WordPress. Bila kamu lebih suka untuk melakukannya secara manual, silahkan lewati bagian ini.
Dengan 70,000 lebih instalasi aktif dan rating rata-rata 4.96, Better Font Awesome adalah plugin terpopuler untuk menambahkan Font Awesome pada website WordPress. Selain itu, plugin ini juga selalu mengikuti update Font Awesome sehingga kamu bisa selalu menggunakan versi terbarunya. Penggunakan CDN (Content Delivery Newtwork) juga memastikan Font Awesome dapat diakses dengan cepat.
Langkah #1 – Install dan aktifkan plugin Better Font Awesome
Masuk ke menu Plugin » Add New lalu cari Font Awesome pada search box. Setelah kamu menemukan plugin Better Font Awesome, klik tombol Install dan aktifkan.

Langkah #2: Mengubah konfigurasi plugin (optional)
Setelah diaktifkan, akan ada menu konfigurasi yang dapat kamu ubah melalui menu Setting » Better Font Awesome.
Di sini kamu dapat melakukan perubahan yang kamu rasa perlu meskipun plugin ini akan tetap dapat bekerja dengan baik menggunakan settingan defaultnya.

Menu pengaturan yang dapat kamu ubah antara lain:
- Version: Di sini kamu bisa memilih versi Font Awesome yang akan digunakan. Untuk selalu menggunakan versi terbaru, pilih opsi Always Latest. Bila kamu memilih untuk menggunakan versi lama, jangan khawatir! Shortcode yang digunakan plugin ini memiliki fitur Backward Compability sehingga dapat kamu gunakan pada versi manapun (kecuali ikon yang kamu gunakan tidak ada pada versi sebelumnya).
- Use minified CSS: Secara default, plugin ini akan menggunakan versi CSS yang sudah di minify. Minified CSS akan memiliki ukuran yang lebih kecil sehingga lebih cepat diproses meskipun akan menjadi lebih sulit dibaca manusia.
- Remove existing Font Awesome: Kamu bisa menggunakan opsi ini untuk menghilangkan kode CSS dan shortcode Font Awesome yang digunakan oleh plugin atau tema lain.
- Hide admin notices: Menyembunyikan peringatan untuk admin bila terjadi error pada API atau CDN.
Setelah selesai, klik tombol Save Settings.
Langkah #3: Menambahkan ikon Font Awesome pada website WordPress
Ada tiga cara yang bisa kamu gunakan untuk menambahkan ikon Font Awesome dengan plugin Better Font Awesome.
1. Menambahkan Font Awesome dengan kode HTML
Ini adalah cara universal yang bisa digunakan untuk menambahkan Font Awesome pada pos WordPress. Dengan cara ini, tidak masalah bila kamu menggunakan plugin atau cara manual, selama Font Awesome sudah terpasang pada website WordPress.
Untuk melihat ikon apa saja yang bisa kamu gunakan, masuk ke website Font Awesome dan cari ikon yang kamu inginkan. Gunakan search box untuk mempercepat pencarian. Setelah selesai klik ikon yang sudah kamu pilih.
Setelah itu, kamu akan diarahkan ke laman yang berisi gambar ikon tersebut dalam berbagai ukuran. Selain itu akan ada potongan kode yang akan kita butuhkan untuk menampilkan gambar ikon tersebut pada website WordPress.

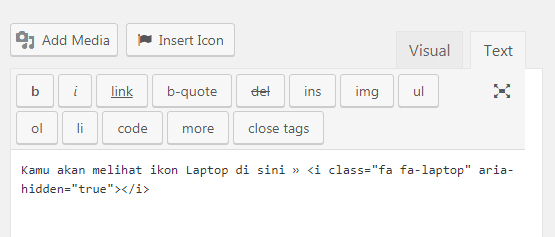
Setelah itu, kamu hanya perlu mengkopi dan menyalin kode tersebut pada editor pos. Ingat untuk mengubahnya dalam mode Text!

Ini adalah contoh hasil penggunaan kode di atas.

2. Menambahkan Font Awesome dengan shortcode
Dengan menggunakan plugin Better Font Awesome, kamu dapat memasukan ikon menggunakan shortcode bawaan plugin tersebut. Untuk menampilkannya, cukup gunakan shortcode dengan format [icon name="nama-ikon-font-awesome"] seperti pada contoh berikut:
- [icon name=”inbox”] untuk ikon
- [icon name=”video-camera”] untuk ikon
- [icon name=”gamepad”] untuk ikon
Meskipun nampak mudah, saya tidak merekomendasikan cara ini karena ini bisa membuat pos menjadi berantakan bila kamu memutuskan untuk mencopot plugin Better Font Awesome.
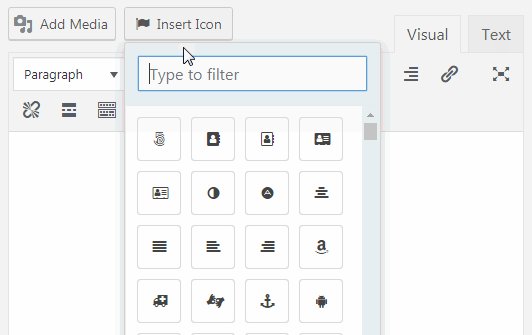
3. Menambahkan Font Awesome melalui shortcode generator pada editor pos
Cara ini memilki prinsip yang sama dengan cara sebelumnya di mana ikon Font Awesome dapat ditampilkan dengan shortcode. Bedanya, shortcode pada cara ini akan dibuat secara otomatis dan kamu hanya perlu memilih ikon yang akan ditampilkan.

Sekali lagi saya tidak merekomendasikan cara ini kecuali kamu rutin menggunakan plugin Better Font Awesome.
Menambahkan Font Awesome pada website WordPress secara manual
Ada dua cara yang bisa kamu lakukan untuk menambahkan Font Awesome pada website WordPress secara manual.
Cara pertama adalah dengan mengunduh Font Awesome dan menguploadnya menggunakan FTP Client atau File Manager pada cPanel. Cara lain adalah dengan menggunakan resources yang telah disediakan oleh Bootstrap CDN.
Untuk cara penggunaannya sendiri akan sama dengan cara di atas menggunakan kode HTML.
Metode #1 – Menambahkan Font Awesome dengan link dari Bootstrap CDN
Ini adalah cara yang lebih mudah untuk menambahkan Font Awesome secara manual karena kamu tidak perlu mengunduh atau mengupload Font Awesome terlebih dahulu untuk bisa menggunakannya. Dan penggunaan CDN (Content Delivery Network) akan memastikan Font Awesome dapat diakses dengan cepat untuk segera ditampilkan pada website WordPress.
Pada beberapa tutorial cara untuk menambahkan Font Awesome pada WordPress adalah dengan menambahkan kode berikut pada file header.php
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" >
Meskipun begitu, ini bukanlah cara yang disarankan karena dapat menyebabkan konflik dengan plugin lainnya.
Cara terbaik untuk menggunakan Font Awesome adalah dengan menambahkan kode berikut pada file functions.php:
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
}
add_action('wp_enqueue_scripts', 'enqueue_font_awesome');Untuk melakukannya, masuk ke menu Tamplilan » Editor lalu cari file functions.php kemudian tambahkan kode di atas pada baris paling bawah. Setelah selesai, klik tombol Update File.
CATATAN: Font Awesome masih secara reguler diupdate jadi mungkin kamu juga harus mengganti link di atas secara berkala. Pada contoh di atas, link yang digunakan masih menggunakan Font Awesome versi 4.7 yang menjadi rilis terakhir ketika artikel ini dibuat. Meskipun begitu versi lama juga akan tetap bekerja dengan baik karena biasanya update dilakukan untuk menambahkan font/ikon baru.
Metode #2 – Menambahkan Font Awesome secara manual pada direktori WordPress
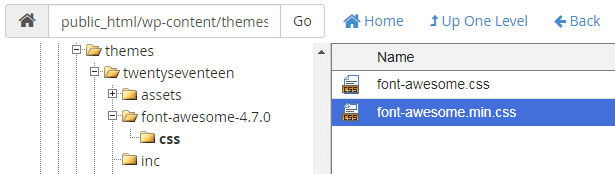
Berbeda dengan metode pertama, dengan cara ini kamu harus menambahkan dulu Font Awesome langsung pada direktori WordPress sebelum bisa digunakan. Untuk melakukannya, download Font Awesome lalu unzip menggunakan WinRAR atau 7Zip. Setelah itu, letakan folder tersebut pada folder tema yang kamu gunakan menggunakan FTP Client seperti FileZilla atau File Manager bawaan cPanel.
Setelah selesai, kamu hanya perlu menambahkan kode berikut pada file functions.php,
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', get_stylesheet_directory_uri() . '/font-awesome-4.7.0/css/font-awesome.min.css' );
}
add_action('wp_enqueue_scripts', 'enqueue_font_awesome');Sebagai catatan, kode di atas mungkin sedikit berbeda tergantung nama folder Font Awesome dan dimana kamu meletakannya. Pada contoh di atas, folder Font Awesome yang saya ekstrak bernama font-awesome-4.7.0. Dengan begitu, path menuju file font-awesome.min.css yang kita butuhkan akan tampak seperti kode di atas.

Cara memodifikasi ikon Font Awesome
Seperti disebutkan sebelumnya, icon font seperti Font Awesome dapat dimanipulasi dengan mudah seperti font biasa. Ini artinya kamu dapat mengubah ukurannya, mengganti warnanya, hingga menambahkan animasi. Untuk info lebih lengkap kamu bisa melihat contoh modifikasi yang dapat dilakukan pada ikon Font Awesome di sini.
1. Mengubah ukuran ikon Font Awesome
Bila setelah dipasang kamu merasa ikon yang digunakan terlalu kecil, kamu dapat menyesuaikannya agar Font Awesome terlihat lebih rapih. Untuk mengubah ukuran ikon, kamu bisa menggunakan perintah berikut::
- fa-lg – Meningkatkan ukuran font sebesar 33%
- fa-2x – Meningkatkan ukuran font menjadi 2 kali lebih besar
- fa-3x – Meningkatkan ukuran font menjadi 3 kali lebih besar
- fa-4x – Meningkatkan ukuran font menjadi 4 kali lebih besar
- fa-5x – Meningkatkan ukuran font menjadi 5 kali lebih besar
Bila kamu menggunakan kode HTML, maka kode Font Awesome dapat ditulis dengan format sebagai berikut:
<i class="fa fa-fort-awesome fa-lg"></i> <i class="fa fa-fort-awesome fa-2x"></i> <i class="fa fa-fort-awesome fa-3x"></i> <i class="fa fa-fort-awesome fa-4x"></i> <i class="fa fa-fort-awesome fa-5x"></i>
Untuk plugin Better Font Awesome, kamu dapat menulisnya dalam format berikut:
[icon name="fort-awesome" class="fa-lg"] [icon name="fort-awesome" class="fa-2x"] [icon name="fort-awesome" class="fa-3x"] [icon name="fort-awesome" class="fa-4x"] [icon name="fort-awesome" class="fa-5x"]
Setelah selesai, kamu dapat melihat perubahan seperti ini:
» fa-lg
» fa-2x
» fa-3x
» fa-4x
» fa-5x
2. Menambahkan animasi pada ikon Font Awesome
Ada animasi sederhana berupa rotasi yang bisa kamu tambahkan pada ikon Font Awesome. Animasi rotasi ini terdiri dari dua modifier, yaitu:
- fa-spin – menambahkan rotasi halus
- fa-pulse – menambahkan rotasi berupa putaran dalam 8 langkah.
Sebagai catatan, efek ini akan terlihat bagus bila digunakan pada ikon berbentuk bundar seperti fa-spinner, fa-refresh, atau fa-cog. Bila kamu mencobanya pada ikon selain itu, hasilnya mungkin akan sedikit ‘aneh’.
Untuk melakukannya, cukup tambah modifier fa-spin atau fa-pulse sehingga kode HTML Font Awesome menjadi seperti ini:
<i class="fa fa-spinner fa-spin"></i> <i class="fa fa-spinner fa-pulse"></i>
Untuk pengguna plugin Better Font Awesome, cukup gunakan shortcode dengan format berikut:
[icon name="spinner" class="fa-spin"] [icon name="spinner" class="fa-pulse"]
3. Memutar (rotate) ikon Font Awesome
Kamu dapat juga memutar ikon FOnt Awesome dan mengubah orientasinya. Yang harus kamu lakukan hanya menambahkan kode berikut
/*memutar ikon 90 derajat*/ <i class="fa fa-shield fa-rotate-90"></i> /*memutar ikon 180 derajat*/ <i class="fa fa-shield fa-rotate-180"></i> /*memutar ikon 270 derajat*/ <i class="fa fa-shield fa-rotate-270"></i> /*membalik ikon secara horizontal*/ <i class="fa fa-shield fa-flip-horizontal"></i> /*membalik ikon secara vertikal*/ <i class="fa fa-shield fa-flip-vertical"></i>
Bila kamu menggunakan plugin Better Font Awesome, maka shortcode plugin tersebut akan tampak seperti berikut:
[icon name="shield" class="fa-rotate-90"]
4. Menggabungkan beberapa efek sekaligus pada Font Awesome
Semua modifikasi yang dapat dilakukan pada Font Awesome dapat dilakukan sekaligus dalam satu baris kode saja. Misalnya saja kamu ingin mengubah ukuran sebuah ikon lalu memutarnya 90 derajat, kamu bisa menulis kode berikut:
<i class="fa fa-shield fa-5x fa-rotate-90"></i>
Hal yang sama juga dapat dilakukan pada shortcode plugin Better Font Awesome.
<icon name="shield" class="fa-5x fa-rotate-90"></i>
5. Mengubah warna ikon Font Awesome dengan custom CSS
Untuk mengubah warna ikon Font Awesome caranya mungkin akan sedikit tricky karena tidak ada fungsi khusus untuk itu. Karena itulah kita akan menggunakan custom CSS.
Dengan menggunakan custom CSS, semua yang bisa kamu lakukan dengan font biasa, dapat kamu lakukan pada Font Awesome, termasuk mengubah warna ikon Font Awesome.
Misalnya saja kamu menggunakan kode HTML Font Awesome berikut:
<i class="fa fa-user-circle"></i>
Bila kamu ingin mengubah ikon tersebut menjadi merah, kamu hanya perlu menambahkan kode CSS di bawah ini. Kode CSS pada WordPress dapat dimasukan melalui menu Appearance » Customizer » Additional CSS.
.fa-user-circle {
color: red;
}Sebagai catatan, bila kamu menggunakan ikon tersebut di beberapa tempat, kode ini akan mengubah tampilan semua ikon tersebut. Untuk melakukan perubahan pada satu tempat saja, gunakan tag <id=”nama-id”> sehingga kode Font Awesome menjadi,
<i class="fa fa-user-circle" id="ikon-user"></i>
Dengan begitu, kode custom CSS yang kita gunakan menjadi,
#ikon-user {
color: red;
}Penutup
Saya harap tutorial ini bisa membantu kamu memasang dan menggunakan Font Awesome pada website WordPress.
Sedikit saran untuk kamu yang menambahkan Font Awesome secara manual, jangan lupa untuk mengupdatenya. Meskipun bukan masalah serius, ikon Font Awesome bisa tidak muncul bila ikon tersebut tidak ada pada versi yang kamu gunakan.
Selain itu buat tema anak (child theme) agar Font Awesome tidak hilang bila kamu mengupdate tema yang kamu gunakan.
[1]: http://blog.usabilla.com/how-and-why-icons-improve-you-web-design/
[2]: https://www.nngroup.com/articles/icon-usability/








cara membuat agar icon tersebut dapat diklik dan menuju halaman atau postingan lain gimana ya ?
Hi mba Afifah
Untuk pembuatan link dengan anchor text sebuah ikon Font Awesome, cukup ikuti format berikut aja mba’
Cukup ganti kalimat (MASUKAN URL DI SINI) sama alamat laman/pos yang mba’ tuju.