Tabel responsif adalah tabel yang tampilannya mengikuti ukuran layar pengunjung. Jika kamu pengguna Blogspot, ada lho 2 cara membuat tabel di Blogger yang bisa kamu lakukan dengan mudah.
Memiliki tampilan yang responsif rasanya menjadi hal penting yang harus diperhatikan pemilik blog. Dengan tampilan reponsive, blog kita akan selalu tampak bagus meski diakses dari perangkat dengan ukuran layar yang berbeda-beda.
Sayangnya meski kita sudah menggunakan template yang responsive, seringkali ada beberapa elemen yang tidak mengikuti aturan ini, salah satunya tabel. Ukuran tabel yang terlalu besar (terutama yang memiliki banyak kolom), akan membuat tabel tampak berantakan dan sulit untuk dibaca.
Tapi jangan khawatir, saya akan menunjukan beberapa cara membuat tabel responsive yang bisa kamu coba di Blogger (Blogspot).
Daftar Isi
2 Cara Membuat Tabel di Blogger yang Tampil Responsive di Semua Perangkat
Meski di judul saya memberikan keterangan ‘di Blogger’, cara membuat tabel responsive ini bisa juga kamu gunakan di blog WordPress. Meski begitu, pengguna WordPress mungkin bisa mencoba salah satu plugin tabel WordPress terbaik untuk membuat tabel responsive dengan lebih mudah saja!
Btw, yuk buat tabel responsive dengan cara yang lebih mudah dulu.
a. Cara Membuat Tabel Responsive dengan Tables Generator
Tables Generator adalah layanan online yang bisa dipakai untuk membuat tabel tanpa harus mengerti koding dengan HTML dan CSS dulu. Cara pemakaiannya cukup mudah dan tidak jauh berbeda dengan software seperti Excel. Kita hanya perlu menentukan jumlah kolom dan baris lalu memasukan data input pada setiap sel yang kita buat.
Menu kustomisasinya pun cukup lengkap sehingga kita bisa membuat tabel dengan tampilan yang bagus. Jika kamu tidak mau repot, ada tema siap pakai yang bisa kamu pilih.
Untuk membuat tabel responsive dengan Tables Generator, silahkan ikuti langkah-langkah berikut ini.
Langkah #1: Masukan Input
Untuk membuat tabel dengan situs ini, pilih menu FILE lalu pilih salah satu cara input data yang disediakan.
- New Table: Pilih opsi ini jika kita akan membuat tabel dari nol. Saat memilih opsi ini, kita akan diminta untuk memasukan jumlah baris dan kolom terlebih dahulu. Jangan khawatir salah, karena kita bisa menambah/mengurangi jumlah baris dan kolom nantinya.
- Import CSV file: Pilih opsi ini jika kita ingin mengimport data dalam format CSV dari Excel.
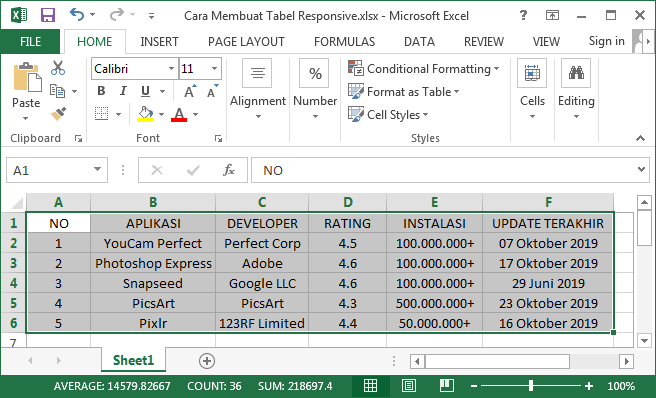
- Paste table data (Reccomended) : Pilih opsi ini untuk menyalin langsung data dari Excel. Saya sendiri lebih senang untuk memasukan data di Excel karena prosesnya lebih mudah. Cukup salin data yang akan dipakai lalu salin langsung ke tabel yang ada, tanpa harus masuk ke menu FILE » PASTE TABLE DATA terlebih dahulu.

Langkah #2: Modifikasi Tabel (optional)
Jika kita menyalin data dari Excel, kemungkinan besar kita hanya perlu memodifikasi tampilan tabel saja. Namun jika kita membuat tabel dari awal, ada beberapa fitur untuk mengedit data pada tabel seperti menambah atau mengurangi baris/kolom, serta menggabungkan atau memisahkan sel.
Untuk mempercantik tampilan tabel, situs ini sudah menyediakan tools basic seperti mengatur rataan tulisan, mengubah font dan ukuran huruf, hingga mengatur warna setiap elemen tabel.
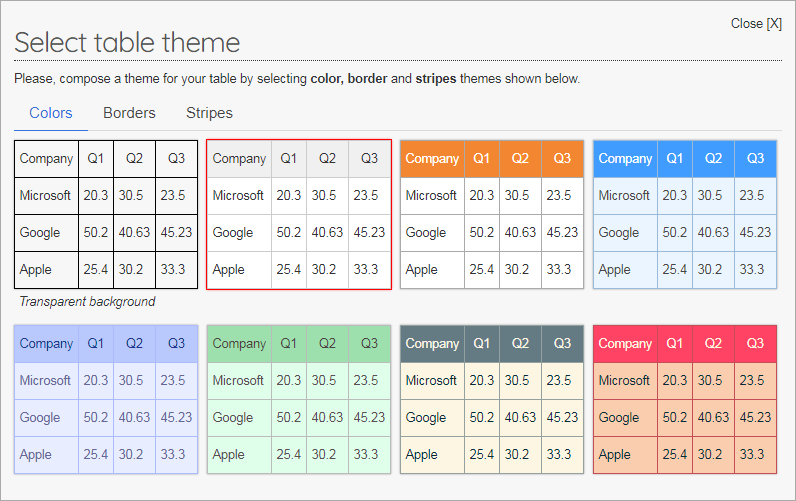
Agar lebih mudah, kamu bisa mengubah tampilan tabel dengan cepat menggunakan tema yang disediakan. Cukup klik tombol THEME lalu pilih skema warna, border, dan stripes pada tabel.

Langkah #3: Cek Opsi Tambahan Tables Generator
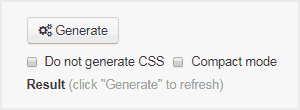
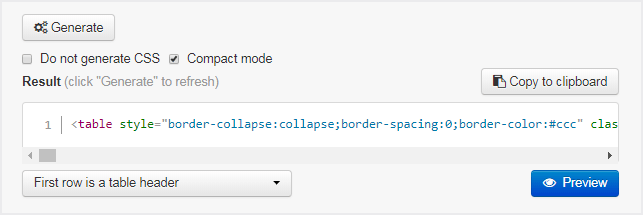
Sebelum menekan tombol GENERATE, ada beberapa opsi lain yang harus kamu tahu. Opsi ini bisa kamu lihat di bawah tombol tersebut, seperti:
- Do Not Generate CSS untuk menyalin kode HTML tabel saja tanpa CSS. Tidak disarankan kecuali kamu hanya ingin membuat tabel dan mengatur tampilannya sendiri di luar situs ini.
- Compact mode untuk mengkompress kode dengan menghilangkan elemen yang tidak penting seperti spasi atau enter agar kode lebih ramping dan ringan. Sisi buruknya kode jadi sulit diedit jika kamu ingin melakukan sedikit perubahan.

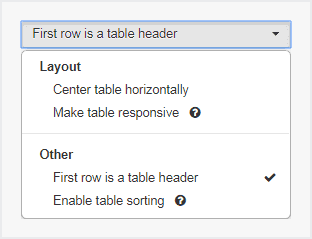
Selain dua opsi di atas, masih ada lagi empat opsi tambahan yang bisa kamu lihat di bagian bawah kode.
- Center Table Horizontally untuk membuat letak tabel berada rata tengah di postingan.
- Make Table Responsive untuk membuat tampilan tabel responsive dengan memperkecil ukuran kolom pada layar smartphone atau menambahkan horizontal scrollbar agar data dapat dilihat semuanya tanpa merusak tampilan tabel.
- First Row is a Table Header untuk menandai bahwa baris pertama adalah header yang akan diberi tampilan berbeda dengan baris lainnya.
- Enable Table Sorting agar kita bisa mensortir tabel.

Langkah #4: Buat Kode HTML + CSS
Sebelum mendapatkan kode HTML dan CSS untuk tabel, kamu bisa melihat dulu hasil jadi tabel dengan mengklik tombol PREVIEW. Jika sudah ok, klik tombol GENERATE untuk mendapatkan kode yang kamu butuhkan.

Langkah #5: Salin Kode dan Tempel di Postingan Blog
Salin kode yang sudah dihasilkan dengan mengklik tombol COPY TO CLIPBOARD.
Jika sudah, buka editor teks dan pilih mode HTML jika kamu menggunakan Blogger. Setelah itu kamu hanya perlu menempel kode tersebut di tempat yang kamu inginkan, selesai. Sekarang kamu bisa melihat tabel responsif yang kamu buat di postingan blog kamu.

b. Cara Membuat Tabel Responsive Secara Manual
Ada banyak metode untuk membuat tabel responsive dengan HTML dan CSS. Setiap cara memiliki efek yang berbeda-beda tergantung tabel seperti apa yang ingin kamu buat.
Pada beberapa kasus, kita bisa membuat tabel responsive dengan mengatur agar lebar tabel tetap 100% (width:100%). Sayangnya jika tabel terlalu lebar, ukuran kolomnya akan terlalu sempit dan membuat tulisan di masing-masing sel jadi sulit terbaca.
Metode yang paling umum adalah dengan menggunakan horizontal scrollbar seperti yang digunakan Tables Generator di atas. Meski tabel tampak bagus dan bisa dipakai untuk tabel yang lebar, kita harus scoll ke samping untuk meliihat keseluruhan isi data.
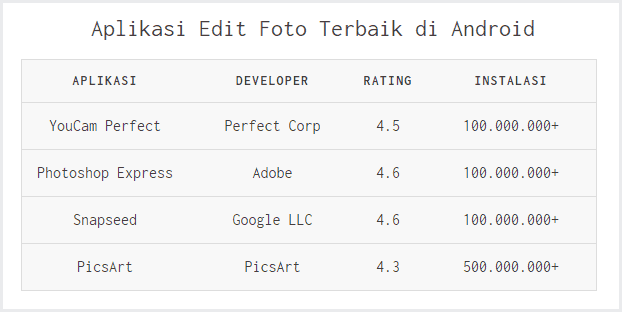
Ada beberapa metode kompleks yang bisa membuat tabel tampak responsive, seperti kode yang dibuat oleh Matt Smith. Meski nampak lebih rumit, hasilnya terllihat jauh lebih bagus. Agar kamu bisa melihat hasilnya, pada tutorial ini saya akan mengubah tabel aplikasi edit foto terbaik berikut ini.

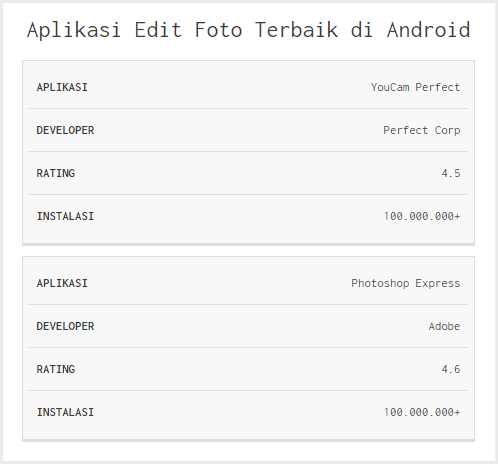
Menjadi seperti ini jika dilihat dari perangkat hape dengan ukuran layar yang lebih kecil.

Buat Tabel dengan HTML
Untuk membuatnya, silahkan buat tabel dengan format seperti ini
<table>
<caption>Aplikasi Edit Foto Terbaik di Android</caption>
<thead>
<tr>
<th scope="col">APLIKASI</th>
<th scope="col">DEVELOPER</th>
<th scope="col">RATING</th>
<th scope="col">INSTALASI</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="APLIKASI">YouCam Perfect</td>
<td data-label="DEVELOPER">Perfect Corp</td>
<td data-label="RATING">4.5</td>
<td data-label="INSTALASI">100.000.000+</td>
</tr>
<tr>
<td scope="row" data-label="APLIKASI">Photoshop Express</td>
<td data-label="DEVELOPER">Adobe</td>
<td data-label="RATING">4.6</td>
<td data-label="INSTALASI">100.000.000+</td>
</tr>
<tr>
<td scope="row" data-label="APLIKASI">Snapseed</td>
<td data-label="DEVELOPER">Google LLC</td>
<td data-label="RATING">4.6</td>
<td data-label="INSTALASI">100.000.000+</td>
</tr>
<tr>
<td scope="row" data-label="APLIKASI">PicsArt</td>
<td data-label="DEVELOPER">PicsArt</td>
<td data-label="RATING">4.3</td>
<td data-label="INSTALASI">500.000.000+</td>
</tr>
</tbody>
</table>
Saya kira ini cukup mudah jika kamu melihat kembali gambar saya sebelumnya. Namun jika ada ada kesulitan silahkan tulis komentar kamu di bawah ini.
Percantik Tabel dengan CSS
Untuk mempercantik tampilan tabel dan membuatnya responsive, kita bisa menambahkan kode CSS berikut ini.
Masuk ke dasbor Blogger lalu pilih TEMA » EDIT HTML dan cari ]]></b:skin> lalu salin kode berikut ini tepat di atasnya.
table {
border: 1px solid #ccc;
border-collapse: collapse;
margin: 0;
padding: 0;
width: 100%;
table-layout: fixed;
}
table caption {
font-size: 1.5em;
margin: .5em 0 .75em;
}
table tr {
background-color: #f8f8f8;
border: 1px solid #ddd;
padding: .35em;
}
table th,
table td {
padding: .625em;
text-align: center;
}
table th {
font-size: .85em;
letter-spacing: .1em;
text-transform: uppercase;
}
@media screen and (max-width: 600px) {
table {
border: 0;
}
table caption {
font-size: 1.3em;
}
table thead {
border: none;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
table tr {
border-bottom: 3px solid #ddd;
display: block;
margin-bottom: .625em;
}
table td {
border-bottom: 1px solid #ddd;
display: block;
font-size: .8em;
text-align: right;
}
table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
text-transform: uppercase;
}
table td:last-child {
border-bottom: 0;
}
}Sebagai catatan penting, jika kamu ingin menggunakan tabel sesekali saja, kode CSS di atas juga bisa ditulis langsung di postingan kamu. Tinggal tambahkan tag <style> saja sehingga kode di atas menjadi,
<style type="text/css">
KODE CSS
</style>
KODE HTML TABEL
Jika sudah, kamu bisa menekan tombol PREVIEW untuk melihat tabel responsive yang kamu buat. Sebagai langkah tambahan, kamu bisa menggunakan tools minify HTML dan minify CSS dulu untuk membuat kode di atas menjadi lebih ‘ramping’.






Kok Jadi Kayak Web PPDB Online
Hmmm, saya belum pernah buat, bisa yah?
terimakasih mas, Artikel nya sangat membantu.. blog saya banyak yang acak acakan table nya
Ternyata buat tabel di blog itu ga sulit yaa. Hanya perlu memanfaatkan web tablegenerator 😀