Dibandingkan semua elemen website lainnya, gambar/foto memiliki ukuran terbesar. Jadi meski bisa mempercantik tampilan konten, gambar atau foto juga bisa membuat loading blog terasa lambat.
Jika kamu pernah memeriksa kecepatan website dengan tools seperti GTMetrix atau Google Page Speed Insight, gambar yang tidak dioptimasi dengan baik biasanya menjadi salah satu penyebab skor pagespeed yang rendah.
Nah, jika kamu memiliki masalah dengan gambar, salah satu langkah dalam optimasi gambar yang bisa kamu lakukan adalah dengan menggunakan Lazy Load.
Sayangnya pada Blogger kita tidak bisa memakai plugin seperti WordPress. Tapi tenang, ada cara mudah untuk menggunakan Lazy Loading di Blogger.
Pengertian Lazy Loading
Lazy Load atau Lazy Loading adalah teknik optimasi di mana gambar hanya akan di-load saat akan ditampilkan di layar pengguna saja.
Secara default, seluruh gambar yang ada pada sebuah artiikel biasanya akan langsung di-load semua. Jika ada banyak gambar pada artikel tersebut, maka loading akan terasa cukup lama. Namun dengan lazy loading, gambar yang akan di-load hanya yang muncul di layar pengguna saja. Sisanya akan ditampilkan dengan delay saat pembaca scroll ke bawah. Dengan begitu, waktu loading akan terasa lebih cepat.
Perlu gak sih pakai Lazy Loading di Blogger?
Tergantung. Jika terdapat banyak file media seperti gambar, video, atau GIF, maka Lazy Loading akan sangat membantu. Namun jika hanya ada 1-2 gambar saja pada setiap artikelnya, maka lazy loading tidak akan berpengaruh terlalu banyak.
Cara Menambahkan Script Lazy Loading di Blogger
Untuk menggunakan Lazy Loading di blog Blogger, kita hanya perlu menambahkan script lazy load saja di template Blogger. Caranya?
- Login ke dasbor Blogger
- Masuk ke menu TEMA lalu pilih EDIT HTML
- Cari tag
</body>lalu salin kode ini tepat di atas tag tersebut.
<script type='text/javascript'> //<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"https://1.bp.blogspot.com/-Ge7CuMYvGd4/Xo0_-_5w16I/AAAAAAAABn8/uPmMqvND6W0sPa1TKhxLtlK4GkgmDC4_gCLcBGAsYHQ/s1600/bisablog-loading.png",effect:"fadeIn",threshold:"-50"})}); //]]>
</script>Jika sudah, simpan.
Seberapa besar sih pengaruh script lazy loading di blog Blogger?
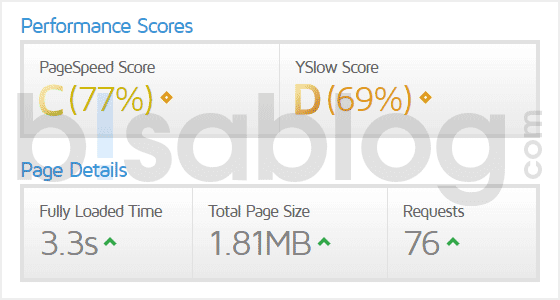
Untuk mengetahuinya, iseng-iseng saya coba memasang lazy loading di salah satu blog Blogger saya. Sayangnya pada template Viomagz hal ini tidak berpengaruh banyak. Jadi saya menggantinya terlebih dahulu dengan template lain. Setelah diperiksa dengan GTMetrix, inilah skor default yang saya dapat.

Setelah itu saya memasang lazy loading di blog dengan script di atas. Setelah ditambahkan, berikut adalah hasil test yang saya dapat

Bagaimana, lumayan kan hasilnya?
Jadi jika kamu memakai banyak gambar dan ingin meningkatkan kecepatan loading blog Blogger, kamu bisa mencoba script lazy loading di atas.






Maaf gan, kalau scriptnya diparse dulu baru dipasang bagaimana? apa nantinya efeknya bisa kurang maksimal? tq
Nanti malah jadi tidak bisa dibaca gan
mas, ini bisa di terapkan di semua halaman yah ?homepage maupun page lainnya. (untuk seluruh gambar yang ada di web kita ??
*maaf masih newbie
Iyes, ini dipakai untuk semua gambar di web kita
Caranya biar pada bagian widget sidebar ga kena efek lazy loadnya gimana ya gan
Maaf mas, skill coding saya terbatas. Kmrn coba ngasih eksepsi ke sidebar tapi masih belum berhasil. Btw kenapa pengen sidebarnya gak kena lazy load, bukannya nanti efek lazy loadnya malah jadi gak berasa di blog?