Jika kamu sudah memiliki Facebook Fans Page, salah satu cara untuk menambah jumlah fans adalah dengan mempromosikannya melalui website atau blog. Pada artikel kali ini saya akan membahas cara membuat dan memasang widget Fans Page Facebook secara manual untuk dipasang pada Blogger dan WordPress.
Setiap blogger pasti ingin agar blog atau websitenya memiliki trafik yang tinggi dan dibaca banyak orang.
Salah satu cara untuk meningkatkan trafik adalah dengan memanfaatkan sumber trafik itu sendiri. Dan apa lagi sumber trafik yang lebih besar dari sosial media?
Facebook yang dipimpin oleh Mark Zuckerberg adalah media sosial yang terbesar, tidak hanya di Indonesia tapi juga di seluruh dunia. Untuk kamu yang ingin mendapat trafik lewat Facebook, ada fitur Fans Page Facebook yang bisa kamu buat dengan mudah untuk blog atau bisnis kamu.
Bila kamu sudah membuat Halaman Facebook, langkah selanjutnya adalah mempromosikannya. Untuk kamu yang memiliki website atau blog, kamu bisa memasang widget Fans Page Facebook agar pembaca dapat langsung mengklik tombol LIKE.
(Pssst, mumpung kamu di sini, jangan lupa untuk LIKE Fans Page Bisablog juga yah!)
Daftar Isi
Cara Memasang Widget Fans Page Facebook
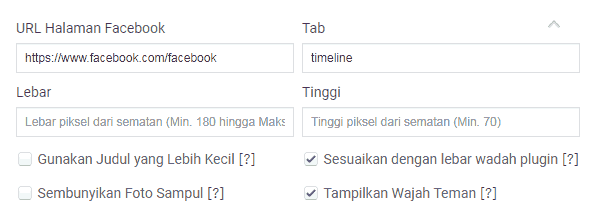
Untuk mulai membuat widget Fans Page Facebook, kamu hanya perlu masuk ke Plugin Halaman dan isi data-data Halaman Facebook kamu.

Untuk URL Halaman Facebook, kamu dapat melihatnya pada address bar ketika kamu mengakses Fans Page yang sudah kamu buat.
Pada kotak isian tab, kamu dapat mengisinya dengan tab yang ingin kamu tampilkan. Secara default kotak isian ini akan berisi timeline, bila kamu kosongkan maka tampilan tab akan dihilangkan.
Bila kamu ingin menampilkan beberapa tab sekaligus, cukup masukan nama tab dipisah dengan koma seperti contoh “timeline, events, messages”.
Ukuran dimensi Lebar dan Tinggi juga dapat kamu atur sendiri. Hal ini akan sangat berguna bila kamu ingin menyesuaikan lebar widget Fans Page dengan lebar sidebar blog kamu.
Bila kamu melakukannya dengan benar, akan ada tampilan widget yang kamu buat di bawah kotak isian di atas. Setelah selesai, klik tombol DAPATKAN KODE.
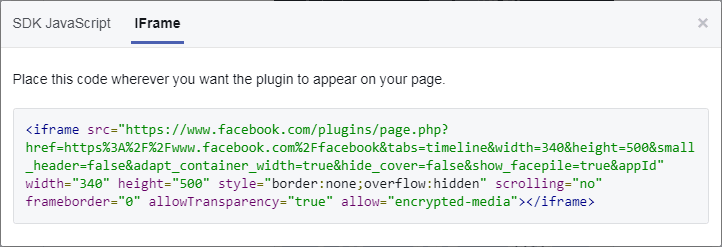
Kode Javascript SDK vs IFrame?
Untuk memasang plugin Halaman Facebook, kamu akan mendapatkan dua kode yang bisa kamu pilih salah satunya. Kode pertama adalah kode yang menggunakan Javascript dan kode yang lainnya memakai metode IFrame. Lalu kode mana yang harus kamu pilih?
Tidak masalah kode mana yang kamu pilih sebenarnya, keduanya bisa menampilkan kotak Facebook Page dengan baik. Saya sendiri mungkin lebih menyarankan pemakaian kode IFrame karena caranya lebih mudah. Cukup salin kode pada widget/gadget, selesai. Sementara untuk kode Javascript SDK, kamu harus menambahkan kode Javascript ke dalam template/themes blog kamu terlebih dahulu sebelum menyalin kode pada widget untuk menampilkan kotak Facebook Fans Page.
Cara Pasang Facebook Fans Page dengan Iframe

Pada WordPress
Masuk ke menu TAMPILAN » WIDGET lalu cari widget CUSTOM HTML. Salin kode Iframe pada widget tersebut lalu simpan.
Pada Blogger
Masuk ke menu LAYOUT lalu pilih di mana kamu akan meletakan plugin Fans Page. Setelah itu pilih opsi ADD A GADGET lalu pilih HTML/JAVASCRIPT. Salin kode plugin Fans Page pada gadget tersebut lalu simpan.
Cara Pasang Facebook Fans Page dengan Javascript
Perbedaan antara cara pasang widget Facebook Fans Page dengan metode ini dan metode sebelumnya hanya ada pada kode Javascript yang harus kita tambahkan pada tema atau template blog saja. Jadi saya hanya akan membahas cara tersebut dan untuk menampilkannya dengan widget kamu bisa memakai cara di atas.

Pada WordPress
Karena kita akan mengubah file tema WordPress, ada baiknya kamu membuat Child Theme atau memasukan kode dengan plugin Code Snippet agar perubahan yang kamu lakukan tidak hilang bila kamu mengupdate tema.
Kode Javascript yang akan kita tambahkan ada baiknya diletakan tepat setelah tag <body>. Pada WordPress, tag <body> biasanya terletak pada file header.php.
Untuk menemukannya, masuk ke menu TAMPILAN » PENYUNTING dan cari file header.php. Kemudian salin kode Javascript yang diawali dengan <div id="fb-root"> tepat setelah tag <body> lalu simpan. Setelah itu salin kode kedua pada widget untuk menampilkan kotak Fans Page pada WordPress.
Pada Blogger
Untuk mencari tag <body> pada Blogger caranya lebih mudah karena semua kode hanya berada pada satu file saja. Untuk menemukannya, masuk ke menu TEMA » EDIT HTML kemudian klik shortcut Ctrl+F untuk melakukan pencarian dan masukan “<body“. Setelah itu kamu hanya perlu menyalin kode Javacript tepat setelah tag <body> tersebut.
Penutup
Membuat Fans Page Facebook adalah salah satu cara untuk mengelola Facebook khusus untuk blog atau bisnis kamu secara profesional. Selain memiliki banyak fitur yang tidak kamu temukan pada akun Facebook biasa, Halaman Facebook juga dapat digunakan terpisah dari akun pribadi kamu sehingga kamu tidak perlu khawatir karena privasi kamu tetap terjaga.
Bila kamu sudah memiliki akun Fans Page, cara mempromosikannya melalui blog atau website sangat mudah. Cukup ikuti langkah-langkah yang ada pada tutorial ini, kamu sudah bisa memajang widget Facebook Fans Page yang bisa langsung di-LIKE oleh pembaca blog kamu.
Apakah kamu memiliki kesulitan dalam memasang widget fans page? Jangan segan untuk bertanya pada kolom komentar di bawah ini yah!






terimakasih tutorialnya
Kok saya nggak bisa simpan ya gan, ada keterangan ” the attribute name of must be in lower case “
Boleh tau di langkah yang mana yah errornya?
Ini sama plugin coment fb berat mana?
Belum pernah coba langsung. Tapi kalau lihat sistemnya sebenarnya hampir mirip, cuma kalau pakai plugin jadi lebih mudah pasangnya. Jadi dua-duanya sih harusnya tidak jauh beda kecepatan aksesnya.
Terima kasih tutorialnya sob, saya terbantu
ok zeeb , kebetulan lagi disuruh ngelengkapin nih fitur tapi lupa tutornya thanks min .Btw kalau ada waktu jangan sungkan untuk mampir ke tekloggers . com
Thanks gan tutorialnya, berhasil dibuat widgetnya.
tanyata gampang juga yaaa dah berhasil thanks
thank gan ilmunya..
thank gan,,
like juga di web yang baru saya buat ya
Banyak juva prosesnya ya gan… Tpi selesai juga.
Makasi gan
Sama-sama mas 🙂
lebih berat pakai JS atau iframe?
Membaca referensi yang ada, iFrame lebih berat dibanding asynchronous JS yg dipakai Facebook. Untuk penjelasan lebih lengkap, ada baiknya pertanyaan ini ditanyakan ke master koding saja y 🙂
aku kok ga bisa ya sob, silahkan cek di blog aku ya. salahnya dimana
Mungkin bisa dicoba lagi step-by-step di atas, kalau benar insyaallah bisa karena tutorialnya sudah saya coba sendiri. Kalau memang tidak muncul juga, pertama coba cek apakah browsernya menonaktifkan Javascript atau tidak?
berhasil, makasih infonya Gus
Terima kasih infonya ya, sangat membantu bro, kalau sempat mampir ke blog saya ya, terima kasih 🙂
gan saya pakai metode ifram di blogspot. kok gak keluar yah?
Kalau memang tidak bisa coba pakai metode Javascript SDK saja mas
mantap gan artikelnnya
thnaks gan.. kebetulan blog saya belum pasang widget fanspage
Sama-sama, mudah2an berhasil di pasang yah!