Bila kamu sering memasang konten video, Youtube adalah pilihan terbaik untuk menyimpan video kamu. Selain hemat bandwith, Youtube juga diakses milyaran orang yang pastinya akan menguntungkan kamu juga. WordPress pun sadar akan hal ini dan memberi penggunanya kemudahan untuk memasang video Youtube pada WordPress.
Tidak salah rasanya menyebut Youtube sebagai rajanya konten video. Dari mulai anak kecil hingga orang tua, hampir semua mengenal layanan yang diakuisisi Google pada tahun 2006 ini.
Saat ini Youtube memiliki lebih dari satu milyar pengguna, atau hampir sepertiga jumlah pengguna internet di dunia. Dan jumlah video yang ditonton bisa mencapai milyaran views per harinya[1].
Jadi bila kamu ingin menambah konten video pada sebuah situs WordPress, Youtube bisa menjadi pilihan utama.
Daftar Isi
Keuntungan Memasang Video Youtube pada WordPress
Statistik yang saya sebutkan sebelumnya mungkin bisa menjadi alasan utama kenapa memasang video Youtube bisa membawa manfaat besar pada sebuah situs WordPress.
Bila website yang kamu buat memiliki trafik yang stagnan, memasang video bisa menjadi salah satu cara untuk meningkatkan jumlah pengunjung.
Dengan membuat chanel Youtube dan membuat konten tambahan berupa video, kamu bisa mempromosikan web kamu kepada pasar baru yang mungkin belum pernah terjangkau sebelumnya.
Lagipula, mengunggah video pada situs seperti Youtube jelas akan menghemat bandwidth dan meringankan beban server dibanding harus mengunggahnya pada situs kamu.
Selain itu mungkin kamu tidak mau melewatkan kesempatan bagi video kamu untuk masuk dalam hasil pencarian internal Youtube bukan?
Dan untuk memasang video Youtube pada WordPress caranya sangat mudah. Untuk kamu yang ingin kontrol lebih, ada caranya juga lho!
Cara Pasang Video Youtube pada WordPress
Untuk menambahkan video Youtube pada WordPress, kamu hanya perlu URL video tersebut saja. Cukup masuk ke Youtube dan pilih video yang akan kamu tampilkan. Setelah itu salin alamat URL yang ada pada address bar browser kamu.

Tanpa perlu koding, tanpa perlu plugin, URL bisa langsung disalin ke pos/laman dan video yang akan kamu pasang akan secara otomatis muncul, seperti pada contoh berikut.

Hal ini bisa terjadi berkat fitur oEmbed yang dimiliki oleh WordPress. oEmbed sendiri adalah protokol untuk meminta kode HTML yang diperlukan untuk menampilkan konten dari sebuah situs tertentu.
Selain dari Youtube, oEmbed juga bisa dipakai untuk menampilkan konten dari beberapa situs populer lain seperti menampilkan pos Facebook, tweet dari Twitter, atau slide presentasi dari SlideShare. Untuk daftar lengkapnya, kamu bisa baca di sini.
Dan sebagai informasi tambahan, kamu juga bisa memasang video Youtube melalui tombol Add Media lalu pilih opsi Sisipkan dari URL, kemudian masukan URL Youtube pada kotak isian yang tersedia.

Bagaimana? Mudah bukan?
Selain kedua cara di atas, ada beberapa tips dan trik untuk memasang video Youtube pada WordPress. Dengan cara alternatif ini, kamu bisa memiliki kontrol lebih terhadap video yang akan kamu pasang.
Berikut adalah cara alternatif untuk memasang video Youtube pada WordPress.
1. Cara Pasang Playlist Video Youtube
Bila kamu memiliki beberapa video yang saling bertautan, kamu bisa menggunakan playlist untuk membuat daftar putar semua video tersebut.
Dengan sebuah playlist, video yang ada pada daftar tersebut akan diputar secara otomatis setelah video pertama selesai diputar.
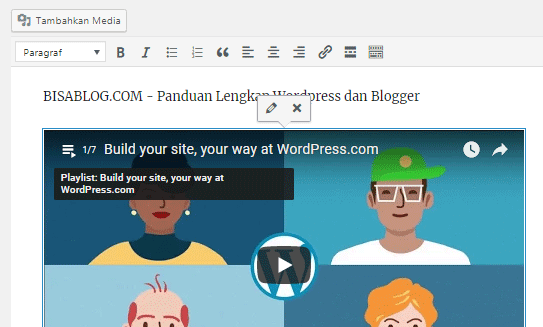
Playlist ini dapat kamu pasang pada pos/laman WordPress dengan cara yang sama seperti cara memasang video Youtube biasa.
Yang perlu kamu lakukan hanya menyalin link playlist tersebut lalu pasang seperti biasa pada editor WordPress. Setelah itu WordPress akan secara otomatis menampilkan video yang ada pada playlist tersebut.
Bedanya dengan cara biasa, pada sudut kiri atas akan ada hamburger menu yang bisa kamu klik untuk melihat semua video yang ada pada playlist tersebut.

2. Cara Pasang Video Youtube dengan Shortcode Embed
Saya kira saya sudah cukup banyak menyinggung shortcode pada blog ini. Dengan Shortcode, kamu dapat menambah fungsi pada pos/laman WordPress dengan cepat dan mudah. WordPress sendiri memiliki shortcode bawaan yang bisa digunakan untuk membantu menampilkan video Youtube.
Bedanya dengan cara sebelumnya, shortcode </code> memiliki dua parameter yaitu tinggi <em>(height)</em> dan lebar <em>(width)</em> yang bisa kamu atur besarnya seperti pada contoh kode berikut.
<code>URL YOUTUBE
Cukup ganti URL YOUTUBE dengan link video Youtube yang akan kamu pasang dan ubah besar nilai width dan height dengan ukuran video yang akan kamu tampilkan.
Satu catatan penting, nilai yang kamu masukan merupakan nilai dimensi maksimum, bukan dimensi pasti video tersebut. Selain itu, nilai ini tidak bisa digunakan untuk memperbesar ukuran dimensi video namun dapat bekerja dengan baik untuk memperkecilnya.
3. Tambah Video Youtube dengan <iframe>
Untuk kamu yang menginginkan kontrol lebih terhadap video yang kamu tampilkan, ada cara mudah dengan memakai <iframe>.
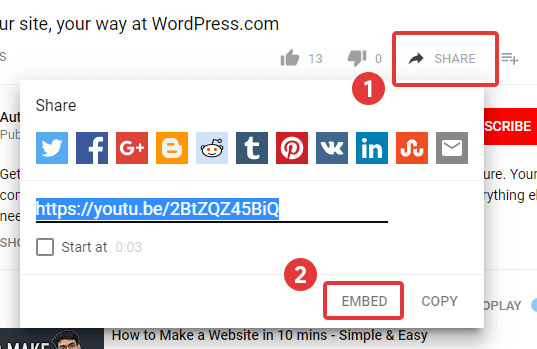
Kode <iframe> sendiri bisa kamu dapat melalui fitur sharing Youtube. Cukup pilih video yang akan kamu tampilkan dan klik tombol Share lalu pilih opsi Embed.

Setelah itu akan muncul popup yang berisi beberapa menu pengaturan seperti:
- Waktu untuk memulai video.
- Opsi untuk menampilkan video yang disarankan suggested video setelah video selesai diputar.
- Opsi untuk menunjukan judul dan tombol kontrol pada video player.
- Privacy-enhanced mode di mana Youtube tidak akan menyimpan informasi mengenai pengujung website kamu kecuali mereka memutar video yang dipasang pada website tersebut.
Kemudian kamu hanya perlu menyalin kode yang diawali dengan tag <iframe> dan menyalinnya pada pos/laman WordPress. Kode <iframe> sendiri akan disesuaikan dengan pengaturan yang kamu lakukan, jadi bila kamu mengubah salah satu opsi yang ada di situ, kamu harus menyalin ulang kode <iframe> yang kamu dapat.
4. Kustomisasi pada kode <iframe> Youtube
Selain dengan menu di atas, kamu juga bisa menambahkan fungsi lain dengan mengubah kode <iframe> yang kamu dapat. Google sendiri menyediakan banyak parameter yang bisa kamu pakai sesuai kebutuhan, seperti:
autoplay – Untuk memutar video secara otomatis meski pengunjung tidak menekan tombol Play, kamu hanya perlu menambah kode autoplay=1 seperti pada contoh kode berikut:
<iframe width="560" height="315" src="https://www.youtube.com/embed/2BtZQZ45BiQ?rel=0;autoplay=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
end – Bila kamu ingin menghentikan video pada waktu tertentu, cukup tambahkan kode end=60 (pada kode ini video akan terhenti pada detik ke-60).
<iframe width="560" height="315" src="https://www.youtube.com/embed/2BtZQZ45BiQ?rel=0;end=60" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
fs – Untuk menghilangkan tombol layar penuh (fullscreen), cukup tambahkan kode fs=1 seperti pada contoh kode berikut:
<iframe width="560" height="315" src="https://www.youtube.com/embed/2BtZQZ45BiQ?rel=0;fs=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
modestbranding – Untuk menghilangkan logo Youtube dari control bar, tambahkan kode modestbranding=1 seperti pada contoh kode berikut:
<iframe width="560" height="315" src="https://www.youtube.com/embed/2BtZQZ45BiQ?rel=0;modestbranding=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Selain parameter di atas, masih banyak lagi parameter video player Youtube lain yang bisa kamu gunakan.
Untuk kamu yang menginginkan fitur-fitur tersebut tanpa harus repot koding, kamu bisa memakai plugin Youtube Embed Plugin.
Penutup
Selesai sudah tutorial cara memasang video Youtube pada website WordPress, mudah bukan?
Bila kamu berhasil melakukannya, jangan lupa untuk memeriksa dan membuat video Youtube tampil responsif agar dapat tampil baik sesuai perangkat yang digunakan pengunjung.






Mantep ni, jadi bisa sekalian promosi youtube ya min
Bikin blog sambil promosi youtube pake blog…mantul banget dah
Sayangnya bukan video saya mas yang lagi dipromosiin. Itu video dari WordPress 🙂
Apakah bisa video youtube di pasang di header wordpress? Terima kasih
Bisa banget mas. Kalau pake tema default WordPress yg twentyseventeen, sudah ad opsi video headernya. Di situ kita tinggal masukin link youtubenya. Bbrp tema lain jg ad yg punya opsi video header.
Tp mungkin hrs pikir2 dulu mas karena video backround smcm ini bs bikin loading website jd lmyn lama
kalau cara membuat widget ID youtube di blog gimana gan?
Menampilkan channel Youtube di widget yah?
Untuk WordPress bisa pakai plugin seperti >Youtube Channel atau YourChannel. Sedangkan untuk Blogger cara yang paling mudah mungkin menggunakan layanan online seperti Elfsight atau POWR.
Untuk cara pemasangannya biasanya kita harus memiliki kode API Youtube terlebih dahulu. Tutorialnya bisa dilihat di SINI.