Bingung memilih font yang bagus untuk blog kamu? Kenapa tidak menggunakan Google Font saja? Berikut adalah tutorial singkat cara pasang Google Fonts di Blogger.
Menggunakan font yang baik adalah salah satu cara untuk membuat tulisan lebih nyaman untuk dibaca. Menggunakan font yang biasa kamu gunakan pada MS Word seperti Arial atau Times New Roman tentu tidak ada salahnya. Tapi masih banyak alternatif di luar sana yang bisa membuat tulisan blog terlihat jauh lebih baik, salah satunya adalah font dari Google Fonts.
Google Fonts adalah layanan gratis dari Google di mana kamu bisa memilih font dan menggunakannya secara cuma-cuma.
Pada Blogger sendiri sudah ada beberapa font dari Google Fonts yang bisa kamu langsung gunakan, mekipun pilihannya sangat terbatas. Namun kamu juga bisa menambahkannya secara manual dengan mudah.
Daftar Isi
Install Google Fonts Pada Blog Blogger (Blogspot) Melalui Template Designer
Cara ini hanya dapat digunakan pada template default Blogger. Bila kamu menggunakan custom template pun tidak semuanya menyediakan fitur ini.
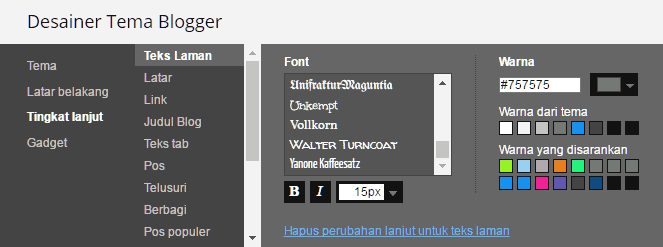
Untuk menggunakan Google Fonts yang telah disediakan, masuk ke menu TEMA ► SESUAIKAN ► TINGKAT LANJUT.

Pada beberapa pilihan menu seperti Teks Laman, Judul Blog, atau Pos, kamu bisa memilih beberapa font Google yang telah disediakan. Jangan lupa juga untuk mengatur warna dan ukuran teks kemudian simpan perubahan yang kamu lakukan.
Install Google Fonts Pada Blog Blogger (Blogspot) Secara Manual
Bila kamu tidak menemukan font Google yang kamu cari pada desainer tema, kamu bisa juga menambahkannya secara manual. Untuk melakukannya, kita akan mengambil kode dari Google Fonts terlebih dahulu.
Langkah #1: Memilih font Google
Google Fonts terdiri dari banyak font dengan tampilan yang variatif. Memilih satu dari sekian banyak tentu akan cukup sulit.
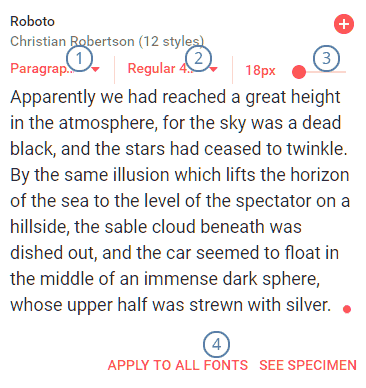
Untuk mengetahui tampilan font pada situs kamu, gunakan fitur untuk melihat contoh teks dengan mengarahkan mouse pada font yang kamu pilih. Bila sudah, akan muncul menu berwarna merah pada bagian atas dan bawah font.

Keterangan:
- Ada beberapa opsi seperti Sentences, Numbers, Alphabets. Namun kali ini kita akan menggunakan Paragraph agar kamu bisa melihat lebih jelas penggunaan font tersebut.
- Setiap font memiliki jumlah style yang berbeda-beda. Untuk penggunaan biasa, pilih Regular 400.
- Ubah ukuran font.
- Klik APPLY TO ALL FONTS agar kamu bisa melihat perubahan yang kamu lakukan pada font Google lainnya. Dengan begitu kamu bisa membandingkan masing-masing font dengan mudah.
Untuk memilih font Google, klik tombol (+) berwarna merah yang ada pada sudut kanan masing-masing font.
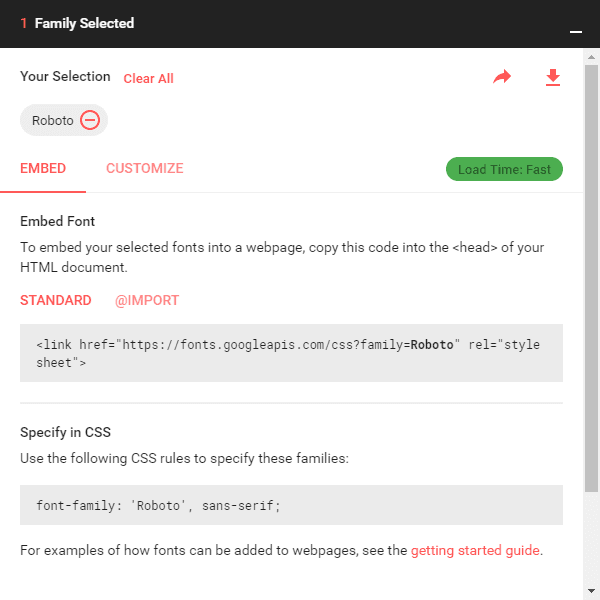
Setelah font dipilih, akan ada popup yang secara otomatis tertutup pada bagian bawah layar browser. Bila kamu mengklik header popup tersebut, kamu bisa melihat font apa saja yang sudah kamu pilih.

Langkah #2: Perhatikan indikator load time
Satu hal yang harus kamu perhatikan adalah indikator LOAD TIME yang direpresentasikan dengan warna yang berbeda beda:
- Hijau – Cepat (Fast)
- Kuning/Orange – Sedang (Moderate)
- Merah – Lambat (Slow)
Semakin banyak font yang kamu pilih, semakin lama juga load time atau waktu yang diperlukan untuk mengunduh semua font tersebut. Jadi usahakan untuk tidak terlalu banyak memilih font karena kecepatan akan berpengaruh terhadap SEO blog kamu.
Langkah #3: Menambahkan font Google pada blog Blogger (Blogspot)
Kembali ke pada layar popup yang tadi muncul, salin kode yang ada pada layar tersebut. Sebagai contoh, karena saya memilih font Roboto dengan style regular 400 dan bold 700, maka kode saya akan tampil seperti ini:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
Untuk menggunakannya, edit template Blogger dengan masuk ke menu TEMA ► EDIT HTML. Cari tag </head> dan salin kode tersebut tepat di atasnya.
<script>
$(document).ready(function(){
$(".widget h2").wrapInner("<span/>");
});
</script>
<b:include data='blog' name='google-analytics'/>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
</head>Cara menggunakan Google Fonts pada blog Blogger (Blogspot)
Setelah kamu berhasil menambahkan font Google pada template Blogger, kamu dapat menggunakannya dengan CSS. Seperti contoh font Roboto yang tadi saya gunakan, saya hanya perlu menambahkan kode berikut:
font-family: 'Roboto', sans-serif;
Perhatikan kata ‘sans-serif’ di belakang kode tersebut? Itu adalah fallback font yang artinya bila Roboto gagal diunduh maka server akan mencari font dengan tipe yang sama seperti Roboto, yaitu sans-serif. Tipe font tersebut bisa berbeda-beda tergantung font Google yang kamu gunakan. Untuk font berbentuk tulisan tangan biasanya menggunakan ‘cursive’, ‘monospace’ untuk tulisan berbentuk kode, dll.
Jadi bila saya ingin mengubah font untuk setiap paragraf yang ada pada artikel blog, saya hanya perlu menambahkannya seperti berikut:
p {
font-family: 'Roboto', sans-serif;
}Bagaimana, mudah bukan? Selama kamu bisa menggunakan CSS pada Blogger, kamu bisa mengubah font pada setiap elemen website.
Apakah kamu sudah berhasil menggunakan Google Fonts pada Blogger? Jangan segan untuk mengirimkan saran dan pertanyaan kamu melalui kolom komentar di bawah ini.






salam kakak,apakah akan berpengaruh menurunnya rangking blog jika sering mengganti atau mengubah font ini ? makasih mohon pencerahannya
Pertanyaan bagus mas. Saya sampai cari-cari referensi di Google.
Pengaruh font mungkin hanya pada readibility (tingkat kemudahan baca). Beberapa font lebih mudah dibaca dibanding yang laainnya. Hal inilah yang nantinya berpengaruh pada user experience yang secara tidak langsung mempengaruhi ranking blog, meski efeknya mungkin minim sekali.
Terima kasih sudah menjelaskan dengan lengkap tentang font yng bisa di gunakan di template Blog
Sama-sama mas, terima kasih juga atas kunjungannya 🙂
terima kasih atas informasinya, sangat berguna. Sekarang tampilan blog saya lebih variatif karena banyak aplikasi penggunaan font google .
Sama-sama, senang artikel ini bisa membantu 🙂