Menggunakan lazy loading image adalah salah satu cara untuk mempercepat loading website. Untuk memakainya, 7 plugin lazy load terbaik ini bisa jadi pilihan kamu!
Kecepatan loading sebuah website adalah salah satu faktor penting dalam membuat website yang sukses. Saking pentingnya, Google bahkan memasukan pagespeed sebagai salah satu fakto dalam menentukan ranking sebuah website.
Lalu bagaimana caranya mempercepat loading blog?
Cara yang paling mudah adalah memeriksa kecepatan website terlebih dahulu dengan tools online gratis seperti GTMetrix atau Google Page Speed Insight. Selain bisa mengetahui seberapa baik website saat diakses, kita juga bisa mengetahui apa saja yang membuat blog terasa lambat.
Nah, salah satu elemen website yang biasanya menjadi biang keladi mengapa loading website lambat adalah gambar. Gambar/foto sendiri memang biasanya berukuran besar. Semakin besar dimensinya, semakin besar pula ukurannya, semakin lama pula untuk ditampilkan di web.
Karena itulah, penting bagi pemilik blog untuk mengoptimasi gambar dulu sebelum memakainya di blog. Selain memilih format gambar yang tepat dan melakukan kompresi, satu hal lain yang bisa kamu lakukan adalah dengan menggunakan lazy loading.
Apa Itu Lazy Loading?
Lazy loading adalah teknik optimasi gambar yang bekerja dengan cara menunda (delay) gambar sampai gambar tersebut muncul di layar pembaca. Secara default, saat pengunjung membaca sebuah artikel blog, maka semua gambar akan langsung-di-load. Namun dengan lazy load, gambar hanya akan di-load saat dibutuhkan saja.
Sebagai contoh, jika kita memiliki postingan yang memiliki 10 gambar. Maka gambar yang akan di-load hanya gambar ke-1 atau ke-2 yang muncul di layar pembaca saja. Saat pembaca scroll ke bawah, barulah gambar lainnya mulai di-load satu-persatu.
Dengan teknik ini, loading artikel akan terasa lebih cepat dan bisa memberi user experience yang baik pada pembaca.
Plugin Lazy Loading WordPress Terbaik
Meski ada plugin khusus untuk menambahkan lazy loading di blog WordPress, fitur ini umumnya juga tersedia pada plugin caching, plugin kompresi gambar, dan plugin optimasi WordPress lainnya. Jadi jika kamu memakai plugin semacam itu, coba cek terlebih dahulu apakah settingan lazy load pada plugin tersebut atau tidak. Jika tidak ada, beberapa plugin lazy load terbaik yang saya sebut belakangan bisa jadi pilihan kamu!
Daftar Isi
1. Litespeed Cache
Caching adalah salah satu cara untuk mempercepat loading sebuah website dengan cara menyimpan data dalam bentuk statis agar server tidak perlu melakukan proses yang berulang-ulang hanya untuk menampilkan sebuah konten. Salah satu plugin caching terbaik yang cocok untuk pengguna hosting dengan teknologi Litespeed adalah Litespeed Cache.
Tapi tidak hanya mengatur cache website saja, plugin ini juga memiliki fitur lazy load. Fitur ini bisa ditemukan pada menu LITESPEED CACHE ► SETTINGS ► MEDIA. Untuk memakai fitur lazy loading, kita hanya perlu mengklik tombol ON saja.

Menu pengaturan lazy load di plugin ini juga terbilang sangat lengkap. Kita bisa mengatur agar lazy load bekerja pada gambar tertentu saja. Selain itu kita bisa juga mengatur gambar yang akan dijadikan image placeholder, exclude gambar berdasarkan class tertentu, hingga mengaktifkan lazy load pada iframes.
Jika kamu tidak memakai plugin Litespeed Cache, ajngan khawatir! Plugin cache terbaik lainnya seperti WP Rocket, WP Fastest Cache, atau W3 Total Cache juga memiliki fitur lazy load mereka sendiri.
Download Litespeed Cache
2. Autoptimize
Autoptimize adalah salah satu plugin optimasi terbaik WordPress yang bisa dipakai untuk meeningkatkan kecepatan loading blog WordPress. Fitur-fitur yang terdapat di plugin ini sangat beragam mulai dari mengoptimalkan CSS, Javascript, dan HTML, hingga lazy loading images.
Untuk mengaktifkan fitur lazy loading di plugin ini, masuk ke menu SETTINGS ► AUTOPTIMIZE ► IMAGES, lalu centang opsi Lazy-Load Images. Sayang menunya sedikit terbatas meski kamu bisa mengatur gambar mana saja yang akan diabaikan.

Selain Autoptimize, plugin optimasi WordPress lain yang juga memiliki fitur lazy loading adalah Hummingbird, JCH optimize, dan WP-Optimize.
Download Autoptimize
3. Smush – Compress, Optimize and Lazy Load Images
Smush dari WPMUDEV adalah salah satu plugin kompresi gambar terbaik untuk WordPress. Dengan plugin ini, kita bisa mengoptimalkan gambar dan membuat ukurannya lebih kecil. Dengan begitu gambar bisa di-load lebih cepat tanpa banyak mempengaruhi kualitas gambar tersebut. Dan enaknya lagi, plugin ini tidak memiliki batasan berapa banyak gambar yang bisa dioptimasi setiap bulannya, tidak seperti kebanyakan plugin optimasi gambar lainnya yang pemakaiannya terbatas.
Selain bisa membantuk memperkecil ukuran gambar, Smush juga memiliki fitur lazy loading yang bisa diaktifkan dengan satu langkah mudah. Cukuo masuk ke menu SMUSH ► DASHBOARD ► LAZY LOAD, lalu klik tombol ACTIVATE untuk mulai menambahkan lazy loading di blog WordPress.

Meski saat ini lazy load di Smush masih dalam tahap Beta, namun fitur ini bekerja dengan baik dan memiliki banyak menu pengaturan. Beberapa di antaranya adalah mengatur format gambar apa saja yang akan di-load dengan lazy load, mengaktifkan lazy load di beberapa tempat saja (konten, widget, thumbnail, atau gravatar), mengatur image placeholder, hingga mengatur letak script lazy load (footer atau header).
Selain Smush, plugin optimasi gambar WordPress lain yang juga memiliki fitur lazy loading images adalah Image optimization & Lazy Load by Optimole, EWWW Image Optimizer, dan Imagify.
Download Smush
4. A3 Lazy Load
Jika kamu tidak memasang plugin-plugin di atas, fitur lazy load bisa ditambahkan ke blog WordPress dengan memakai plugin khusus lazy load. Salah satu plugin lazy load terbaik yang bisa dipertimbangkan terlebih dahulu adalah A3 Lazy load.
Karena ini adalah plugin khusus lazy load, maka menu pengaturannya jauh lebih lengkap dibanding ketiga plugin yang saya sebut sebelumnya. Beberapa fitur yang ada di plugin A3 Lazy Load antara lain:
- Mengaktifkan lazy load pada konten, widget, pot thumbnail, atau gravatar saja
- Exclude images berdasarkan class CSS atau URL tertentu
- Lazy load pada iframes
- Menambahkan lazy load pada horizontal scrolling
- Mengaktifkan lazy load hanya pada home page, pos, halaman, halaman kategori, dll.
- Mengatur letak script lazy load, di footer atau header
- Kompatibel dengan layanan Photon dari Jetpack

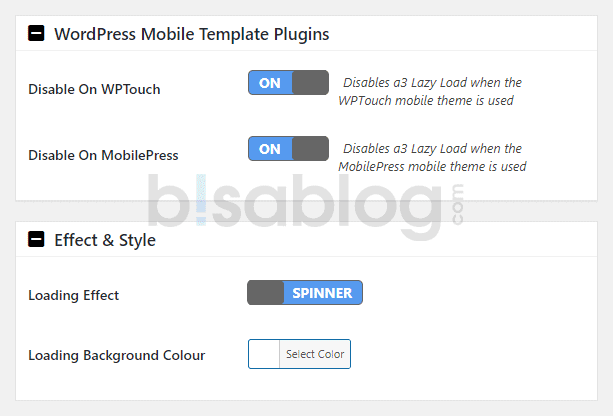
Tidak hanya itu, plugin ini dirancang agar mobile-oriented, yang artinya plugin ini akan bekerja baik pada perangkat genggam dan pengguna template AMP. Selain itu plugin ini bisa dinonaktifkan jika kita memakai tema mobile seperti WPTouch atau MobilePress.
Download A3 Lazy Load
5. Lazy Loader
Selain A3 Lazy Load, plugin lazy load terbaik lain yang bisa kamu pertimbangkan adalah Lazy Loader. Tidak hanya bisa dipakai untuk menunda tampilan gambar, plugin ini juga bisa dipakai untuk mengatur tampilan iframe, video serta audio pada postingan WordPress.
Setelah memasang dan mengaktifkan plugin Lazy Loader, kamu bisa melihat menu pengaturan plugin ini terintegrasi di menu SETTINGS ► MEDIA. Beberapa hal yang bisa kamu lakukan di sini antara lain:
- Exclude gambar berdasarkan class CSS tertentu
- Menambahkan efek spinner pada image placeholder
- Mengaktifkan lazy load pada pos atau halaman saja
- Mengaktifkan lazy load pada iframe, video, dan audio
Tidak hanya itu saja, plugin Lazy Loader juga memiliki banyak fitur advanced seperti mengubah markup, menambahkan filter dengan regex, atau mengaktifkan lazy loading untuk inline background images.
Download Lazy Loader
6. WordPress Infinite Scroll – Ajax Load More
Infnite scroll adalah teknik yang memungkinkan pengunjung untuk scroll ke bawah tanpa batas. Hal ini dilakukan dengan memperbarui halaman setiap kali pembaca sampai di akhir konten. Jika ingin memakai fitur ini, salah satu plugin terbaik yang bisa digunakan adalah Ajax Load More.
Dengan plugin ini, kita tidak hanya bisa memakai fitur infinite scroll, tapi juga menambahkan fitur lazy load pada pos, halaman, kolom komentar, dll. Dengan bantuan query berbasis Ajax, plugin ini juga dapat dengan mudah diintegrasikan dalam website e-commerce yang menggunakan WooCommerce dan Easy Digital.
Download Ajax Load More
7. Lazy Load for Videos
Sesuai dengan namanya, plugin ini hanya bisa menambahkan fitur lazy load pada media video saja. Cara kerjanya adalah dengan mengganti video dengan gambar preview yang bisa diklik. Dengan begitu tidak ada script Javascript yang di-load. Hal ini pun bisa meningkatkan kecepatan loading dan membuat skor Pagespeed blog menjadi lebih baik.
Tapi tidah hanya itu, plugin ini juga memiliki banyak fitur keren lainnya, seperti:
- Menampilkan judul video pada gambar preview
- Mengubah banyak video dan menampilkannya dalam bentuk playlist
- Menyembunyikan anotasi “Subscribe to Channel” untuk mengurangi distraksi
- Menyembunyikan tombol kontrol dari video Youtube
- Menyembunyikan opsi “video terkait” yang sering muncul di akhir video
Download Lazy Load for Videos
Apa Pilihan Plugin Lazy Load Terbaik untuk WordPress?
Memasang pluigin lazy loading image adalah salah satu cara yang bisa dilakukan untuk meningkatkan kecepatan loading blog. Terutama pada blog yang banyak memakai media visual seperti gambar dan Video.
Dengan memakai salah satu plugin lazy load terbaik di atas, kita bisa memangkas waktu loading dalam jumlah yang cukup besar. Semakin banyak media visual yang dipakai, semakin terasa pula efektifitas plugin lazy load tersebut.
Lazy loading image sendiri sangat mudah ditambahkan pada website WordPress. Apalagi banyak plugin caching, plugin kompresi gambar, dan plugin optimasi WordPress yang sudah menambahkan fitur lazy load pada plugin mereka.
Jika tidak, kita bisa juga memasang plugin khusus lazy loading seperti A3 Lazy Load yang menurut saya memiliki banyak fitur namun tetap mudah digunakan. Namun jika kamu memiliki plugin favorit lainnya, jangan segan untuk meninggakan komentar kamu di bawah ini yah!