Link cloaking dapat dilakukan dengan mudah pada situs WordPress karena adanya plugin dan opsi untuk mengubah file .htaccess. Lalu bagaimana dengan pengguna Blogger? Meskipun pilihannya sangat terbatas, bukan berarti link cloaking tidak dapat dilakukan. Pada artikel kali ini, bisablog akan membagikan tutorial cepat bagaimana cara melakukan link cloaking pada blog Blogger (Blogspot) dengan mudah.
Pada artikel sebelumnya, bisablog telah membahas apa itu link cloaking dan bagaimana cara mudah melakukannya pada WordPress. Selain menggunakan plugin, ada banyak cara lain yang bisa digunakan. Salah satu cara yang cukup populer adalah link cloaking dengan file .htaccess.
Teknik link cloaking adalah senjata ampuh bagi affiliate marketer. Namun sayangnya, tidak semua blogger yang mengikuti program afiliasi menggunakan WordPress. Blogger sebagai salah satu platform blogging yang cukup handal masih seringkali digunakan karena bisa dipakai secara cuma-cuma.
Lalu bagaimana caranya untuk menyembunyikan link afiliasi pada blog Blogger (Blogspot)?
Bila kamu mencarinya melalui Google Search, akan muncul banyak sekali tutorial untuk melakukannya. Namun di antara itu semua, ada satu tutorial yang menurut saya berfungsi dengan baik dan bisa diandalkan.
Tutorial yang akan kamu baca kali ini berdasarkan contoh yang ada pada allwebtuts.com.
Daftar Isi
Cara menggunakan link cloaking pada Blogger (Blogspot)
Sebelum mulai, ada baiknya kamu membuat daftar semua link afiliasi yang kamu gunakan. Bila sudah, ikuti langkah-langkah berikut ini:
1. Login terlebih dahulu ke dasbhboard Blogger.
2. Masuk ke menu THEME » EDIT HTML.
3. Tekan tombol Ctrl+F dan cari tag </head>
4. Salin kode berikut tepat di atas tag </head> (lihat penjelasannya di bawah)
<!--Link cloaking pada Blogger (Blogspot)-->
<script language='javascript'>
//<![CDATA[
var key = window.location.href.split("go/")[1].replace("/","")
var urls={
'shareasale':'http://www.shareasale.com/u.cfm?d=146301&m=09185&u=989654',
'Produk 2':"Link afiliasi 2",
'Produk 3':"Link afiliasi 3",
}
if(key){
if(urls[key]){
window.location.href=urls[key]
}else{
document.write("'"+key+"' not found :(");
}
}
//]]>
</script>5. Setelah selesai, saatnya menyamarkan link afiliasi.
Pada contoh ini, saya memiliki blog Blogger yang beralamat di bisablogdemo.blogspot.co.id dan misalnya saja saya mengikuti program afiliasi dari Shareasale. Dengan menggunakan kode di atas, link afiliasi saya akan berubah dari,
http://www.shareasale.com/u.cfm?d=146301&m=09185&u=989654
menjadi,
https://bisablogdemo.blogspot.co.id/go/shareasale
Lalu, bagaimana cara menggunakan kode di atas?
Menambahkan link afiliasi yang ingin disamarkan
Kunci dari kode di atas terletak pada baris ke-6, 7, dan 8 di mana kamu memasukan link afiliasi dan nama samaran yang kamu inginkan dengan format 'nama-link':'URL-afiliasi'. Untuk penulisan nama link, usahakan beri nama sesuai dengan program afiliasi agar dapat dengan mudah diingat.
Untuk menambahkan link afiliasi baru, cukup buat baris baru di bawah link afiliasi yang sudah kamu masukkan.
Mengubah prefix untuk link cloaking (optional)
Dengan kode di atas, setiap link afiliasi yang kamu samarkan akan mendapatkan prefiks ‘/go/’. Hal ini dapat mempermudah kamu untuk memblok Google agar tidak mengikuti link yang menggunakan prefix tersebut.
Untuk mengubahnya, lihat baris ke-4 kode tersebut dan ubah ‘go/’ menjadi kata lain yang kamu inginkan. Prefix yang umumnya digunakan antara lain ‘aff/’, ‘out/’, atau ‘recommend’/.
Cegah mesin pencari mengindeks link afiliasi yang telah disamarkan dengan robots.txt
Disinilah prefix yang telah tadi kita atur bisa berguna dalam mengatur mana link yang boleh diindeks oleh mesin pencari Google. Dengan menggunakan robots.txt, kita dapat menghalangi mesin pencari untuk tidak mengindeks semua link yang diawali dengan keyword atau prefix tertentu. Lebih baik dibandingkan melakukannya satu-persatu bukan?
Caranya? Masuk ke dasbor Blogger dan masuk ke menu SETELAN » PREFERENSI PENELUSURAN. Di situ kamu bisa melihat menu pengaturan untuk robots.txt. Untuk mengaktifkannya, klik EDIT.
Setelah itu, tambahkan kode berikut pada file robots.txt lalu simpan.
User-agent: * Disallow: /go/
Pada baris pertama, kita membolehkan semua bot mesin pencari untuk menelusuri dan mengindeks blog Blogger. Pada baris kedua, kita memblokir mesin pencari agar tidak mengindeks semua link dengan prefix ‘/go/’, seperti link afiliasi yang tadi kita samarkan. Bila sudah, maka file robots.txt Blogger kamu akan tampak seperti berikut:

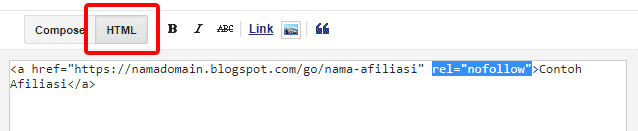
Setelah menggunakan robots.txt, sangat disarankan juga untuk menambahkan tag rel="nofollow" pada setiap link afiliasi yang kamu gunakan. Pada Blog Blogger, kamu bisa menambahkannya secara manual melalui editor teks HTML sehingga link yang kamu gunakan akan memiliki format sebagai berikut:

Troubleshooting
Seperti disebutkan oleh mas Ardiansyah dari kangwira.com, ada masalah yang cukup penting ketika kita ingin mengakses link afiliasi yang sudah disamarkan melalui perangkat smartphone.
Meski dapat diakses dengan normal melalui desktop PC, link afiliasi akan mengarahkan pembaca ke laman 404 Error bila kita mengaksesnya melalui hape. Hal ini terjadi karena link Blogger yang diakses melalui perangkat mobile akan mendapat tambahan “?m=1” pada setiap URL-nya.
Untuk mengatasi hal ini, kamu dapat menambahkan kode tambahan berikut TEPAT setelah tag <head>,
<script type='text/javascript'>
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
</script>Apakah kamu menggunakan link cloaking pada blog Blogger? Kirim saran dan pertanyaanmu pada kolom komentar di bawah ini.






Min, saya sudah coba cara di atas, tapi belum berhasil, link affiliate nya masih muncul, kenapa y?
Hmm, saya coba masih bisa, sudah diikuti sesuai step di atas mas?
halo bro
sebelumnya tutor diatas sudah berhasil untuk 1 jenis prefix misal ‘go/’
nah disini, saya ingin bikin 3 jenis prefix misalnya ‘go/ , aff/ . article/’
untuk penulisan yg benar nya itu seperti dibawah ini atau bagaimana ya, udah coba edit sana sini namun gagal.
var key = window.location.href.split(‘go/’)[1].replace(‘/’,”)
var key = window.location.href.split(‘aff/’)[2].replace(‘/’,”)
var key = window.location.href.split(‘article/’)[3].replace(‘/’,”)
Hi Bacalagers
Kalau mau pakai lebih dari satu prefix disalin lagi aja kodenya mas, cuma nanti variablenya dibedakan. Jadi prefix pertama yang ‘go/’ bisa pakai kode di atas. Kalau mau menambah prefix lain seperti ‘/aff’ bisa pakai contoh kode berikut:
Untuk prefix lainnya, cukup ganti variabel key2 dan url2 di atas dengan nama unik lainnya, setelah itu simpan. Mudah2an jawabannya bisa membantu yah!
Mas, saya coba menggunakan link cloacking juga nih, tapi sepertinya ada kendala ketika visitor mengunjungi kita melalui mobile device mas..
untuk blogspot sendiri, biasanya akan ada link tambahan seperti ?m=1 atau ?m=0
dan itu selalu saja muncul notifikasi bahwa link yang di arahkan oleh cloacking itu tidak ada not found..
Adakah solusi untuk mengatasi ini ?
Hi Kang Wira
Kode ?m=1 merupakan tanda bahwa kita mengakses sebuah blog melalui perangkat mobile, kalau ?m=0 berarti dari desktop. Btw saya sendiri baru sadar ternyata link cloaking dengan cara di atas ternyata tidak berhasil bila kita menggunakan smartphone (terima kasih ya masukannya).
Agar link cloaking tetap dapat mengarahkan pembaca ke link afiliasi, kang wira bisa menambahkan kode berikut TEPAT setelah tag <head>Cek bagian Troubleshooting di atas
Oke Terima Kasih mas, setelah saya coba perhatikan kode diatas, ada bebeapa kode yang masih invalid di xml yaitu di bagian “&m=1” .
Mungkin akan langsung bekerja apabila kode & diatas di parse terlebih dulu menjadi &m=1
Dan akhirnya, setelah saya coba aplikasikan kode itu di blog saya, alhamdulillah tidak ada kendala sama sekali..
Sukses terus untuk BisaBlog dan Admin nya
Salam Blogger, Salam Affiliate Marketing
Yup, tanda ampersandnya harusnya ditulis langsung, ada kesalahan waktu saya salin kodenya ke komentar.
Btw, terima kasih lagi sarannya. Jawabannya saya gabung sama artikel di atas yah!
Mas.. maaf nih, saya mau tanya lagi, apakah ada pengaruhnya terhadap indexing google ketika kita sudah menggunakan JS untuk Replace m=1 ?
Mohon Pencerahannya kembali mas Salman.
Hai Mas Ardiansyah
Mohon maaf sebelumnya, saya belum punya data lengkap untuk memberi jawaban pasti. Namun secara teori, cara untuk menghapus ?m=1 dengan JS sebenarnya biasanya dipakai oleh blogger yang takut ada konten duplikat akibat perbedaan link yang diakses melalui desktop dan mobile (?m=1) namun memiliki konten yang sama. Jadi saya rasa seharusnya tidak ada masalah dengan indexing Google. Justru hal ini bisa membantu pengguna Blogger, terutama yang templatenya masih belum memakai rel canonical untuk URL mobile.
Satu-satunya kekhawatiran saya adalah masalah redirecting yang terlalu banyak. Kalau menggunakan metode yang kita bahas, redirecting akan terjadi dua kali mulai dari mengubah link dengan tag ?m=1 terus lanjut ke link cloaking. Lagi-lagi secara teori hal ini sebenarnya harus dihindari. Namun kalau dari pengalaman saya memakai URL shortener untuk membagikan link afiliasi yang sudah disamarkan, sejauh ini saya tidak pernah bermasalah (hmm, appple-to-apple gak yah perbandingannya?). Yang penting link afiliasi yang kita gunakan sudah diatur agar tidak dirayapi dan diindex Google.
Kesimpulannya? No, saya rasa hal ini tidak akan mempengaruhi indexing Google.
ini aman kalo di iklanin ke adwords dll ?
Hi mas Hasby
Metode di atas cukup aman karena yang kita lakukan cuma mengarahkan satu link ke link lainnya, tidak jauh berbeda dengan redirection biasa atau kalau kita menggunakan URL shortener seperti bit.ly. Untuk masalah SEO sendiri solusinya bisa dengan memanfaatkan robots.txt seperti contoh di atas.
Min, bikin real no follownya dimana, min??
Hi Mas Aziz
Kalau mau pake cara manual, di editor teks pilih mode HTML dulu
Secara default, link yang mas pake ditulis dalam format:
rel=nofollow-nya bis diselipkan di tag <a> secara manual, jadi penulisan link di atas menjadi:
Kalau ngga mau repot, bisa pakai plugin Rel Nofollow Checkbox, jadi nanti mas Aziz punya opsi rel=nofollow setiap kali masukin link ke dalam pos