CSSreference.io adalah situs berisi panduan CSS lengkap dengan contoh cara pemakaiannya. Yang unik, contoh yang ada ditampilkan dengan tampilan yang menarik sehingga panduan visual ini cocok untuk kamu yang baru belajar CSS dan butuh referensi apik.
Bagi saya, blogging tidak hanya sekedar kegiatan untuk menulis atau usaha untuk dapat passive income saja. Dengan blogging saya juga bisa belajar banyak hal, salah satunya adalah koding.
Sebagai contoh, pada CMS WordPress, kita bisa mempraktekkan HTML, CSS, JavaScript, hingga PHP secara langsung dan melihat hasil akhirnya (mekipun kamu harus selalu ekstra hati-hati dalam menggunakannya).
CSS adalah markup language yang mungkin saya paling sering saya gunakan karena saya senang untuk mengubah tampilan elemen blog agar sesuai dengan apa yang saya inginkan. Apalagi banyak plugin yang menyediakan opsi untuk menggunakan custom CSS yang membuat saya semakin tertarik untuk mempelajarinya.
Untuk mendapatkan tampilan yang saya inginkan , saya banyak mengaplikasikan CSS dengan cara trial-and-error. Namun dengan latar belakang saya yang bahkan belum pernah mendengar CSS sebelumnya, saya kadang lupa penggunaan beberapa perintah dalam CSS.
Di sinilah saya membutuhkan referensi yang bisa saya andalkan.
Sebenarnya ada banyak referensi CSS di luar sana seperti w3school dan Mozilla Developer Network yang banyak saya gunakan sebelumnya. Namun kini hadir referensi CSS baru yang lumayan keren, CSSReference.io.
Apa yang membedakan situs ini dengan yang lainnya?
Tidak ada sebenarnya, bahkan kode CSS yang ada dijabarkan dengan sangat singkat. Dan kalau kamu perhatikan, tidak semua kode CSS disebutkan di sini karena Jeremy Thomas selaku pemilik situs ini hanya memasukan kode CSS yang populer saja.
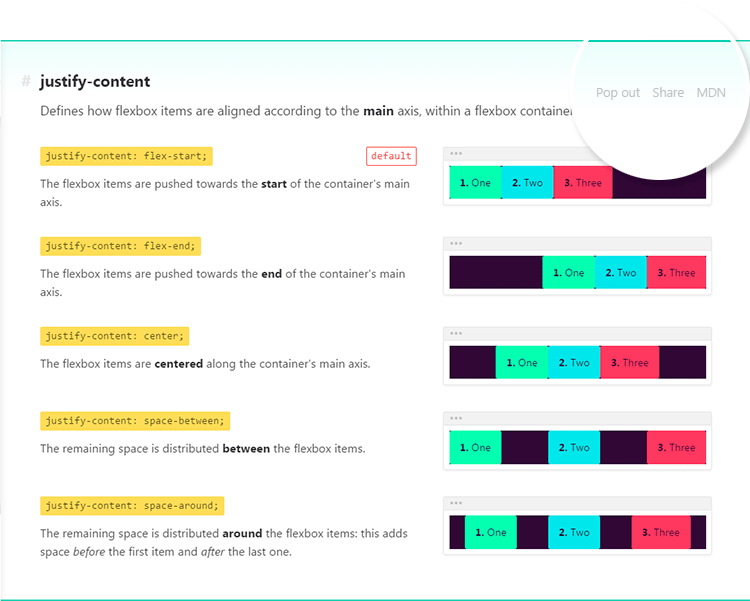
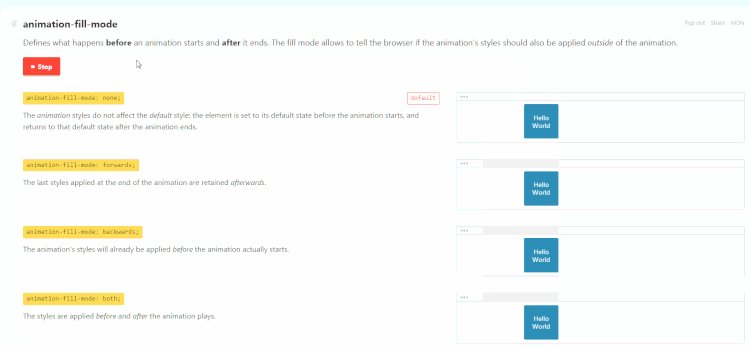
Tapi kalau kamu melihat langsung ke situs ini, kamu akan melihat bahwa setiap kode CSS dan variasinya dijelaskan dengan ilustrasi menarik seperti yang bisa kamu lihat di bawah ini.
Tanpa melihat penjelasannya pun kamu pasti sudah bisa menebak fungsi dari kode yang dimaksud.
Kalau kamu melihat di sudut kanan atas, akan terdapat tiga menu yaitu Pop Out untuk melihat tampilan kode CSS pada tab baru, Share untuk membagikan kode CSS pada akun sosmed, dan MDN yang akan membawa kamu ke Mozilla Developer Network untuk melihat keterangan lebih lanjut dari kode yang sedang kamu lihat.
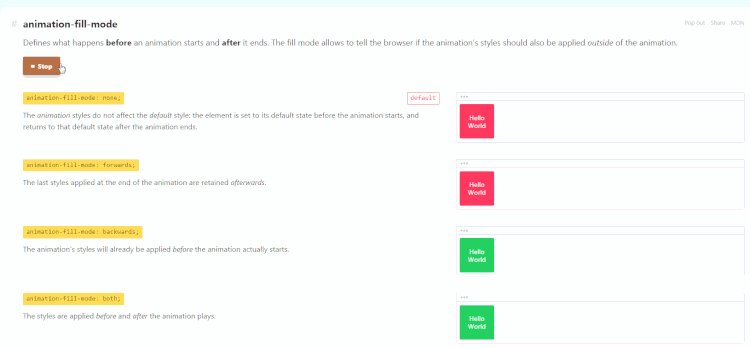
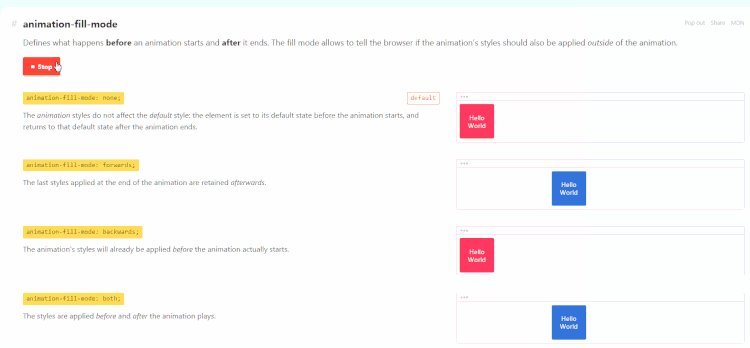
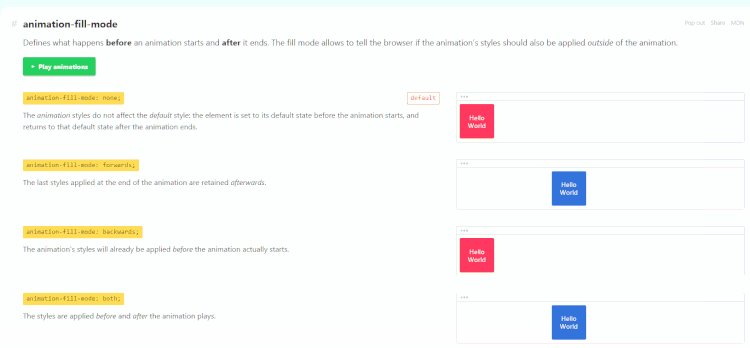
Situs ini juga menyediakan contoh untuk kode CSS yang digunakan dalam membuat animasi dengan menyediakan contoh animasi yang dimaksud.
Cukup menekan tombol RUN ANIMATION, kamu bisa melihat efek yang dihasilkan dari kode tersebut. Ini jelas lebih baik ketimbang penjelasan dengan kata-kata saja kan?

Kalau kamu tertarik, kamu bisa langsung menuju ke CSSReference.io dan melihat apa yang ada di situs tersebut. Jangan khawatir, situs ini menyedikan info ini secara gratis dan kamu tidak perlu mendaftar atau login terlebih dahulu untuk bisa menggunakannya.
Info Tambahan
Ada cukup banyak perubahan sejak terakhir kali situs ini direview satu tahun yang lalu. Selain tampilan situs yang tampak baru, ada beberapa kode CSS yang mulai ditambahkan seperti referensi CSS Grid.
Dan selain membuat panduan untuk CSS, kini ada juga panduan visual HTML yang bisa kamu lihat di htmlreference.io. Seperti biasa, ada panduan visual yang bisa membantu kamu melihat contoh pemakaian kode HTML tersebut.
Bagaimana? Apakah kamu sudah mencoba CSSReference.io? Kalau kamu memiliki situs referensi CSS lainnya, jangan segan untuk berbagi pada kolom komentar di bawah ini yah.