Cara memasang peta Google Maps di website WordPress atau blogger sangat mudah dilakukan. Meski gratis, peta dari Google merupakan salah satu tools yang sangat powerful untuk memberi pengunjung informasi tambahan yang sangat berguna untuk menunjukan lokasi bisnis kamu.
Google Maps menawarkan layanan pemetaan gratis yang memungkinkan kamu menampilkan lokasi tertentu, atau petunjuk arah ke / dari lokasi tertentu. Peta ini dapat digunakan secara gratis untuk mempromosikan bisnis atau untuk berbagi informasi di blog pribadi, blog perjalanan, ataupun blog perusahaan.
Cara memasang Google Maps pun cukup mudah karena layanan ini sudah menyediakan kode khusus yang bisa langsung disalin pada platform blog ataupun sosial media tanpa perlu mengerti masalah koding. Pada artikel kali ini, kita akan belajar cara memasang peta Google Maps pada WordPress dan Blogger secara manual.
Daftar Isi
Cara Menambahkan Peta Lokasi Google Maps di Blogger dan WordPress
Langkah #1: Mendapatkan Kode Google Maps
Sebelum memasang peta Google Maps pada situs/blog, kita harus menentukan dulu lokasi yang akan kita sematkan. Setelah itu Google Maps akan menyediakan kode khusus sesuai dengan lokasi yang kita pilih.
- Buka Google Maps.
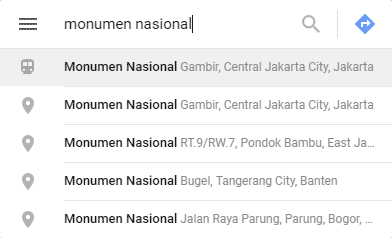
- Masukan nama alamat yang ingin kamu tampilkan pada search bar. Kebanyakan input akan memunculkan beberapa nama pada hasil pencarian karena kesamaan query yang digunakan, pilih salah satunya.

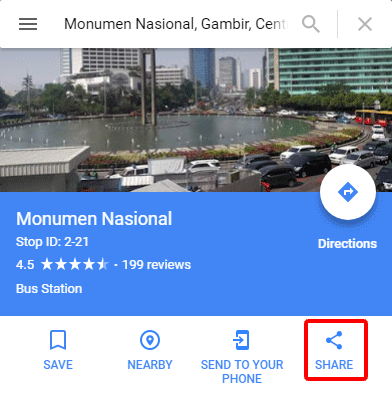
- Setelah mendapat lokasi yang diinginkan, pilih opsi SHARE

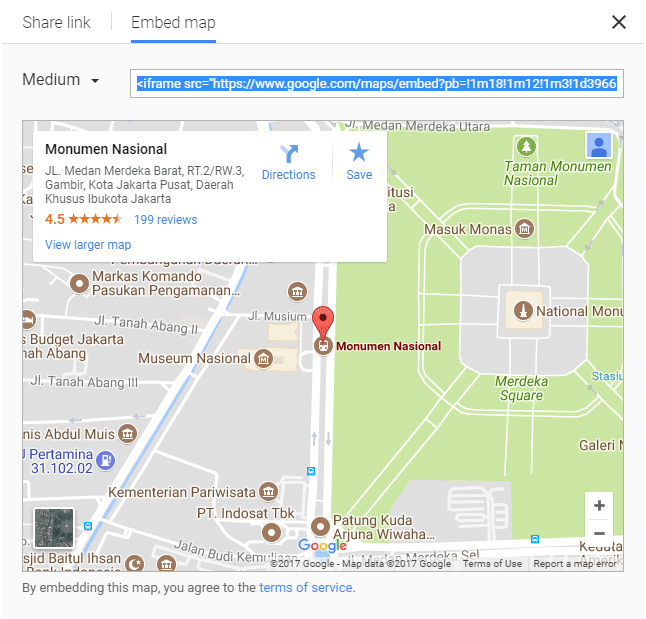
- Setelah itu akan muncul popup yang tampak seperti gambar di bawah ini. Ada dua pilihan untuk menampilkan Google Maps pada media lainnya, namun karena kita ingin menggunakannya di situs/blog, pilih tab EMBED MAP

- Pilih ukuran peta yang akan kita gunakan, ada empat pilihan, small (400×300 px), medium (600×450 px), large (800×600 px), dan custom sizes di mana kamu bisa menggunakan ukuran kamu sendiri.

Setelah selesai, kita hanya perlu menyalin kode Google Maps yang diawali oleh tag <iframe src=.
Langkah #2: Memasang Kode Google Maps Pada WordPress dan Blogger
Tidak ada batasan dalam menggunakan peta Google Maps dalam sebuah situs/blog, jadi kamu bisa memasang peta sebanyak apapun sesuai kebutuhan kamu. Tapi ingat! semakin banyak peta yang kamu gunakan, semakin lama pula loading yang kamu butuhkan untuk menampilkan semuanya.
a. Memasang Google Maps pada pos/laman WordPress dan Blogger
- Masuk ke WordPress/Blogger dan pilih POS
- Ubah mode editor pos pada WordPress menjadi TEXT, atau HTML pada Blogger.
- Salin kode yang sudah didapat

b. Memasang Google Maps pada sidebar WordPress
- Masuk ke dasbor WordPress lalu pilih menu TAMPILAN ► WIDGET
- Pilih widget CUSTOM HTML
- Salin kode Google Maps pada widget tersebut kemudian simpan.

c. Memasang Google Maps pada sidebar Blogger
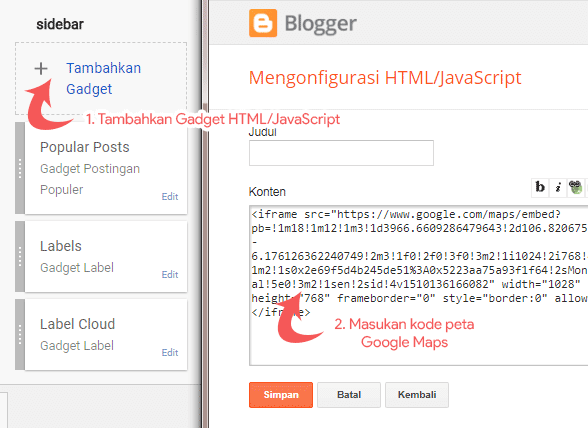
- Pilih menu TATA LETAK lalu pilih opsi TAMBAHKAN GADGET pada sidebar Blogger.
- Pilih gadget HTML/JAVASCRIPT
- Salin kode Google Maps pada gadget tersebut kemudian simpan.

Langkah #3: Membuat Tampilan Google Maps Responsif
Ada kalanya peta yang sudah kamu pasang pada WordPress atau Blogger tidak dapat tampil sempurna pada gadget mobile meski berjalan normal pada tampilan desktop.
Hal ini bisa terjadi bila kamu menggunakan tema yang tidak responsif.
Untuk mengatasi hal ini, kamu bisa menambahkan beberapa baris kode tambahan untuk membuat tampilan peta Google Maps mengikuti ukuran layar pengguna.
Namun cara yang paling mudah adalah dengan menggunakan plugin atau tools online.
Satu cara yang saya rekomendasikan adalah tools online embedresponsively karena kamu tidak perlu repot memasang plugin, kecuali jika kamu sering menambahkan peta dari Google Maps.
Untuk melakukannya, masuk ke situs embedresponsively dan salin kode Google Maps pada tab Google Maps.
Setelah itu kamu akan mendapatkan kode baru berupa kode peta Google Maps yang sudah ‘dibungkus’ dengan kode tertentu sehingga peta menjadi responsif.

Langkah #4: Mengatur posisi peta Google Maps
Secara default, peta yang kamu pasang langsung menggunakan kode Google maps akan berada di sisi kiri pos/laman, dan bila kamu menambahkan tulisan maka tulisan tersebut akan berada di bawah peta tersebut.
Untuk mengubah posisi peta tersebut, ada beberapa cara yang bisa kamu lakukan.
a. Mengubah posisi peta ke sebelah kiri/kanan
Sekilas tidak akan ada yang beda pada cara ini karena peta sama-sama akan muncul di sebelah kiri, bedanya kamu bisa meletakan tulisan sejajar dengan peta tersebut.
Untuk melakukannya, cukup tambahkan kode align="left" sehingga kode Google Maps kamu menjadi,
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3966.6609286479643!2d106.82067531515024!3d-6.176126362240749!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e69f5d4b245de51%3A0x5223aa75a93f1f64!2sMonumen+Nasional!5e0!3m2!1sen!2sid!4v1510136166082" width="300" height="250" align="left" frameborder="0" style="border:0" allowfullscreen></iframe>Agar peta pindah ke sebelah kanan, cukup ubah align="left" menjadi align="right".
b. Mengubah posisi peta tepat di tengah pos
Untuk yang satu ini, caranya akan sedikit berbeda dengan cara di atas karena kita tidak bisa menambahkan align="center" untuk membuat peta berada di posisi tengah. Pada kasus ini, cukup tambahkan tag <div> sehingga kode di atas menjadi,
<div style="text-align:center"><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3966.6609286479643!2d106.82067531515024!3d-6.176126362240749!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e69f5d4b245de51%3A0x5223aa75a93f1f64!2sMonumen+Nasional!5e0!3m2!1sen!2sid!4v1510136166082" width="300" height="250" frameborder="0" style="border:0" allowfullscreen></iframe></div>
Langkah #5: Menambahkan Schema Markup pada Peta Google Maps
Untuk kamu yang masih asing dengan istilah ini, schema markup bisa disebut sebagai kumpulan tag HTML yang bersifat universal dan digunakan oleh para webmaster agar mesin pencari seperti Google atau Bing dapat mengetahui pasti isi dari sebuah website/konten. Dengan menambahkan kode schema.org yang sesuai, kamu bisa memberikan informasi yang lebih jelas sehingga dalam kasus ini, mesin pencari bisa secara tepat menampilkan lokasi bisnis yang kamu miliki.
Emang penting gak sih pake schema markup di peta Google Maps?
Penting gak penting sebenarnya. Kalau bisnis kamu sudah terdaftar di Google My Business, kamu juga sudah mencantumkan lokasi bisnis kamu di Google Map, atau kamu sudah menampilkan peta lokasi pada akun sosmed seperti Facebook, maka mesin pencari biasanya sudah cukup ‘pintar’ untuk mengatahui lokasi bisnis kamu berada.
Namun bila karena satu hal lokasi bisnis kamu tidak ditampilkan dengan sempurna oleh mesin pencari, teknik dengan schema.org ini patut kamu coba.
Untuk melakukannya, kita akan menambahkan kode schema.org sehingga kode kamu akan tampak seperti berikut. Sebagai contoh, anggap kita akan memberikan schema pada peta bisnis lokal yang kamu tampilkan.
<div itemscope itemtype="http://schema.org/LocalBusiness">
<span itemprop="name">Nama Perusahaan/Brand/Bisnis</span>
<iframe src=...(kode peta Google Maps)...</iframe>
<a itemprop="hasMap" href="http://alamat-googlemaps-kamu.com" target="_blank">Lihat Peta</a>
</div>
Setelah selesai, cek dengan Google’s Structured Data Testing Tool untuk memeriksanya.