Menampilkan random post (pos acak) adalah salah satu cara untuk memunculkan pos lama dan membuatnya kembali dibaca. Baik pengguna WordPress atau Blogger, ada cara mudah untuk membuat widget random post pada sidebar atau footer.
Bila kamu tidak menambahkan sticky post, secara default sebuah situs WordPress akan menampilkan postingan terbaru di urutan pertama. Hal ini membuat pengunjung akan selalu disuguhkan tulisan terbaru menggeser artikel yang lebih lama.
Meski begitu, hal ini akan membuat postingan lama kamu semakin lama semakin terbenam di antara tumpukan konten kamu yang lain. Semakin banyak postingan yang kamu miliki, akan semakin sulit pula bagi pembaca untuk melihatnya.
Sebenarnya ada banyak cara untuk memunculkan pos-pos lama agar kembali dibaca pengunjung. Salah satunya adalah dengan internal linking, menggunakan plugin pos terkait, atau menampilkan pos terpopuler dengan widget.
Satu cara lain yang tidak kalah menarik adalah dengan menampilkan random post (pos acak). Tidak hanya memberi suguhan menarik untuk pembaca, cara ini juga bisa meningkatkan trafik postingan kita yang tidak terlalu populer lho!
Daftar Isi
Cara Menampilkan Random Post (Pos Acak)
Secara default, WordPress dan Blogger tidak memiliki fitur bawaan yang bisa dipakai untuk menampilkan random posts. Meski begitu, ada beberapa trik yang bisa kamu coba sendiri.
1. Cara Menampilkan Random Post di WordPress dengan Plugin
Ada cukup banyak plugin yang bisa digunakan untuk menampilkan random posts di WordPress, salah satu rekomendasi saya adalah Advanced Random Posts Widget dari Theme Junkie.
Sesuai dengan namanya, plugin ini akan menambahkan widget baru yang bisa dipakai untuk memperlihatkan daftar judul pos secara acak. Widget ini nantinya bisa kamu pasang di sidebar ataupun di area footer.
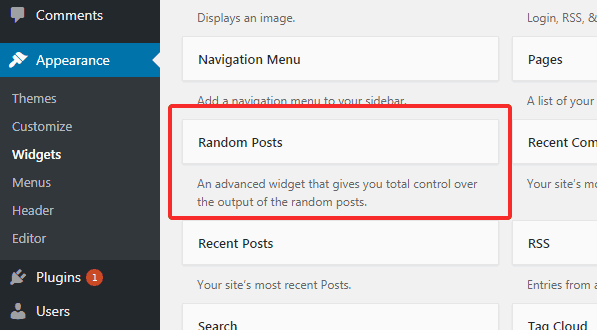
Untuk menggunakannya, cukup pasang dan aktifkan plugin Advanced Random Posts Widget. Setelah itu akan muncul widget RANDOM POSTS yang bisa kamu tambahkan melalui menu TAMPILAN » WIDGET.

Setelah itu, kamu hanya perlu menarik widget tersebut pada area yang kamu inginkan, lalu atur fungsi dan tampilannya. Untuk sebuah plugin sederhana, fitur-fitur di dalamnya ternyata cukup lengkap juga, misalnya saja:
- Mengatur jumlah pos acak yang akan ditampilkan
- Membatasi kategori/tag pos tertentu saja
- Mengatur ukuran thumbnail
- Menampilkan tanggal postingan
- Menggunakan custom CSS
- Menampilkan cuplikan konten (exceprt), dll

Ada dua hal unik yang bisa kamu lakukan dengan plugin ini. Pertama, kamu bisa mempopulerkan postingan lama dengan menyetel agar pos acak yang ditampilkan hanya dari tag/kategori tertentu saja. Kamu bisa membuat tag/kategori khusus dan memasukan pos yang ingin kamu promosikan ke dalam tag/kategori tersebut.
Kedua, kamu juga bisa mengatur pos dengan status tertentu baik yang sudah dpublikasikan atau masih berstatus draft/pending. Dengan begitu kamu juga bisa menampilkan daftar pos terjadwal untuk memberi teaser kepada pembaca setiamu.
2. Cara Menampilkan Random Post di WordPress dengan Kode
Bila kamu hanya ingin membuat widget random posts sederhana tanpa thumbnail, kamu bisa menambahkan kode berikut secara manual ke dalam file functions.php.
function bb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('bb-random-posts','bb_rand_posts');
add_filter('widget_text', 'do_shortcode');Setelah itu, masuk ke menu TAMPILAN » WIDGET dan pilih widget CUSTOM HTML lalu masukan shortcode berikut:
[bb-random-posts]
Untuk mengubah jumlah pos acak yang akan ditampilkan, ubah nilai posts_per_page di atas dengan nilai yang kamu inginkan.
3. Cara Membuat Widget Random Post di Blogger
Untuk cara membuat widget random post di Blogger, masuk ke menu TATA LETAK lalu tambahkan gadget HTML/JAVASCRIPT di tempat yang kamu inginkan. Setelah itu salin kode berikut ke dalam gadget tersebut:
<style scoped='' type="text/css">
#arlina-random ul{list-style:none;margin:0;padding:0}#arlina-random li{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}
#arlina-random li:last-child{border-bottom:0;}
#arlina-random li a{color:#444;}#arlina-random li a:hover{color:#444;text-decoration:underline}
</style>
<div id='arlina-random'>Memuat...</div>
<script>
//<![CDATA[
// Random Post Widget
var homePage = 'https://namadomain.com',
maxResults = 7,
containerId = 'arlina-random';
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function shuffleArray(arr) {
var i = arr.length, j, temp;
if (i === 0) return false;
while (--i) {
j = Math.floor(Math.random() * (i + 1));
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
}
function ArlinaRandomPosts(json) {
var startIndex = getRandomInt(1, (json.feed.openSearch$totalResults.$t - maxResults));
// console.log('Get the post feed start from ' + startIndex + ' until ' + (startIndex + maxResults));
document.write('<scr' + 'ipt src="' + homePage + '/feeds/posts/summary?alt=json-in-script&orderby=updated&start-index=' + startIndex + '&max-results=' + maxResults + '&callback=randomPosts"></scr' + 'ipt>');
}
function randomPosts(json) {
var link, ct = document.getElementById(containerId),
entry = shuffleArray(json.feed.entry),
skeleton = "<ul>";
for (var i = 0, len = entry.length; i < len; i++) {
for (var j = 0, jen = entry[i].link.length; j < jen; j++) {
link = (entry[i].link[j].rel == "alternate") ? entry[i].link[j].href : '#';
}
skeleton += '<li><a href="' + link + '">' + entry[i].title.$t + '</a></li>';
}
ct.innerHTML = skeleton + '</ul>';
}
document.write('<scr' + 'ipt src="' + homePage + '/feeds/posts/summary?alt=json-in-script&max-results=0&callback=ArlinaRandomPosts"></scr' + 'ipt>');
//]]>
</script>(Sumber kode: arlinadzgn)
Jangan lupa untuk mengganti var homePage dengan URL situs kamu dan ubah nilai maxResults untuk membatasi jumlah pos acak yang akan ditampilkan.
Penutup
Membuat widget random post adalah salah satu cara menarik untuk memperlihatkan artikel yang mungkin sudah terkubur terlalu dalam di antara tumpukan konten website kamu. Selain efektif, cara ini bisa juga digunakan untuk meningkatkan trafik artikel yang tidak terlalu populer.
Untuk membuat random post sederhana, kita bisa membuatnya dengan menambahkan script. Namun untuk kamu yang ingin cara yang lebih mudah dan fitur yang lebih lengkap, plugin Advanced Random Posts Widget bisa menjadi pilihan tepat.






kalo mau random post nya dalam satu kategori, kodenya gimana kak?
Untuk WordPress kan yah?
Kalau pakai plugin, lihat bagian TAXONOMY lalu pilih kategori yang ingin ditampilkan. Kalau pakai kode, tinggal tambahkan
'category_name' => 'namakategori'di array$args = array(Iya kak, gmn caranya biar random post di widget pake kode bisa ada judul & tumbnailnya.. Biar artikelnya jadi lebih menarik pengunjung.. Biar pengunjung gak langsung meninggalkan blog kita.. Kan bisa mengurangi Bouncerate juga kayaknya… 😀
Aku udah pake plugin advave random post widget, cuma masalahnya tampilan di hp, judulnya jadi acak / gak rapi seperti tampilan di pc kak…. :'(
Ah begitu yah. BTW bisa coba pasang dulu gak yah pluginnya biar bisa saya lihat lewat HP. Kayaknya enakan betulin tampilannya pakai CSS daripada utak-atik PHP.
Anyway, saya baru lihat situsnya, ternyata dah ada related post yang bagus di bawah artikel. Kalau saran saya malah lebih baik dihilangkan saja sidebarnya kalau diakses pakai hape, toh kayaknya pengunjung bakalan sulit lihat tampilan sidebar, soalnya bakal ‘tenggelam’ dalem banget. Sebagai contoh, situs bisablog ini juga saya hilangkan sidebarnya kalau diakses lewat hp.
Supaya random post nya ada thumbnail nya gmn ya kak?
Kalo pake kode untuk blog wordpress…
Hmm, kalau cuma mau ganti teks jadi thumbnail, coba ganti
get_the_title()jadiget_the_post_thumbnail( get_the_ID(), 'thumbnail' ). Kalau mau ditampilin dua-duanya, nanti saya coba dulu y.Untuk sementara di WordPress lebih enak pakai plugin dulu.