Mau tahu cara membuat sitemap Blogger yang keren dan responsive? Cus langsung cek tutorial ini aja yuk!
Tutorial ini adalah lanjutan dari panduan cara buat sitemap di blogger (Blogspot) yang pernah saya buat sebelumnya. Jika kamu hanya ingin menampilkan sitemap sederhana di blog Blogger, silahkan cek tutorialnya di link berikut ini.
Cara Buat Sitemap di Blogger (Blogspot)
Btw buat yang baru baca, sitemap di sini bukan sitemap yang nantinya kita sumbit ke Google Search Console / Webmaster yah!
Sitemap di sini adalah sitemap HTML yang fungsinya menampilkan daftar berisi semua judul postingan kita di satu halaman.
Selain memudahkan pengunjung untuk melihat keseluruhan isi situs, HTML sitemap juga mempermudah bot mesin pencari untuk memindai dan memetakan semua konten yang ada di blog kita.
Caranya juga mudah, tinggal salin kode yang sudah disediakan di sini, terus simpan. HTML sitemap yang keren dan responsive langsung secara otomatis dibuat!
Cara Buat Sitemap Blogger yang Keren dan Responsive
Meski fungsi sitemap hanya menampilkan semua judul postingan kita, bukan berarti sitemap bisa dibuat seadanya. Kalau bisa bikin yang keren dan responsive pasti jadi nilai plus kan!
Anyway, contoh sitemap yang ada di sini berasal dari tutorial How to Add Animated Responsive Sitemap in Blogger Site? dari BloggerSpice. Selain menyusun postingan sesuai dengan label, tampilannya juga menarik karena menggunakan background dengan animasi yang bisa berubah warna.
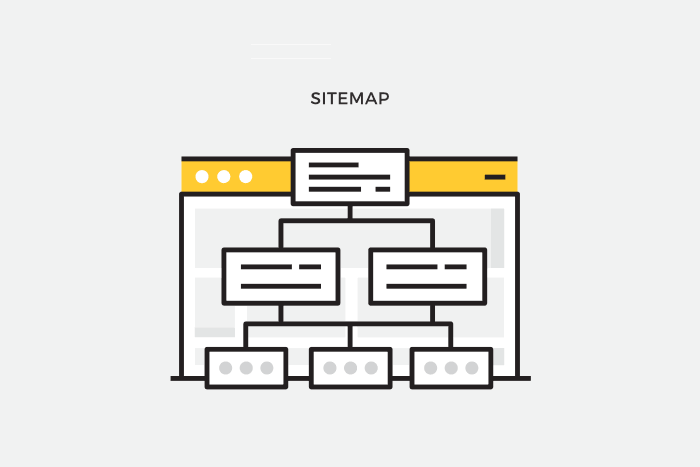
Untuk melihat hasil jadinya, kamu bisa melihat skrinsut di bawah ini.

Dan tidak cuma keren, sitemap kamu juga responsive. Artinya sitemap ini juga akan terlihat bagus saat diakses dari perangkat mobil, seperti contoh skrinsut di bawah ini.

Buat kamu yang penasaran cara buatnya, langsung saja ikuti cara membuat sitemap responsive di Blogger berikut ini!
1. Cek jQuery Dulu Yuk!
Script yang akan kita gunakan membutuhkan jQuery agar bisa bekerja dengan sempurna.
Template Blogger umumnya sudah support jQuery. Tapi kalau ternyata belum ada di template Blogger yang kamu pakai, jQuery harus ditambahkan dulu secara manual.
Untuk mengeceknya, silahkan ikuti langkah-langkah berikut ini
- Login ke dasbor Blogger
- Masuk ke menu TEMA » EDIT HTML
- Gunakan shortcut Ctrl+F lalu cari ‘jquery’
- Jika sudah ada, silahkan lanjut ke langkah selanjutnya
- Jika belum ada, tambahkan kode berikut ini sebelum tag
</head> lalu simpan template
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
2. Salin Kode untuk Membuat Sitemap Blogger
Untuk membuat sitemap keren di Blogger, silahkan ikuti langkah-langkah berikut ini.
- Login ke dasbor Blogger
- Buat halaman baru melalui menu HALAMAN » HALAMAN BARU
- Beri judul ‘Sitemap’ atau nama lain yang kamu inginkan
- Ganti editor teks dari COMPOSE menjadi HTML
- Salin kode berikut ini. Ganti link
blog-url.comberwarna merah dengan nama situs kamu sendiri.
<div class="spicetab" id="spicetab"></div>
<script>
var tabbedTAB={blogUrl:"https://blogurl.com/",containerId:"spicetab",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:' – <em style="color:#ff0000;">New</em>'};
!function(a,b){var c=(new Date).getTime(),d={blogUrl:"https://blogurl.com",containerId:"spicetab",activeTab:1,showDates:!1,showSummaries:!1,numChars:200,showThumbnails:!1,thumbSize:40,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:!1,newText:' – <em style="color:#ff0000;">New!</em>'};if("undefined"==typeof tabbedTAB)tabbedTAB=d;else for(var e in d)d[e]="undefined"!=typeof tabbedTAB[e]?tabbedTAB[e]:d[e];a["clickTabs_"+c]=function(a){for(var b=document.getElementById(d.containerId),c=b.getElementsByTagName("ol"),e=b.getElementsByTagName("ul")[0],f=e.getElementsByTagName("a"),g=0,h=c.length;h>g;++g)c[g].style.display="none",c[parseInt(a,10)].style.display="block";for(var i=0,j=f.length;j>i;++i)f[i].className="",f[parseInt(a,10)].className="active-tab"},a["showTabs_"+c]=function(e){for(var f=parseInt(e.feed.openSearch$totalResults.$t,10),g=d,h=e.feed.entry,i=e.feed.category,j="",l=0;l<(g.showNew===!0?5:g.showNew)&&l!==h.length;++l)h[l].title.$t=h[l].title.$t+(g.showNew!==!1?g.newText:"");h=g.sortAlphabetically?h.sort(function(a,b){return a.title.$t.localeCompare(b.title.$t)}):h,i=g.sortAlphabetically?i.sort(function(a,b){return a.term.localeCompare(b.term)}):i,j='<span class="tab-line"></span><ul class="tab-tabs">';for(var m=0,n=i.length;n>m;++m)j+='<li class="tab-tab-item-'+m+'"><a onclick="clickTabs_'+c+"("+m+');return false;" onmousedown="return false;" href="javascript:;">'+i[m].term+"</a></li>";j+="</ul>",j+='<div class="tab-content">';for(var o=0,n=i.length;n>o;++o){j+='<ol class="panel" data-category="'+i[o].term+'"',j+=o!=g.activeTab-1?' style="display:none;"':"",j+=">";for(var p=0;f>p&&p!==h.length;++p){for(var q,r=h[p],s=r.published.$t,t=g.monthNames,u=r.title.$t,v=("summary"in r&&g.showSummaries===!0?r.summary.$t.replace(/<br *\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,g.numChars)+"…":""),w=("media$thumbnail"in r&&g.showThumbnails===!0?'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+r.media$thumbnail.url.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>':'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+g.noThumb.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>'),x=r.category||[],y=g.showDates?'<time datetime="'+s+'" title="'+s+'">'+s.substring(8,10)+" "+t[parseInt(s.substring(5,7),10)-1]+" "+s.substring(0,4)+"</time>":"",z=0,A=r.link.length;A>z;++z)if("alternate"===r.link[z].rel){q=r.link[z].href;break}for(var B=0,C=x.length;C>B;++B){var D=g.newTabLink?' target="_blank"':"";x[B].term===i[o].term&&(j+='<li title="'+x[B].term+'"',j+=g.showSummaries?' class="bold"':"",j+='><a href="'+q+'"'+D+">"+u+y+"</a>",j+=g.showSummaries?'<span class="summary">'+w+v+'<span style="display:block;clear:both;"></span></span>':"",j+="</li>")}}j+="</ol>"}j+="</div>",j+='<div style="clear:both;"></div>',b.getElementById(g.containerId).innerHTML=j,a["clickTabs_"+c](g.activeTab-1)};var f=b.getElementsByTagName("head")[0],g=b.createElement("script");g.src=d.blogUrl.replace(/\/+$|[\?&#].*$/g,"")+"/feeds/posts/summary?alt=json-in-script&max-results="+d.maxResults+"&orderby=published&callback=showTabs_"+c,"onload"!==d.preload?a.setTimeout(function(){f.appendChild(g)},d.preload):a.onload=function(){f.appendChild(g)}}(window,document);
</script>
<style scoped="" type="text/css">
.spicetab{border-radius:15px;margin:0 auto;position:relative;opacity: .9;background:linear-gradient(90deg, rgb(169, 108, 232), rgb(0, 115, 183));background-size:400% 400%;animation:Gradient 15s ease infinite}
.spicetab .loading{display:block;padding:2px 12px;color:#fff}
.spicetab ul,.spicetab ol,.spicetab li{list-style:none;color: #fff; margin:0;padding:0}
.spicetab .tab-tabs{width:20%;float:left}
.spicetab .tab-tabs li a{display:block;overflow:hidden;color:#fff;text-decoration:none;padding:12px;font-size:13px;transition:all .3s}
.spicetab .tab-tabs li a:hover{background-color:rgba(0,0,0,0.05)}
.spicetab .tab-tabs li a.active-tab{background:rgba(0,0,0,0.05);position:relative;z-index:5;margin:0 -1px 0 0}
.spicetab .tab-content,.spicetab .tab-line{width:80%;float:right;background-color:#fff;box-sizing:border-box}
.spicetab .tab-line{float:none;display:block;position:absolute;top:0;right:0;bottom:0}
.spicetab .panel{position:relative;z-index:5}
.spicetab .panel li a{text-decoration: none;color:#737373;display:block;position:relative;font-weight:500;font-size:14px;padding:6px 12px;overflow:hidden}
.spicetab .panel li time{display:block;font-weight:bold;font-size:11px;color:#4285f4;float:right}
.spicetab .panel li .summary{display:block;padding:10px 12px 10px;font-size:13px}
.spicetab .panel li .summary img.thumbnail{float:left;display:block;margin:5px 8px 0 0;width:72px;height:72px;background-color:#fafafa}
.spicetab .panel li{background-color:#f9f9f9;margin:0}
.spicetab .panel li:nth-child(even){background-color:#fff}
.spicetab .panel li a:hover,.spicetab .panel li a:focus,.spicetab .panel li.bold a{background-color:rgba(0,0,0,0.03);outline:none}
.spicetab .panel li a em{background:#0998ce;color:#fff!important;font-style:initial;font-size:11px;margin:0 0 0 5px;padding:2px 10px;border-radius:22px}
.spicetab .panel li:before{display:none}
@-webkit-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@-moz-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@media (max-width:768px){.spicetab .tab-tabs,.spicetab .tab-content{overflow:hidden;width:auto;float:none;display:block}.spicetab .tab-tabs li{display:inline;float:left}.spicetab .tab-tabs li a.active-tab{background-color:rgba(64,64,64,0.1)}.spicetab .tab-content{border:none}.spicetab .tab-line,.spicetab .panel li time{display:none}}
</style>Sebagai opsi tambahan, kamu juga bisa mematikan kolom komentar di halaman sitemap yang kamu buat.
Jika sudah, simpan Halaman tersebut lalu lihat hasilnya.






Bang kode ini di taronya di atas ini bukan ??
Di atas apa ya?
Mas, saya sudah coba di blog saya tetapi tampilannya beda. di sebelah kiri sudah benar muncul label, tapi di sebelahnya tidak langsung ada judul postingan, judul postingan nya di bawah banget mas. jadi di sebelah label ada space kosong dulu baru judul2 postingan. cara mengatasi nya bagaimana ya mas? terima kasih.
Boleh minta link blognya?
Thanks gan.. Bagiku ini style sitemap yg paling keren sih!
punya saya kok ga bisa gan, semua tahapannya sudah saya coba,
Coba aktifkan blog feed-nya dulu. Masuk ke menu OTHER ► ALLOW BLOG FEED terus pilih opsi selain None.
terimakasih,sangat bermanfaat terutama bagi saya yang masih pemula
ada beberapa yang tidak muncul mas, sat di klik label nya, itu biasanya apa ya
Di saya muncul semua postingannya. Btw labelnya memang dipakai di salah satu postingan kan y? kalau memang tidak ada postingan yang pakai label itu bisa jadi ini penyebabnya.
kalau cara menghapus tanggalnya gimana?
Tambahin kode CSS ini aja mas
.spicetab .panel li time {display;none!important}Tidak bisa, taronya dimana?
Ubah dari kode di atas aja y, cek baris ke-19 yang ada tulisan
.spicetab .panel li time{display:block;. Ganti BLOCK ► NONEcara matikan komen gimana ya?
Masuk ke menu SETELAN ► POSTINGAN, KOMENTAR, DAN BERBAGI, terus di bagian LOKASI KOMENTAR pilih SEMBUNYIKAN.
Fungsi sembunyikan ini khusus untuk Page saja atau semua komentar postingan disembunyikan ?
fitur sembunyikan komentar cuma berlaku di page yang kita bikin begitu saja kondisinya
mantap kak saya udah coba,,trim”s ya udah berbagi ilmunya
tanks gan 🙂
Terimakasih atas info sitemap ini. Bermanfaat. Sudah saya pasang di blog saya. Keren. Selanjutnya cara submit sitemap ke google bagaimana mas? Terimakasih.
Hmm, saya baru sadar belum ada tutorial submit sitemap yah?
Rupanya saya salah submit sitemap ke GSC.
Saya baru generate sitemap yg .xml yg versi free … itu gimana cara submit ya Mas…?
Apakah semua url disubmit?
Makasih sebelumnya.
Kalau pakai Blogger caranya? Masuk ke GSC, pilih menu SITEMAP. Di kotak isian yang ada masukan saja
atom.xml?redirect=false&start-index=1&max-results=500lalu klik tombol SUBMIT. Kalau sudah tinggal tunggu semua postingan diindex Google aja.Informasi sangat membantu. Terimakasih. Silahkan kunjungi web kami:)
Tampilan Sitemap nya keren buanget mass, Terima kasih telah membagikan ini:)