Sudahkah kamu memiliki laman kontak? Bila belum, inilah saat yang tepat untuk membuatnya. Pada artikel kali ini, saya akan menunjukan cara membuat contact form pada website WordPress dengan mudah menggunakan plugin Contact Form 7 atau Jetpack.
[adinserter block=”1″]
Laman kontak mungkin menjadi salah satu elemen penting yang sering disepelekan. Padahal form kontak sering menjadi salah satu area yang akan pertama kali dicari bila ada seseorang yang berusaha meninggalkan pesan atau feedback.
Meski ada banyak cara untuk menghubungi pemilik blog, terutama melalui akun sosmed, email masih menjadi bagian penting dalam menjalin komunikasi dan rasanya akan tetap eksis dalam waktu yang sangat lama.
Untuk kamu yang masih belum membuat laman kontak, mungkin ini adalah saat yang tepat. Apalagi form kontak dapat dibuat dengan mudah dan hanya perlu dilakukan satu kali saja.
Bila kamu masih ragu untuk membuatnya, beberapa manfaat laman kontak di bawah ini mungkin bisa mengubah pemikiranmu.
Daftar Isi
Manfaat Yang Bisa Kamu Dapat Dari Contact Form
Tujuan utama mencantumkan sebuah laman kontak adalah agar pengunjung dapat menghubungi kamu atau meninggalkan pesan/feedback dengan mudah. Tentu saja kamu bisa mencantumkan alamat email kamu dan membiarkan pengunjung menyalin alamat email tersebut dan mengirim pesan mereka dari layanan email yang mereka gunakan. Namun form kontak menyediakan cara yang lebih praktis sehingga pengunjung hanya perlu memikirkan pesan/feedback yang akan mereka berikan.
Selain itu, form kontak juga bisa menghindarkan kamu dari spam karena alamat email yang kamu gunakan tidak akan terlihat. Sebagai tindakan ekstra, kamu bahkan bisa menggunakan fitur anti-spam atau reCAPTCHA untuk memfilter bot spammer.
Namun di antara semua alasan tersebut, manfaat terpenting dari sebuah laman kontak adalah terbukanya peluang-peluang bisnis yang mungkin tidak akan kamu sangka.
Bisablog sendiri pernah mendapat tawaran menarik mulai dari permintaan pembuatan review situs tertentu, permintaan hyperlink, hingga tawaran untuk bekerja sama dengan salah satu layanan hosting. Hal ini rasanya akan sulit terjadi bila kami tidak membuat laman kontak.
Cara Membuat Form Kontak pada WordPress
Banyak cara yang bisa digunakan untuk menambahkan form kontak pada WordPress baik menggunakan plugin atau melakukannya secara manual.
Untuk melakukannya secara manual mungkin akan cukup sulit, bahkan kadang untuk yang terbiasa koding. Penggunaan plugin saya rasa akan lebih mempersingkat waktu dan membuat hal ini menjadi jauh lebih mudah.
Namun bila kamu penasaran, ada tutorial cara membuat contact form secara manual dari WPMUdev yang bisa kamu contoh.
Untuk penggunaan plugin sendiri, ada banyak pilihan yang bisa kamu pilih pada repositori WordPress. Namun bila kamu hanya ingin membuat contact form sederhana, ada dua pilihan gratis yang bisa kamu gunakan, yaitu Contact Form 7 dan JetPack.
Kenapa harus Contact Form 7 dan JetPack?
Karena rata-rata plugin lainnya berupa form builder di mana mereka menggunakan visual composer untuk mempermudah kamu membuat sebuah form. Namun hal ini akan sangat mubazir bila hanya digunakan untuk membuat contact form sederhana.
Jadi kecuali kamu ingin membuat banyak form dengan berbagai macam fungsi, silahkan gunakan plugin yang lain. Tapi ingat, rata-rata ada biaya ekstra untuk bisa menggunakan fungsi tambahan pada plugin tersebut.
Menambahkan Form Kontak dengan Contact Form 7
Menambahkan form kontak dengan plugin ini sangatlah mudah karena Contact Form 7 sudah memiliki template yang sudah bisa kita langsung pakai.
Untuk melakukannya, silahkan ikuti langkah-langkah berikut:
Langkah #1: Masuk ke menu Plugin » Tambah Baru dan cari kata kunci “Contact Form 7”. Pasang plugin tersebut lalu aktifkan.

Langkah #2: Setelah selesai, pilih menu Contact » Contact Forms, di situ kamu akan melihat template form kontak yang sudah bisa kamu gunakan.
Langkah #3: Copy shortcode untuk menampilkan template form kontak tersebut, kode ini ditulis di antara dua kurung kotak seperti pada contoh berikut:
[contact-form-7 id="3364" title="Contact form 1"]
Langkah #4: Buat Laman baru dan salin kode tersebut. Beri judul yang kamu inginkan lalu simpan/terbitkan. Bila sudah, maka laman kontak kamu sudah selesai dan sudah bisa digunakan.

Melakukan Kustomisasi Tampilan Bahasa pada Form Kontak
Bila kamu perhatikan, semua label dan pesan yang ada pada form kontak yang kita buat menggunakan bahasa Inggris. Untuk menggantinya, kita akan melakukannya secara manual.
Langkah #1: Masuk ke menu Contact » Contact Forms dan pilih template yang tadi kita gunakan.
Langkah #2: Pada menu tab Form kamu bisa melihat bentuk form kamu dalam format teks. Untuk mengubah label yang ada dalam Bahasa Indonesia, cukub ubah kata di antara tag <label> dan </label> kecuali kalimat yang ada di antara dua tanda kurung kotak.
Untuk mempermudahnya, kamu bisa menyalin kode berikut ini:
<label> Nama (wajib diisi)
[text* your-name] </label>
<label> Email (wajib diisi)
[email* your-email] </label>
<label> Judul Pesan
[text your-subject] </label>
<label> Isi Pesan
[textarea your-message] </label>
[submit "KIRIM"]Langkah #3: Pada menu tab Mail, kamu bisa melihat opsi pengaturan ke mana pesan pada form kontak harus dikirim. Secara default pesan tersebut akan dikirim ke alamat yang terhubung dengan situs WordPress kamu. Pada menu ini kamu bisa menggantinya dengan alamat email lain.
Satu pengaturan penting pada menu ini adalah Mail (2) yang berfungsi sebagai autoresponder sehingga pengirim pesan bisa mendapat respon (baik sekedar ucapan terima kasih atau pesan lainnya) secara otomatis setelah mengirim pesannya.
Saya sendiri menggunakan menu pengaturan default dan hanya mengganti Message Body dengan pesan saya sendiri, seperti:
Hai [your-name] Terima kasih sudah menghubungi kami. Pesan anda yang berjudul [your-subject] telah diterima. Kami akan segera meresponnya secepat mungkin. Salam, Admin/Nama Blog --- Isi pesan: [your-message]
Perhatikan pesan tersebut, kamu bisa melihat mail-tags yang merupakan tag bawaan plugin Contact Form 7. Mail-tags ini kita dapat dari form yang tadi kita buat, jadi tag [your-name] akan menampilkan nama pengirim pesan, lalu [your-email], [your-subject], dan [your-message] masing-masing akan menampilkan email, judul pesan, dan isi pesan dari sang pengirim.
Langkah #4: Pada menu tab Messages, kita akan mengganti pesan error yang akan digunakan form kontak pada berbagai macam situasi. Dengan begitu, pengirim pesan dapat mengetahui bila ada sesuatu yang salah dan segera memperbaikinya.
Ada cukup banyak pesan yang bisa kamu ubah, namun bila kamu membuat form kontak sederhana, mungkin kamu hanya perlu mengganti beberapa pesan yang umum terjadi saja, seperti:
- Sender’s message was sent successfully – Terima kasih, pesan sudah berhasil dikirim.
- Sender’s message failed to send – Gagal mengirim pesan, silahkan coba lagi.
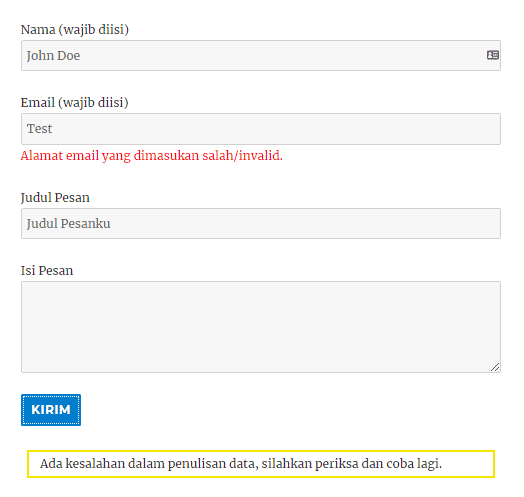
- Validation errors occurred – Ada kesalahan dalam penulisan data, silahkan periksa dan coba lagi.
- Submission was referred to as spam – Gagal mengirim pesan, silahkan coba lagi.
- There is a field that the sender must fill in – Harap diisi.
- Email address that the sender entered is invalid – Alamat email yang dimasukan salah/invalid.
Setelah selesai, periksa kembali laman kontak yang sudah kamu buat dan lihat hasilnya.

Menambahkan reCaptcha pada Contact Form 7
ReCAPTCHA adalah layanan gratis yang bisa membantu kita melindungi form kontak dari spam dan bot. Tidak seperti CAPTCHA pada umumnya di mana kita harus memasukan kata yang sudah didistorsi sedemikian rupa, pada reCAPTCHA, kita hanya perlu mencentang kalimat I’m not a robot seperti pada gambar berikut,

Untuk mengintegrasikannya pada Contact Form 7, silahkan ikuti langkah berikut:
Langkah #1: Masuk ke laman resmi Google reCAPTCHA dan klik tombol Get reCAPTCHA untuk masuk dengan akun Google kamu.
Langkah #2: Bila kamu belum pernah membuat reCAPTCHA, cukup isi form untuk membuatnya. Isi Label dengan nama yang kamu inginkan lalu pilih tipe reCAPTCHA V2 untuk menampilkan checkbox “I’m not a robot”.
Untuk Domains, masukan nama situs kamu. Bila kamu ingin memasukan beberapa domain sekaligus, tulis pada baris yang berbeda-beda.
Setelah itu kamu hanya perlu mencentang opsi Accept reCAPTCHA Terms of Service dan klik tombol Register.
Langkah #3: Bila berhasil, kamu akan mendapatkan dua ‘kunci’, yaitu Site Key dan Secret Key.
Langkah #4: Kembali ke dasbor WordPress, masuk ke menu Contact » Integration lalu klik tombol Configure Keys dan masukan Site Key serta Secret Key yang sudah kita dapat tadi.
Langkah #5: Untuk memasukan reCAPTCHA pada form kontak, kita akan kembali mengedit form yang kita buat dan menambahkan shortcode [recaptcha] sebelum tombol KIRIM.
<label> Nama (wajib diisi)
[text* your-name] </label>
<label> Email (wajib diisi)
[email* your-email] </label>
<label> Judul Pesan
[text your-subject] </label>
<label> Isi Pesan
[textarea your-message] </label>
[recaptcha]
[submit "KIRIM"]Setelah selesai, simpan dan periksa kembali laman kontak yang sudah kamu buat.
Menambahkan Form Kontak dengan JetPack
Jika kamu sudah memasang plugin JetPack, kamu tidak perlu lagi memasang plugin lainnya karena JetPack sudah memiliki modul untuk membuat form kontak dengan mudah.
Untuk melakukannya, saya anggap kamu sudah memasang dan mengaktifkan plugin JetPack.
Langkah #1: Buat laman baru dan beri judul ‘Kontak’ atau ‘Hubungi Kami’.
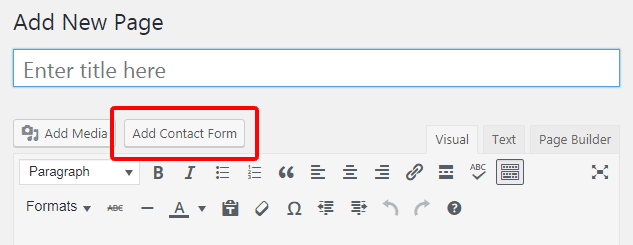
Langkah #2: Klik tombol Add Contact Form.

Langkah #3: Akan muncul Form Builder di mana kamu bisa melihat hasil jadi form kontak. Untuk mengubah salah satu bagian form, layangkan kursor kamu di atas field yang akan kamu ubah dan pilih menu Edit.
Bila kamu ingin menambahkan field baru, cukup klik link Add a new field. Dengan JetPack kamu bisa menambahkan checkbox, radio button, hingga menu dropdown sesuai kebutuhanmu.

Langkah #4 (Optional): Pada menu tab Email notifications, kamu bisa mengubah alamat email penerima pesan. Kamu bahkan bisa mengirimkan feedback ke lebih dari satu penerima.
Namun kamu bisa mengosongkannya dan email notifikasi akan dikirimkan ke alamat pembuat form kontak tersebut atau kamu bisa melihatnya pada menu Feedback langsung dari dasbor WordPress.

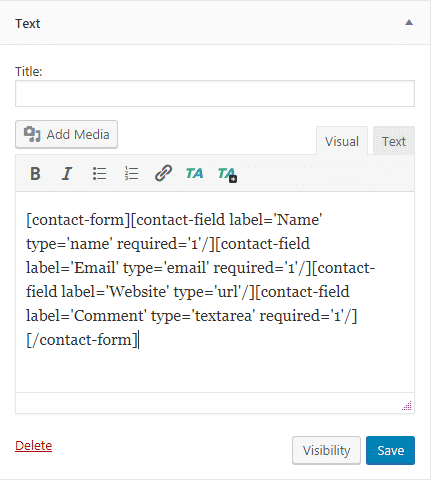
Langkah #5: Setelah selesai, jangan panik bila form tidak nampak dan yang ada hanya sekumpulan huruf dan simbol saja.
Untuk melihat form, cukup simpan atau gunakan fasilitas pratinjau pos/laman.
Langkah #6 (Optional): Sebagai informasi tambahan, form yang sudah kamu buat bisa digunakan pada widget lho!
Cukup salin kode yang kamu dapat pada laman kontak dan gunakan pada widget teks untuk memunculkan form kontak pada sidebar/header/footer WordPress.

[adinserter block=”1″]
Penutup
Selesai sudah tutorial kali ini, saya harap artikel ini dapat membantu kamu membuat laman kontak pada website WordPress. Jangan sampai kehilangan peluang emas hanya karena kamu tidak memiliki contact form.
Untuk kamu yang menggunakan Blogger (Blogspot), jangan berkecil hati, kamu juga bisa membuat laman kontak pada Blogger dengan mudah hanya dengan menggunakan kode yang ada pada tutorial kami.
Apakah kamu memiliki laman kontak kamu sendiri? Jangan segan untuk berbagi tips dan trik yang kamu gunakan pada komentar di bawah ini yah!






kemaren aku bingung carangaturnya karena aku klik berkali2 gk muncul
tenryata harus dipindah ke teks dulu ya kak
btw kak untuk konfigurasi email penerima (email kita) itu gimana ya?
Pakai Contact Form 7 atau Jetpack? Kayaknya tidak perlu pindah ke mode teks dulu, bisa pakai Shortcode di editor visual. Kalau untuk konfigurasi email bisa lihat di menu setting masing-masing plugin 🙂