Link umumnya berupa URL yang akan mengarahkan kita ke bagian tertentu di sebuah website. Tapi tidak cuma itu, kamu juga bisa lho membuat link yang mengarah ke email!
Kamu mungkin pernah melihat link berupa alamat email yang bisa diklik seperti contoh admin@bisablog.com.
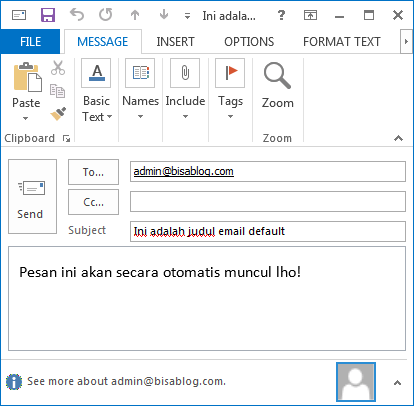
Jika kita mengklik link tersebut, alamat email tersebut akan secara otomatis terbuka di email client default yang kamu gunakan, seperti Windows Mail, Outlook, atau Thunderbird.
Lalu bagaimana cara membuat link email tersebut? ternyata cukup mudah!
Cara Buat Link Email dengan ‘Mailto:’
Untuk membuat email yang bisa diklik, caranya ternyata tidak jauh berbeda dengan cara membuat link biasa.
Bedanya, jika biasanya kita menggunakan protokol http:// atau https://, kali ini kita menggunakan mailto:. Dengan begitu sistem akan mengetahui bahwa link tersebut adalah alamat email sehingga akan secara otomatis terbuka di email client yang kita gunakan.
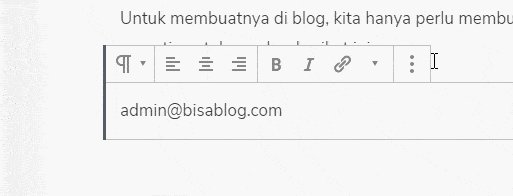
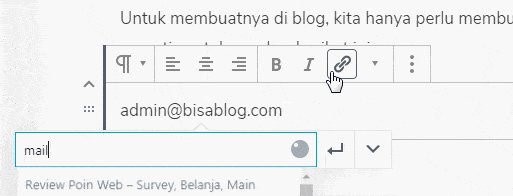
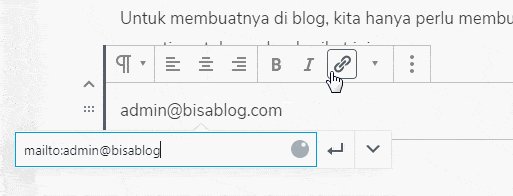
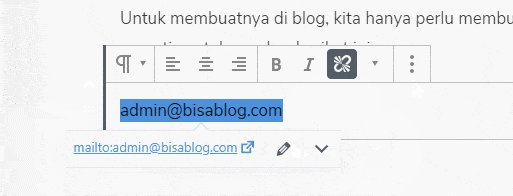
Untuk membuatnya di blog, kita hanya perlu membuat link biasa, dan menulis alamat email dengan format mailto:email@domain.com seperti contoh gambar berikut ini.

Cara buat link email dengan HTML
Jika kamu ingin membuat link email ini pada widget atau menu di luar postingan, kamu bisa membuatnya dalam bentuk HTML seperti pada contoh berikut ini,
<a href="mailto:email@domain.com">email@domain.com</a>
Cara menambahkan judul dan isi email secara default
Untuk menambahkan judul email secara otomatis, kita bisa menambahkan parameter subject sehingga link di atas menjadi
<a href="mailto:email@domain.com?subject=Ini%20adalah%20judul%20email%20default">email@domain.com</a>
Sebagai catatan, tulisan %20 di atas adalah pengganti spasi yang saya gunakan.
Sedangkan untuk menambahkan isi pesan secara default, kita bisa menambahkan parameter body sehingga link di atas menjadi,
<a href="mailto:email@domain.com?subject=Ini%20adalah%20judul%20email%20default&body=Pesan%20ini%20akan%20secara%20otomatis%20muncul%20lho%21">email@domain.com</a>
Jika kamu memiliki isi pesan email yang cukup rumit, kamu bisa menggunakan aplikasi text-to-url seperti urlencoder.org atau urlencoder.io.

Selesai sudah tutorial singkat ini, mudah-mudahan sekarang kamu tahu cara membuat link yang mengarah ke email kamu, baik di WordPress maupun Blogger.
Jika ada saran atau pertanyaan, jangan segan untuk meninggalkan komentar kamu di bawah ini yah!






Artikel sederhana dan mengesankan. Terima kasih banyak telah berbagi konten tersebut.
thank min
Informasi sangat membantu. Terimakasih. Silahkan kunjungi web kami:)