Mau meningkatkan trafik website? Mau punya tingkat konversi yang lebih tinggi? Mau punya skor SEO yang bagus? Dibikin cepat dulu dong websitenya!
Seperti apa sih website yang keren itu?
Yang tulisannya paling menarik? yang kontennya punya banyak infografis? atau yang tampilannya paling wah?
Kalau bentuknya situs e-commerce, apakah website keren itu yang paling lengkap barangnya? yang customer servicenya paling memuaskan? atau yang bisa kasih harga paling murah?
Nyatanya memang ada banyak faktor kenapa sebuah website bisa dibilang keren dan sukses. Tapi di antara semua faktor tersebut, ada satu yang menurut saya paling penting, speed !!!
Kenapa saya bilang kecepatan website itu jadi faktor terpenting?
Karena tanpa kecepatan akses yang baik, semua faktor lainnya jadi percuma karena pengunjung tidak akan sempat menilai apakah konten di website kamu super duper keren atau punya tampilan yang bikin pangling.
Di zaman serba cepat seperti sekarang, semua orang ingin mengerjakan segala sesuatunya dengan instan. Bayar tagihan, transaksi di situs jual beli online, nonton video, atau sekedar baca artikel, semua kudu cepat.
Kalau loadingnya masih lima detik-an sih rasanya kita semua masih bisa sabar. Tapi kalau sudah ditinggal bikin kopi loadingnya masih belum kelar, mending cari website lainnya aja deh!
Kecepatan website juga jadi jauh lebih penting kalau kita memiliki situs e-commerce. Coba bayangkan siapa yang mau transaksi di situs yang lemotnya minta ampun? Waduh, alamat berkurang deh pendapatannya!
Daftar Isi
Pentingnya Kecepatan Website untuk Sukses Online
Pastinya kita semua setuju kalau pengunjung pasti lebih memilih website yang cepat dibanding website yang lambat. Tapi siapa sangka pengaruh kecepatan website tidak hanya terletak pada kepuasan pengunjung saja. Beberapa alasan berikut mungkin bisa memberi sedikit gambaran mengenai pentingnya kecepatan website agar kita bisa sukses di dunia online.
1. Meningkatkan bounce rate dan mengurangi konversi
Bounce rate atau rasio pentalan adalah persentase pengunjung yang meninggalkan web/blog kita setelah hanya membuka satu halaman saja. Interpretasinya bisa saja berbeda-beda, namun pada umumnya nilai bounce rate yang tinggi tidak baik bagi situs kita.
Besarnya nilai bounce rate bisa dipengaruhi berbagai hal seperti konten berkualitas rendah, isi artikel yang tidak sesuai dengan judul, laman yang error, hingga tampilan konten yang sulit dibaca. Tidak hanya itu saja, website yang sulit/lambat diakses juga bisa membuat nilai bounce rate menjadi besar.
Sebagai contoh, bayangkan saja jika ada pengunjung yang menemukan artikel menarik sesuai dengan keyword yang mereka cari di Google. Ketika mereka mengakses situs tersebut ternyata loadingnya lambat. Saya kira kebanyakan dari kita akan pergi ke website lain bukan?
Hubungan antara kecepatan website dan bounce rate sendiri pernah diteliti oleh Google, dan hasilnya pun cukup mencengangkan.

- Loading antara 1-3 detik akan meningkatkan kemungkinan bounce rate menjadi 32%.
- Loading antara 1-5 detik akan meningkatkan kemungkinan bounce rate menjadi 90%.
- Loading antara 1-6 detik akan meningkatkan kemungkinan bounce rate menjadi 106%.
- Loading antara 1-10 detik akan meningkatkan kemungkinan bounce rate menjadi 123%.
Seperti kamu lihat, waktu untuk membuat kesan yang baik pada pengunjung mungkin hanya berkisar 3 detik-an saja. Di atas batas waktu tersebut, nilai bounce rate akan meningkat tajam.
Besarnya nilai bounce rate ini mungkin sekilas tampak sepele, tapi coba kalau hal ini terjadi pada situs e-commerce yang dibanjiri trafik hingga puluhan ribu orang per harinya. Tidak hanya kehilangan pengunjung, mereka juga bisa berpotensi kehilangan pendapatan.
2. Mengurangi konversi
Masih berkaitan dengan bounce rate, kecepatan website yang tidak optimal ternyata bisa membuat nilai konversi berkurang. Akibatnya tentu saja ada pada pendapatan yang juga ikut-ikutan berkurang. Ada cukup banyak studi yang memberi kita gambaran antara website yang lambat dengan nilai konversi yang bisa diraih sebuah website.
- Situs AutoAnything mengalami peningkatan konversi sebesar 9% setelah berhasil memangkas waktu loading situs mereka hingga setengahnya.
- Situs Edmunds mengalami peningkatan pageview sebesar 17% dan pendapatan iklan 3% setelah memangkas loading situs mereka sebanyak 7 detik.
- Walmart mengumumkan kalau mereka meningkatkan konversi hingga 2% setelah memperbaiki kecepatan website sebanyak 1 detik.
- Mozilla meningkatkan konversi mereka sebanyak 15.4% dan membuat Firefox diunduh 60 juta kali setelah mempercepat situs mereka sebanyak 2.2 detik.
- Amazon mendapati potensi kerugian hingga $1.6 Milyar per tahunnya jika situs mereka melambat satu detik saja
3. Mempengaruhi SEO
Kecepatan website adalah salah satu obsesi Google yang sejak lama menginginkan pengunjung internet untuk mendapatkan informasi yang mereka inginkan dalam waktu sesingkat mungkin.
Salah satu bentuk obsesi mereka bisa dilihat dari pengenalan teknologi AMP yang memungkinkan user pemakai perangkat mobile dapat mengakses berita dari sebuah website dengan cepat.
Namun jauh sebelum itu, Google juga telah memasukan site speed sebagai salah satu faktor penentu ranking website. Salah satu alasan kenapa mereka melakukannya adalah agar semakin banyak pemilik web yang peduli dengan kecepatan akses website mereka. Lumayan kan punya situs yang cepat sambil meningkatkan skor SEO kita.
4. Memberi user experience yang baik
Salah satu hal yang seringkali membuat kita frustasi adalah menunggu loading sebuah website sampai selesai. Dengan pesatnya perkembangan internet dan gawai saat ini, pengunjung dapat mengakses website kapan saja di mana saja dalam perangkat apa saja. Dan ketika kita mencoba mengakses informasi dari internet, kita tentu ingin bisa mengaksesnya dengan cepat bukan?
Ketika kita tidak mendapatkan apa yang kita inginkan dari sebuah website, umumnya kita akan keluar dari situs tersebut dan mencari sumber informasi lainnya. Kecepatan website yang lambat bisa menjadi salah satu pemicu rasa frustasi pengunjung. Hal ini bisa dilihat dari data yang diperolej Kissmetrics bahwa 79% pengunjung tidak akan kembali ke situs yang lambat. Dari data yang sama, 52% pengunjung memberi prioritas tinggi pada kecepatan website dan 44% penunjung akan memberi tahu pengalaman buruk ini kepada orang lain.
Website yang dapat dengan cepat diakses juga memberi kesan pertama yang baik. Selain itu website yang mudah diakses juga pastinya akan lebih memanjakan pembaca dan memberi user experience yang baik pula. Berdasarkan data dari section.io, semakin lama loading sebuah website, maka semakin sedikit pula laman yang akan dikunjungi pengunjung. Website yang memiliki loading 2 detik akan memiliki jumlah page views hingga hampir 3 kali lipat website yang memiliki loading 8 detik.

Cara Meningkatkan Kecepatan Website
Untuk meningkatakan kecepatan website, kita harus tahu dulu faktor apa saja yang bisa mempengaruhinya. Namun sayang, untuk menjelaskan semua faktornya di sini akan butuh waktu lama karena ada begitu banyak hal yang mempengaruhi kecepatan akses sebuah website.
Setiap situs juga memiliki karakteristiknya masing-masing, jadi proses optimasi antara satu situs dengan situs lainnya bisa saja sedikit berbeda.
Namun sebagai langkah awal, kita bisa memeriksa kecepatan website kita saat ini terlebih dahulu. Untuk melakukannya kita bisa memanfaatkan tools gratis seperti PageSpeed Insight, GTMetrix, atau Pingdom.
Selain menilai skor kecepatan website kita, tools ini juga dapat memberi tahu area mana saja yang harus kita perbaiki agar loading website menjadi lebih kencang. Tidak hanya itu, kita juga bisa mengetahui area mana saja yang harus menjadi prioritas utama untuk diperbaiki.

Tips Untuk Mengurangi Waktu Loading Website
Ada banyak tips untuk meningkatkan kecepatan website, dan seperti saya bilang sebelumnya, beda website beda pula langkah optimasinya. Sebagai contoh, beberapa situs mungkin membutuhkan Content Delivery Network (CDN) sementara pada umumnya tidak.
Namun secara umum, ada beberapa tips yang bisa dipakai untuk meningkatkan kecepatan website yang bisa dilakukan untuk website apa saja.
1. Mengaktifkan Gzip Compression
Dari pengalaman saya, mengaktifkan gzip compression adalah langkah dasar minimal yang harus kamu lakukan untuk mempercepat loading website. Pengaruhnya cukup besar dan dapat meningkatkan skor site speed kamu secara signifikan.
Gzip compression sendiri adalah metode untuk mengkompresi semua resource website berbasis text seperti CSS, HTML, JavaScipt, JSON, atau XML. Dengan begitu ukuran data menjadi jauh lebih kecil dan proses transfer data menjadi lebih cepat.
2. Mengoptimalkan gambar
Pada sebuah website, gambar umumnya memiliki ukuran yang lebih besar dibanding file lainnya. Semakin besar ukuran gambar maka semakin lama pula waktu yang dibutuhkan untuk memuatnya.
Proses optimasi gambar bisa dilakukan dengan berbagai cara. Salah satu yang utama adalah dengan menggunakan dimensi gambar yang sesuai dengan kebutuhan. Jadi kalau lebar konten kita hanya 700px, maka akan sangat mubazir jika kita memakai gambar dengan lebar di atas itu. Selain itu kita juga bisa mengkompresi ukuran gambar, baik dengan tools online ataupun plugin agar ukuran file gambar bisa diperkecil.
Tidak kalah pentingnya, kita juga harus pintar memilih format gambar yang kita pakai. Untuk gambar berbentuk foto, JPEG adalah pilihan yang cocok, sementara gambar yang memiliki sedikit warna akan lebih baik disimpan dalam format PNG.
3. Menggunakan plugin caching
Website WordPress melewati banyak proses untuk bisa menampilkan konten kepada pengunjung. Setiap proses jelas membutuhkan waktu, apalagi jika banyak pengunjung yang mengakses situs secara bersamaan.
WordPress sendiri menampilkan konten secara dinamis, artinya jika ada pengunjung baru maka proses ini akan berulang. Pada banyak kasus, hal ini sebenarnya tidak perlu dilakukan karena perubahan konten akan sangat jarang terjadi kecuali kita mengeditnya. Dengan caching, semua proses tersebut dapat dilewati karena tampilan jadi (konten statis) website kita akan dibuat dan disimpan lalu dimunculkan pada semua orang yang ingin melihatnya. Dengan cara ini, kinerja server akan menjadi jauh lebih ringan dan konten dapat disajikan dengan cepat.
4. Mengoptimalkan Kode HTML, Javascript, dan CSS
Logikanya semakin banyak kode yang kita gunakan, semakin banyak pula kode yang harus dieksekusi oleh server. Hal ini tentu berimbas pada tambahan waktu yang diperlukan untuk memunculkan konten. Untuk mengatasi hal ini, ada beberapa cara untuk mengoptimalkan kode HTML, JavaScript, dan CSS yang kita pakai,
- Memperkecil ukuran file dengan melakukan minify. Minify adalah metode untuk menghapus karakter yang tidak perlu pada kode agar file berukuran lebih kecil dan lebih cepat diakses. Proses ini dapat dilakukan dengan plugin melalui tools online.
- Menghapus kode Javascript yang tidak perlu dan menggunakan inline CSS.
- Menggabungkan beberapa file JS dan CSS sekaligus agar jumlah HTTP request tidak terlalu banyak.
- Menggunakan metode asynchronus agar file JS atau CSS di-load belakangan.
5. Selektif dalam memilih Plugin
Meski banyak menfaatnya, menambahkan plugin berarti menambah beban baru pada kode WordPress dan databasenya. Semakin banyak kode yang harus dijalankan dan semakin banyak database query yang dibutuhkan, maka akan semakin lambat pula kinerja website kita.
Karena itu pilihlah plugin yang memang akan sering kamu pakai. Dan tidak ada masalah jika kamu memakai banyak plugin selama plugin tersebut berasal dari developer terpercaya. Agar lebih yakin kalau plugin tersebut tidak membuat situs kamu berat, kamu bisa memakai plugin P3 Profile untuk memeriksanya.
Memilih Hosting yang Tepat Sebagai Langkah Awal Mengoptimalkan Kecepatan Website
Di antara semua langkah optimasi yang saya sebutkan di atas, satu hal lain yang bisa kamu lakukan untuk mempercepat loading website adalah dengan memilih hosting yang tepat.
Memilih hosting yang cepat sama seperti memilih mobil untuk balapan. Semakin baik speknya tentu akan semakin kencang larinya. Tidak hanya itu, mobil dengan spek yang baik jika di-‘oprek’ tentu akan memberi hasil yang lebih maksimal bukan?
Untuk menentukan cepat atau tidaknya sebuah hosting, kita bisa menggunakan kriteria sebagai berikut.
- Memakai SSD
- Menggunakan Litespeed Server
- Support HTTP/2
- Support PHP 7.0 ke atas
- Lokasi server yang dekat (optional)
Lalu kira-kira hosting apa yah yang memenuhi kriteria tersebut?
Dewaweb, Era Baru Cloud Hosting Super Cepat
Jika kamu ingin mencari hosting yang cepat, Dewaweb adalah salah satu hosting tercepat yang patut kamu pertimbangkan. Dengan moto, “Fast, Secure, Reliable”, Dewaweb menjanjikan hosting yang cepat, aman, dan bisa diandalkan.
Dewaweb sendiri berbeda dengan hosting tradisional pada umumnya karena mereka menggunakan teknologi cloud. Dengan teknologi ini, hosting akan disimpan di server virtual yang berada di cloud yang dijalankan oleh beberapa server yang bekerja dalam satu kesatuan. Hal ini berbeda dengan hosting tradisional yang banyak memuat website dalam satu server.
Penggunaan teknologi cloud ini memberi Dewaweb beberapa kelebihan seperti performa yang lebih optimal, server yang lebih aman, jaminan uptime yang lebih baik, hingga kemudahan upgrade resources. Dengan memakai teknologi cloud, Dewaweb jelas sudah selangkah lebih maju dibanding hosting tradisional biasa. Tidak hanya itu, Dewaweb juga dilengkapi beragam fitur yang membuat hosting ini jadi super cepat. Hmm, kira-kira apa saja yah fitur keren Dewaweb yang bisa bikin situs kita makin kencang?
Fitur Keren Dewaweb yang Bikin Website Makin Kencang
1. LiteSpeed Server
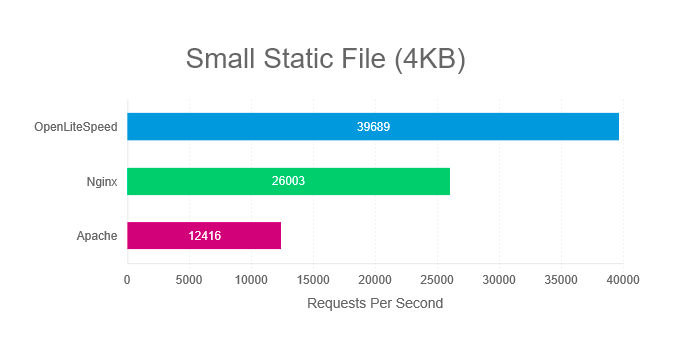
Beda hosting beda juga jenis web server yang digunakan, dan sudah pasti beda juga kualitasnya. Web server yang umumnya digunakan adalah Apache, namun selain itu masih ada jenis web server lain seperti Nginx, IIS (Microsoft), Google Web Server (GWS), dan Litespeed Web Server.
Dewaweb sendiri menggunakan LiteSpeed Web Server yang dikembangkan berdasarkan teknologi Litespeed. Dibandingkan dengan jenis web server lain seperti Apache atau Nginx, Litespeed Web Server memiliki banyak kelebihan terutama dalam masalah kecepatan. Berdasarkan hasil benchmark yang mereka lakukan, Litespeed Web ternyata mampu menangani jumlah request jauh lebih banyak per detiknya dibanding Nginx maupun Apache.


2. LiteSpeed Cache
Kinerja LiteSpeed Server yang dimiliki Dewaweb akan lebih ciamik jika digabungkan dengan caching khusus Litespeed, yaitu LiteSpeed Cache. Sesuai dengan penjelasan saya sebelumnya, caching adalah proses penyimpanan data berupa konten statis website kita. Hal ini dapat membuat konten dimunculkan secara cepat serta mengurangi penggunaan resource dan loading server.
Kombinasi LiteSpeed Web Server dan LiteSpeed Cache ternyata juga unggul dibanding kombinasi server + cache lainnya seperti terlihat pada hasil benchmark berikut ini.

3. Support HTTP/2
HTTP (Hypertext Transfer Protocol) adalah standard protokol web yang dipakai semua browser untuk bisa berkomunikasi dengan web server agar bisa menampilkan website di layar browser. Namun sayangnya protokol HTTP/ 1.x ini memiliki banyak kekurangan dan tidak lagi sesuai dengan perkembangan web saat ini. Karena itulah IETF meresmikan standar penggunaan HTTP/2 yang memiliki kinerja yang jauh lebih baik.
Dewaweb sendiri adalah salah satu pionir dalam hal ini dengan menjadi cloud server pertama berstatus ‘HTTP/2 READY’. Dengan HTTP/2, ada banyak tambahan fitur yang bisa mempercepat loading website, seperti
- Format Data Binary – Dibandingkan data dalam format plain text yang dimiliki HTTP/1.x, data dalam binary memiliki ukuran yang lebih kecil, efisien, dan tidak rentan terhadap error.
- Multiplexing – HTTP/1x hanya menerima satu request / sambungan dalam satu waktu. Berbeda dengan HTTP/2 yang bisa melakukan banyak koneksi sekaligus. Hasilnya data dapat ditransfer dengan lebih cepat tanpa terjadi potensi bottleneck.
- Header Compression – Di HTTP/1.x, header tidak dapat dikompresi dan akan diulang untuk setiap request. Semakin banyak request akan membuat informasi header meningkat karena duplikasi. HTTP/2 menghilangkan header berlebih dan mengkompresi header yang tersisa untuk secara drastis mengurangi jumlah data yang diulang selama sesi pertukaran data.
- Server Push – Fitur ini memungkinkan server untuk “mendorong” respons secara proaktif ke dalam cache klien dibanding menunggu permintaan baru untuk setiap resources yang dibutuhkan.
4. Support Brotli
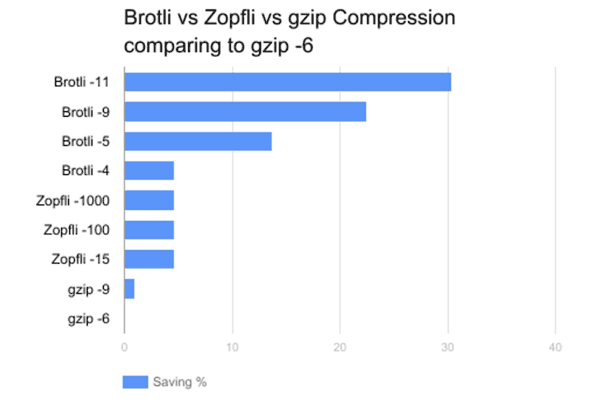
Brotli adalah algoritma kompresi data open source yang dirilis pada tahun 2015 dan dikembangkan oleh dua engineer Google. Brotli sendiri menjadi penantang serius metode kompresi dengan gzip karena mampu melakukan kompresi 20-30% lebih baik.
Dari test yang dilakukan oleh engineer LinkedIn, Brotli ternyata mampu mengkompresi jauh lebih baik dibanding gzip atau Zopfli. Meski ada sedikit catatan mengenai waktu kompresi Brotli, waktu dekompresinya masih lebih cepat dibanding metode lainnya.

5. Menggunakan Super Fast SSD
Jika kamu ingin mencari hosting super cepat, pastikan server mereka sudah menggunakan SSD. Dibandingkan Harddrive biasa yang masih menggunakan piringan magnetik, SSD menggunakan semikonduktor untuk melakukan proses penyimpanan data. Hasilnya pun sangat berbeda jauh karena SSD mampu melakukan proses read/write dalam waktu yang jauh lebih cepat dibanding harddisk SATA.
Dewaweb sendiri sudah menggunakan teknologi Enterprise Class Blade Servers dan Storage Blade Array dari Hewlett-Packard dengan SuperFast SSD Drives. Ini membuat server Dewaweb mampu memproses data dengan lebih cepat dibanding server biasa yang masih menggunakan rackmount dengan NAS/SATA Storage.
6. Support PHP 7
Percaya atau tidak, masih ada hosting yang hanya memiiki support untuk PHP 5 saja. Padahal PHP 7 punya banyak kelebihan dibanding PHP 5, terutama masalah kecepatan. Dari percobaan yang dilakukan oleh Kinsta, PHP 7 mampu bekerja optimal di semua platform baik itu WordPress, Drupal, Joomla, Laravel, atau CodeIgniter.
Pada percobaan yang dilakukan dengan WordPress 5.02 PHP 7 mampu menangani 241.27 request per second, unggul jauh dari PHP 5 yang hanya mampu menghandle 88.62 request per second.

Selain fitur-fitur di atas, masih ada banyak lagi teknologi dari Dewaweb yang bisa menjamin situs kamu makin kencang seperti QUIC (Quick UDP Internet Connections), Redis Database Caching, dan Cloudflare + Railgun. Jadi jika kamu mau sukses online, jangan ragu memilih cloud hosting dari Dewaweb!






Beberapa kali saya pakai jasa pembuatan website di Sribulancer selalu diarahkan beli hosting di Dewaweb.
Saya kira alasan mereka hanya agar harganya yang tidak terlalu mahal. Pas saya liat alasannya disini, saya akhirnya bisa tidur dengan tenang 🙂 makasih mas Syafiq
Kalau itu sih mungkin masalah afiliasi, tp yg jelas Dewaweb mmng pantas direkomendasikan. Sy sendiri kebetulan pake buat salah satu blog saya dan performanya mmng top dan sesuai yang dijanjikan.
Canggih juga ya fitur-fitur di Dewaweb … bikin loading blog jadi wuz wuz .. wuuz ngebut kenceng
Memang mantap mas, saya sendiri pakai dan memang ciamik performanya 🙂
Aku sudah 3 tahun menggunakan Dewaweb, alhamdulillah sejak itu Belum Ada yg Komen lagi kalau blog ku lemot atau sulit diakses
Alhamdulillah, performa Dewaweb berarti dah teruji bikin website anti lemot yah!