WordPress adalah CMS yang berkembang dengan pesat dan didukung oleh komunitas yang sangat besar. Untuk itulah WordPress selalu berusaha berinovasi dengan menambahkan berbagai macam fitur untuk mempermudah blogger.
Dari sekian banyak fitur yang ada pada WordPress, kamu mungkin mengenal beberapa di antaranya. Namun ternyata masih banyak yang tidak diketahui oleh orang-orang, terutama untuk mereka yang masih baru mengenal WordPress.
Pada artikel kali ini, saya akan menjelaskan 15 fitur WordPress yang sering dilewatkan agar kamu bisa memaksimalkan semua potensi WordPress.
Daftar Isi
1. Mengubah tampilan dashboard Wordpres

Beberapa orang, termasuk saya, seringkali merujuk dashboard WordPress kepada seluruh tampilan yang ada ketika kamu masuk melalui link wp-admin.
Namun dashboard sendiri sebenarnya memiliki menu sendiri yang biasanya berada pada urutan pertama. Pada dashboard ini kamu bisa memonitor banyak hal, mulai dari aktivitas yang kamu lakukan, menu cepat, membuat draft pos, hingga menampilkan grafik dari Google Analytics (dengan menggunakan plugin).
Semua informasi tersebut dimunculkan melalui dashboard widgets yang bisa kamu aktifkan/non-aktifkan melalui menu SCREEN OPTIONS yang ada pada bagian kanan atas dashboard. Selain itu, kamu bisa dengan mudah mengatur letak widget tersebut dengan menggunakan metode drag and drop.
2. Screen options pada editor pos
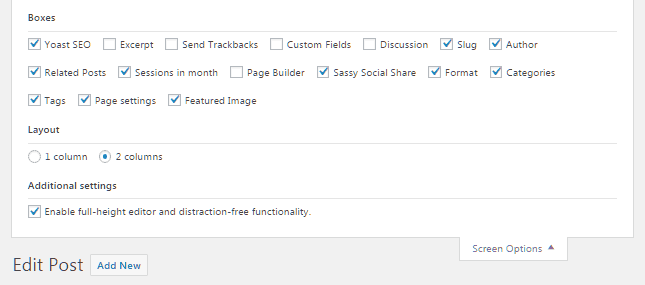
Mungkin tidak banyak yang sadar akan keberadaan menu SCREEN OPTIONS ini pada editor pos WordPress. Padahal fitur WordPress ini sangat berguna untuk menyesuaikan menu yang ada pada editor agar sesuai dengan alur kerja yang kamu gunakan.
Untuk menemukannya, kamu bisa tengok bagian kanan atas dari editor pos kamu. Untuk menampilkan atau menyembunyikan sebuah fitur, cukup klik pada checkbox yang ada.

3. Menambatkan link secara otomatis dengan copy-paste
Untuk menambatkan link pada sebuah anchor text, yang biasanya dilakukan oleh blogger adalah mengklik ikon tautan atau menggunakan shortcut Ctrl + K dan kemudian memasukan linknya.
Cara lain yang bisa kamu lakukan adalah dengan memilih anchor text kemudian tambatkan link dengan menggunakan shortcut Ctrl + V (paste).

4. Hapus URL pos untuk mendapatkan nama link secara otomatis
Hal ini sebaiknya dilakukan sebelum mempublikasikan pos.
Untuk memiliki nama URL yang sesuai dengan judul pos, tidak perlu repot untuk mengganti URL tersebut karena kamu bisa melakukannya secara otomatis dengan menghapus nama URL yang ada. Dengan begitu WordPress akan secara otomatis mengisinya sesuai dengan nama judul pos yang kamu gunakan.

5. Menggunakan format Markdown untuk proses menulis yang lebih cepat
Untuk kamu yang belum mengetahui Markdown, coba lihat penjelasan lengkapnya di situs milik John Gruber di daringfireball.net.
Inti dari penggunaan Markdown adalah agar tulisan yang kamu buat bisa memiliki ‘gaya’ yang konsisten pada setiap aplikasi menulis yang kamu gunakan.
Pada WordPress, fitur ini sudah diadopsi sejak WordPress 4.3.. Beberapa perintah yang dapat diterjemahkan langsung oleh WordPress adalah:
- Gunakan symbol (-) atau (*) untuk membuat bullet list / daftar tak beraturan.
- Gunakan ‘1.’ atau ‘1)’ untuk membuat number list / daftar berurutan.
- Gunakan simbol (#) sebanyak 2-6 buah untuk membuat heading sesuai dengan banyaknya simbol. Contoh: ‘###’ untuk Heading 3.
- Simbol (>) bisa digunakan untuk membuat quote.
- Simbol tick (‘) untuk menampilkan tulisan sebagai kode
- 3 Simbol tick (”’) untuk menampilkan tulisan dalam bentuk preformatted

6. Membagi Pos dalam Beberapa Halaman (Multi-page Posts)
Tahukan kamu kalau sebuah pos bisa dibagi dan ditampilkan dalam beberapa bagian seperti sebuah slideshow?
Cukup gunakan tag <!--nextpage--> untuk membagi konten agar muncul dalam beberapa halaman. Banyaknya halaman akan ditentukan oleh seberapa banyak tag tersebut digunakan.
Satu catatan penting, pastikan kamu memasukan kode tersebut pada mode text, bukan visual. Untuk keterangan lebih lengkap, simak panduan membagi pos dalam beberapa halaman.
7. Menampilkan konten dari tempat lain dengan menggunakan link
Fitur WordPress yang satu ini akan sangat berguna bila kamu sering mengutip konten dari berbagai macam sumber. Dengan fitur OEmbed dari WordPress, kamu dapat menempelkan tweets, video dari Youtube, dan konten seru lainnya dengan tampilan yang bagus.
Caranya pun sangat mudah, kamu hanya perlu menyalin link dari penyedia layanan yang kamu inginkan dan menempelkannya pada editor pos. Wordpres akan secara otomatis menampilkan konten dari link yang kamu gunakan.
Untuk melihat apa saja yang bisa kamu tambatkan, lihat link berikut
8. Menggunakan Distraction Free Mode
Dengan menggunakan mode ini, WordPress akan menghilangkan sidebar serta panel lainnya dan hanya menyisakan editor pos saja.
Untuk mengaksesnya, kamu dapat menekan tombol pada sudut kanan atas editor pos kamu atau menggunakan shortcut Alt + Shift + W (pada classic Editor).

Sedangkan pada Gutenberg, kamu bisa mengklik menu denganikon titik tiga di pojok kanan atas lalu pilih FULLSCREEN MODE.

9. Menambahkan Sticky Post
Apakah kamu memiliki pos penting yang ingin kamu tonjolkan pada halaman pertama blog yang kamu buat?
Kalau begitu kamu bisa membuat sticky post yang akan selalu muncul pada urutan pertama meskipun kamu menambah jumlah pos yang kamu buat.
Caranya sangat mudah, tinggal masuk ke pane PUBLISH kemudian lihat opsi VISIBILITY/KENAMPAKAN. Untuk membuat sticky post, cukup centang opsi PUBLIC ► STICK THIS POST TO THE FRONT PAGE.

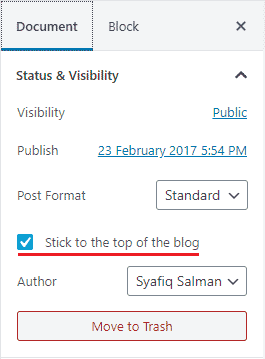
Pada Gutenberg caranya tidak jauh berbeda. Pada panel DOCUMENT, cukup centang opsi STICK TO THE TOP OF THE BLOG.

10. Merestorasi pos sebelumnya
Bila kamu sering mengedit pos langsung dari WordPress, mungkin kamu akan pernah mengalami gagal koneksi, baik dari jaringan atau masalah kelistrikan. Bila itu terjadi, bagaimana dengan pos yang sedang kamu buat?
Lalu bila kamu mengubah konten kemudian merasa bahwa konten kamu yang sebelumnya lebih baik, apakah bisa kembali ke tulisan kamu sebelumnya?
Tenang saja! WordPress memiliki fitur AutoSave yang akan menyimpan secara otomatis pos yang kamu buat. Hebatnya lagi, progress kamu akan disimpan secara terpisah, jadi revisi yang kamu buat bisa kamu lihat-lihat lagi.
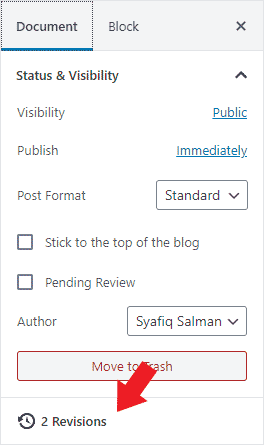
Untuk melihat revisi yang dibackup oleh WordPress, lihat panel REVISION. Di situ kamu akan melihat daftar serta jumlah revisi yang tersedia.

11. Menjadwalkan Pos
Ingin pergi liburan tapi bingung dengan kelangsungan blog kamu? Kenapa tidak dijadwalkan saja?
Sama seperti sticky post, opsi ini bisa kamu atur pada panel PUBLISH. Bila kamu menyunting menu PUBLISH IMMIDIATELY, maka kamu bisa mengatur jadwal publikasi pos hingga ke jam tertentu.

12. Fitur wordpress untuk Mengedit gambar
Mungkin tidak banyak yang tahu kalau WordPress memiliki fitur untuk mengedit gambar. Fungsinya memang tidak selengkap editor gambar lainnya, namun cukup mumpuni bila kamu hanya ingin memutar, memotong dan mengubah ukuran sebuah gambar dengan cepat.
Untuk melakukannya, masuk ke menu MEDIA ► LIBRARY/PUSTAKA. Pilih gambar kemudian tekan tombol EDIT IMAGE pada bagian bawah gambar.
Setelah itu akan muncul popup di mana kamu bisa mengedit gambar yang sudah kamu pilih. Setelah selesai klik tombol Save untuk menyimpan perubahan.

13. Melihat tampilan Website kamu pada perangkat lain
Salah satu yang menjadi poin plus dalam mendesain sebuah website adalah bila kamu bisa memiliki tampilan yang responsive, yaitu bila tampilan tersebut dapat terlihat bagus pada perangkat apapun.
Untuk memeriksa tampilan website kamu pada perangkat lainnya, WordPress versi 4.5 ke atas memiliki fitur yang dapat kamu akses melalui menu TAMPILAN ► PENYUNTING Pada sudut kiri bawah, kamu bisa melihat tiga ikon yang melambangkan desktop, tablet, dan smartphone.

14. Mengatur ukuran default gambar
WordPress memiliki empat ukuran gambar yang dapat kamu pilih untuk setiap gambar yang kamu gunakan, yaitu thumbnail, medium, large, dan full-size. Setiap ukuran ini memiliki dimensi masing-masing sehingga kamu dapat memilih dengan cepat ukuran yang paling cocok dengan dimensi yang kamu inginkan.
Kamu bisa mengubah dimensi default dari ukuran gambar tersebut melalui menu SETTING ► MEDIA.

15. Menutup komentar
Kalau kamu memiliki blog yang aktif dan memiliki banyak penunjung yang rajin berkomentar, maka memoderasi komentar bisa menjadi tugas yang sangat menyita waktu.
Meskipun komunikasi sangat penting dalam dunia blogging, kamu tentunya tidak ingin membalas komentar yang berasal dari postingan kamu beberapa tahun yang lalu.
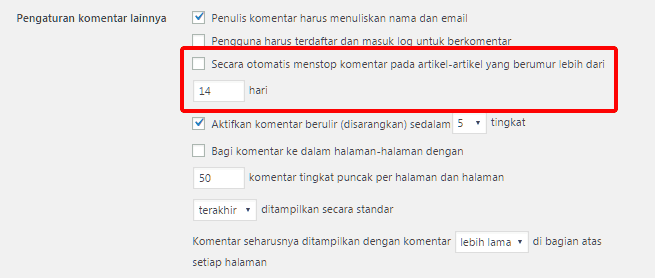
Solusi dari permasalahan ini adalah dengan menutup komentar pada pos-pos lama kamu. Hal ini juga bisa kamu lakukan untuk mengatasi komen spam yang biasanya muncul pada pos-pos lama yang memiliki nilai page authority yang tinggi. Dan kamu tidak perlu melakukannya secara manual kok’ karena kamu bisa mengautomatisasinya melalui menu PENGATURAN ► DISKUSI.

Apakah kamu sudah mengetahui semua fitur-fitur di atas? Kalau kamu punya fitur WordPress keren lain yang tidak banyak diketahui orang lain, jangan segan untuk memberikan komentarmu yah!






newbie dari nol…kalo cara nampilin seluruh gambar yang terdapat di library ke satu lama gmana caranya gan…? makasi…
Hmmm, maksudnya?