Dengan ketatnya persaingan blogging saat ini, akses yang cepat wajib dimiliki oleh sebuah website. Sebagai langkah awal, kamu bisa coba periksa dan cek kecepatan website kamu dengan lima tools online berikut ini.
Pernahkah kamu mengecek kecepatan situs kamu?
Memiliki website yang bisa diakses dengan cepat adalah dambaan setiap blogger. Tidak hanya memberi kenyamanan pada pengunjung, loading time juga menjadi salah satu faktor yang menentukan ranking sebuah situs.
Lagipula sebagus apapun konten yang kamu buat, akan sangat percuma bukan kalau sulit untuk diakses?
Untuk melihat bagaimana pengaruh page speed terhadap situs/blog kamu, kamu bisa melihat fakta berikut ini,
- 47% pengunjung sebuah situs mengharapkan loading di bawah 2 detik.
- Website yang memiliki waktu loading lebih dari 3 detik akan ditinggalkan oleh 40% pengunjungnya.
- Delay 1 detik (atau menunggu hingga 3 detik) akan mengurangi tingkat kepuasan pelanggan hingga 16%.
(Sumber : kissmetrics.com – How Loading Time Affects Your Bottom Line)
Lalu apa saja yang bisa mempengaruhi kecepatan loading web kamu?
Ada banyak faktor yang mungkin akan terlalu panjang untuk disebutkan satu-persatu di sini. Namun kamu bisa memeriksanya sendiri dan melihat elemen apa saja yang menghambat kinerja website kamu.
Untungnya mengecek kecepatan website bisa dilakukan dengan mudah menggunakan tools online gratis yang tersedia di internet. Tidak hanya melihat seberapa cepat website kamu, tools ini juga menyediakan solusi untuk meningkatkan performanya.
Daftar Isi
Tools Online Terbaik Untuk Periksa Kecepatan Website
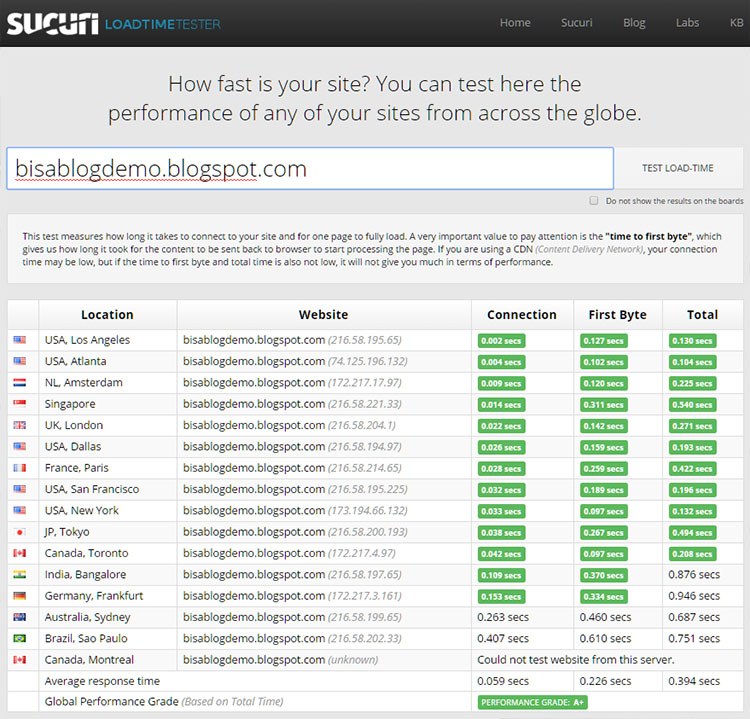
1. Sucuri Load Time Tester
Kalian mungkin mengenal nama Sucuri karena brand ini juga menyediakan plugin keamanan yang cukup populer untuk WordPress. Namun pada situs mereka terdapat juga tools untuk memeriksa kecepatan akses website.
Salah satu fitur yang menjadi andalan mereka adalah kemampuan untuk mengecek loading time dari beberapa tempat sekaligus secara langsung. Cocok untuk kamu yang memiliki blog berbahasa Inggris dengan akses pengunjung dari seluruh dunia.
Satu elemen penting yang menjadi poin utama pada Sucuri adalah waktu first byte yang menyatakan waktu yang dibutuhkan untuk mengirimkan kembali konten untuk diproses oleh browser.

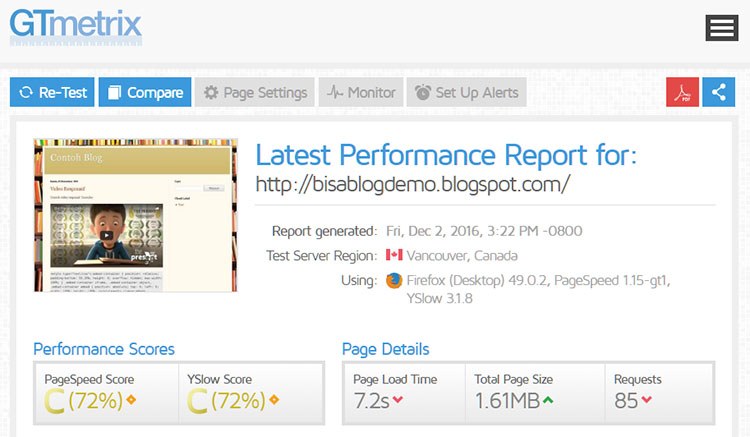
2. GTmetrix
Tools online yang satu ini memakai indikator penilaian dari Google PageSpeed dan Yahoo! YSlow untuk menentukan skor performa sebuah blog dan menyediakan rekomendasi aksi untuk memperbaikinya.
Selain itu, GTmetrix juga menyediakan bookmarklet dan plugin WordPress untuk mempermudah kamu memakai layanan ini di mana saja. Dan semua hasil laporan yang dihasilkan bisa kamu download dalam bentuk PDF.

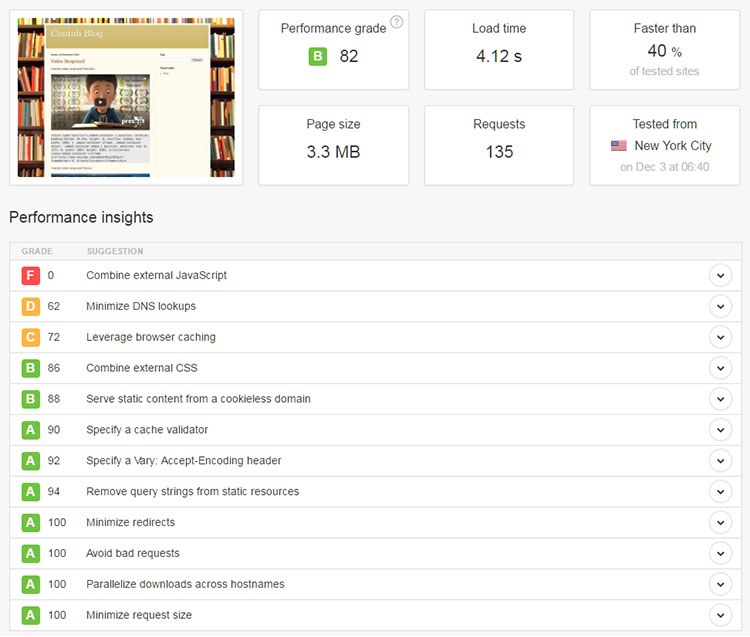
3. Pingdom
Pindom sejatinya adalah penyedia jasa web monitoring, namun salah satu tools mereka terkenal untuk memeriksa kecepatan dan performa website, menganalisanya dan mencari apa saja yang menghambat kinerja web kamu.
Pingdom akan memberikan grade dari A sampai F untuk masing-masing parameter yang mereka gunakan dan memberikan rekomendasi perbaikan apa saja yang harus kamu lakukan untuk mengoptimalkannya.
Sama seperti GTmetrix, Pingdom juga memiliki bookmarklet dan plugin WordPress agar kamu bisa mengakses layanan mereka dengan cepat dan mudah.

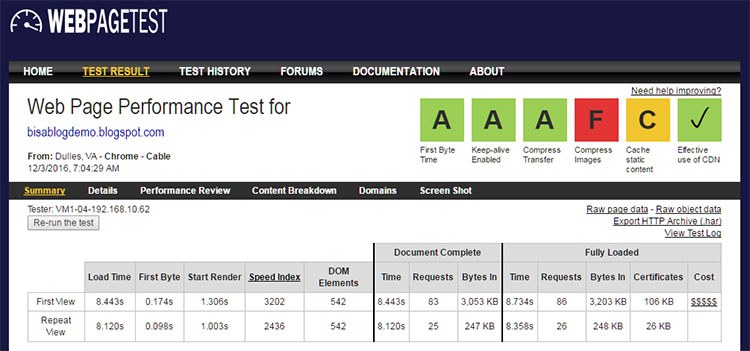
4. WebPageTest.org
WebPageTest adalah tool yang dikembangkan oleh AOL untuk digunakan secara internal sebelum berubah statusnya menjadi open source pada 2008.
Hasil test yang dihasilkan oleh tools ini sangat lengkap. Kamu bisa melihat elemen apa saja yang mendapatkan nilai rendah dan berpotensi mengganggu kinerja web kamu.
Namun sayangnya tidak ada rekomendasi tindakan yang harus dilakukan dan keterangan yang diberikan tidak cukup lengkap sehingga sulit digunakan untuk pemula.

5. Google PageSpeed Insight
Tools dari Google ini akan mengukur performa website kamu dan menilainya dalam dua bagian, yaitu skor untuk penggunaan perangkat desktop dan skor untuk penggunaan mobile gadget.
Skor diberikan dalam skala 1-100 dan performa kamu dianggap cukup baik bila kamu memiliki nilai di atas 85.
Google PageSpeed Insight akan memberikan kamu tiga macam status yang bisa kamu tindaklanjuti. Merah untuk perbaikan kritikal yang akan berpengaruh banyak pada kecepatan web kamu, kuning untuk perbaikan yang bisa kamu lakukan lebih lanjut dan bersifat optional, serta hijau yang menandakan tidak ada masalah yang terlalu serius.
Insight juga memberikan kamu rekomendasi untuk setiap elemen yang memiliki nilai rendah sehingga kamu dapat langsung memperbaikinya.

CATATAN: Kalau kamu mencoba beberapa tools di atas, kamu bisa menemukan skor yang berbeda-beda meskipun kamu memasukan link yang sama. Ini karena semua layanan tersebut menganalisa URL yang kamu berikan dengan beberapa aturan yang mereka rasa sangat relevan terhadap kecepatan dan performa sebuah website. Jadi wajar kalau ada sedikit perbedaan pada hasil penilaian, meskipun secara umum hasilnya sama.
Ada Tools Lain Untuk Cek Kecepatan Website yang Belum Saya Sebut?
Semua layanan di atas sangat berguna untuk kamu yang ingin cek kecepatan website yang kamu punya. Saya sendiri lebih menyukai GTMetrix atau Google PageSpeed Insight untuk memeriksa pagespeed sebuah website.
Namun jangan terlalu terobsesi untuk mendapatkan kecepatan loading time yang sempurna. Kamu tidak perlu melakukan semua rekomendasi tindakan yang disarankan oleh tools di atas, cukup perbaiki hal-hal yang krusial dan buat loading time website kamu menjadi kurang dari 3 detik.
Dan jika ada tools lain yang belum saya sebut di sini dan menjadi favorit kamu, jangan segan untuk meninggalkan komentar di bawah ini yah!






DIANTARA tools diatas paling di rekomendasiin apa boosku???
Kalau saya lebih suka gtmetrix mas
GTMetrix stauku lebih ok,,,,,,,
Sama mas saya lebih suka menggunakan GTMetrix dan Pagespeed, karena selama ini website saya selalu memperhatikan dan mengoptimalkan dari kedua layanan tersebut hehe
Lebih suka pakai GTMetrix ketimbang yg lain .
kalau saya sih lebih suka menggunakan google speed insigth soalnya kadangsudah disediakan file dan script yang bsa digunakan langsung update di blog kita hehe ….
Hi Bro Ngetricks
Btw GTMetrix juga ada file hasil optimasinya lho! Wajar sih karena GTMetrix juga menampilkan skor PageSpeed Insight minus skor untuk mobile devicenya.