Bila kamu sering menulis pos yang sangat panjang, menambahkan daftar isi atau Table of Contents akan memudahkan pembaca untuk mencari informasi yang mereka butuhkan. Dan dengan WordPress, kamu dapat dengan mudah membuat ToC tanpa harus membuatnya secara manual.
Daftar isi atau Table of Contents adalah daftar yang berisi sub-judul yang ada pada sebuah laman. Penggunaan ToC akan sangat berguna bila kamu memiliki artikel yang cukup panjang dan terbagi dalam beberapa bagian.
Dengan menggunakan daftar isi, pembaca akan dapat dengan mudah mencari informasi yang ingin mereka ketahui tanpa harus membaca keseluruhan isi konten.
Contoh penggunaan Table of Contents yang paling umum dapat kamu temui di Wikipedia. Pada daftar isi yang mereka miliki, kamu dapat dengan mudah melihat gambaran keseluruhan isi konten yang ada pada laman tersebut. Daftar isi tersebut juga berbentuk link sehingga pembaca akan dapat dengan mudah menuju ke informasi yang mereka butuhkan.

Manfaat Pembuatan Tables of Contents pada Pos dan Laman Blog
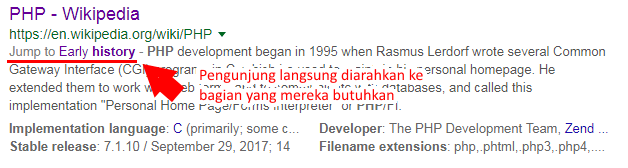
Selain memberi user experience yang baik pada pembaca, penggunaan daftar isi pada sebuah laman juga bisa membantu pengunjung untuk langsung mendapatkan informasi yang mereka inginkan langsung dari hasil pencarian.
Bingung?
Sekarang lihat contoh berikut. Pada contoh daftar isi dari laman Wikipedia yang berisi informasi mengenai PHP di atas, ada satu bagian di mana mereka membahas sejarah PHP mulai dari fase pengembangan sampai versi terbarunya.
Bila saya mencari “PHP history” melalui search engine, maka Google akan menampilkan link menuju ke bagian tersebut langsung dari hasil pencarian yang saya dapat.

Sayangnya saya tidak menemukan referensi langsung mengenai hubungan antara penggunaan table of contents dengan SEO meski Google menggunakan fitur ini pada hasil pencarian.
Manfaatnya mungkin kembali lagi kepada penunjung agar dapat dengan mudah menemukan informasi yang mereka cari di antara tumpukan kata yang ada pada sebuah pos yang panjang.
Membuat Daftar Isi Pada Pos dan Laman WordPress Dengan Plugin
Membuat daftar isi secara manual bisa saja kamu lakukan dengan sedikit pengetahuan mengenai HTML dan CSS. Untungnya, pada WordPress terdapat banyak plugin bagus yang bisa membantu kamu membuat daftar isi pada sebuah pos atau laman.
Beberapa plugin yang bisa kamu gunakan antara lain:
Semua plugin di atas dapat kamu gunakan secara cuma-cuma kecuali Fixed TOC yang dapat kamu beli di CodeCanyon.
Buat Table of Contents dengan plugin Easy Table of Contents
Dari semua plugin yang saya sebutkan di atas, Table of Content Plus adalah plugin terpopuler dengan 200,000 lebih instalasi aktif dan rating rata-rata 4.74.
Namun sayangnya plugin ini sudah tidak diupdate selama lebih dari dua tahun meski ketika saya coba dengan WordPress versi 4.8, plugin ini masih dapat bekerja dengan sempurna.
Bila kamu khawatir dengan masalah tersebut, kamu bisa menggunakan plugin Easy Table of Contents yang dibuat berdasarkan plugin Table of Content Plus.
CATATAN: Plugin ini akan membuat daftar isi berdasarkan heading (H1 s.d H6) yang ada, jadi pastikan pos dan laman kamu sudah memiliki heading tersebut untuk melihat hasil kerja plugin ini.
Setelah selesai memasang dan mengaktifkannya, masuk ke menu Settings » Table of Contents. Di situ kamu akan menemukan banyak menu untuk mengatur cara kerja, tampilan, dan tata letak daftar isi yang akan kamu gunakan.
Beberapa fitur yang bisa kamu atur melalui menu tersebut antara lain:
- Mengatur di mana saja daftar isi akan dibuat secara otomatis. Kamu bahkan bisa mengatur agar daftar isi muncul hanya pada laman yang memiliki jumlah heading tertentu saja.
- Mengatur letak daftar isi. Secara default Table of Contents akan diletakkan sebelum heading pertama, namun kamu dapat mengubahnya menjadi setelah heading pertama, di atas konten, maupun di bawah konten.
- Menampilkan Tables of Content hanya bila user memilih untuk melihatnya. Cara ini mirip seperti fitur spoiler yang sering kamu lihat di daftar isi Wikipedia di mana kamu harus mengklik tautan show untuk memunculkan isi dari table of contents.
- Mengatur penampilan daftar isi seperti lebar, ukuran font, dan tema.
- Menentukan tema kamu sendiri dengan mengubah warna pada masing-masing elemen yang ada pada daftar isi.
- Memilih heading mana saja yang ingin ditampilkan, kamu bahkan bisa menyembunyikan heading yang mengandung kata-kata tertentu.
Setelah selesai, klik tombol Save dan lihat hasilnya pada pos dan laman yang ada pada website kamu.
Apakah kamu memiliki plugin favoritmu sendiri? Jangan segan untuk berbagi pengalamanmu di kolom komentar di bawah ini.






Terimakasih artikelnya. Sangat bermanfaat dalam menulis. Terutama bagi tulisan yang panjang.
terima kasih sharingnya! otw instal
Apakah ada cara membuat table of content tanpa menggunakan plugin??
Kalau mau buat manual tanpa plugin mungkin bisa lihat tutorial dari CodePicky.
bermanfaat banget tutorial table of content nya…
makasih banyak
Wah artikelnya keren dan penuh informasi, penyampaian nya juga lengkap. Bisa dicoba nih.
bagusan mana mas, menggunakan plugin atau buat manual?
thanks bro
Kalau rutin digunakan, plugin lebih bagus. jadi tidak repot harus buat satu-persatu untuk setiap pos, kalau ada perubahan pada struktur tulisan juga ToC-nya akan otomatis mengikuti.
Adakah cara yang lebih mudah gan ? Tanpa menggunakan plugin ?
Bisa kalau mau buat tanpa plugin, mudah tapi repot. Sebelumnya juga ada pertanyaan dari Daniel yang tanya cara manualnya di sini, jadi jawabannya lihat itu aja y.
Makasih banyak…langsung praktek dan jadi daftar isinya
Wah, baru tahu setelah baca postingan ini. Semangat min….
Top mas, punya ku sudah tak pasang. Thank infonya
Kalo tanpa plugin bisa ga mas? pake kode html gitu
Hi mas Daniel
Bisa banget mas, cuma mungkin bakal lebih ribet apalagi kalau kita pake banyak sub judul.
Kalau mau manual tinggal kasih tag khusus (‘name’ atau ‘id’) untuk masing-masing heading, trus nanti kita bisa bikin link yang merujuk ke tag tersebut.
Misalnya aja pada salah satu heading kita kasih nama ‘subjudul1’, seperti contoh ini:
Nanti untuk linknya kita pakai simbol hashtag
Dengan begitu, link yang kita buat akan mengarah ke heading sama seperti table of contents pada umumnya. Setelah itu mas Daniel tinggal mengatur semua link secara manual, terakhir mungkin bisa bikin kode CSS khusus supaya tampilan daftar isi bisa lebih keren.
Itu aja paling mas, mudah-mudahan bisa sedikit memberi gambaran.
sangat bermanfaat…
tutorialnya mantap dan bisa langsung dilihat hasilnya dgn sekali action..
saya menggunakan plugin “Table of Content Plus”
trmkasih yaaaa…..