Widget Random Post adalah gadget berisi potingan acak dari blog kita. Jika kamu ingin menampilkannya, simak dulu yuk cara membuat widget random post di Blogger berikut ini.
Menampilkan widget berisi judul postingan di sidebar atau footer adalah salah satu cara untuk membuat pengunjung betah berlama-lama di blog kita. Jika mereka selesai membaca satu artikel, mereka bisa menemukan artikel menarik lainnya dengan mudah.
Di Blogger sendiri sebenarnya ada widget default yang bisa menampilkan judul postingan seperti ini. Sayang pada widget tersebut postingan yang ditampilkan adalah artikel-artikel yang memiliki tingkat popularitas yang tinggi di blog kita.
Sekilas memang tidak ada yang salah dengan hal ini, bagaimanapun tujuan widget tersebut kan memang untuk menjaga pengunjung agar tetap di blog kita. Tentu daftar postingan yang ditampilkan harus artikel yang terbaik dong!
Sayangnya hal ini bisa menjadi bumerang, karena artikel-artikel populer di blog kita bisa saja menjadi inspirasi bagi blog lain. Jika pada akhirnya artikel kita berhasiil disalip, tentu ini akan menjadi kerugian sendiri bagi blog kita.
Nah, jika kamu ingin menampilkan widget berisi judul artikel tanpa haris menunjukan postingan terpopuler, maka kamu bisa menggunakna widget random post. Dengan gadget ini, kita akan menampilkan judul postingan secara acak. Cara membuat widget random post di Blogger ini pun cukup mudah dilakukan.
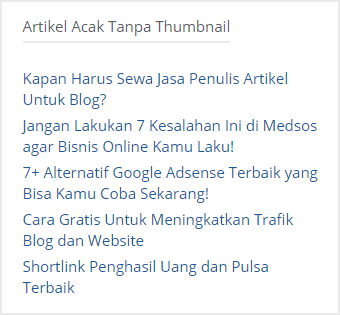
1. Cara Membuat Widget Random Post di Blogger tanpa Thumbnail

<script type="text/javascript">
var randarray = new Array();
var l=0;
var flag;
var numofpost=5;
function randomposts(json) {
var total = parseInt(json.feed.openSearch$totalResults.$t, 10);
for (i = 0; i < numofpost; ) {
flag = 0;
randarray.length = numofpost;
l = Math.floor(Math.random() * total);
for (j in randarray) {
if (l == randarray[j]) {
flag = 1;
}
}
if (flag == 0 && l != 0) {
randarray[i++] = l;
}
}
document.write("<ul>");
for (n in randarray) {
var p = randarray[n];
var entry = json.feed.entry[p - 1];
for (k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == "alternate") {
var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);
}
}
}
document.write("</ul>");
}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
Keterangan: Untuk mengganti jumlah judul artikel yang akan ditampilkan, ubah var numofpost=5; dengan nilai lain yang kamu inginkan.
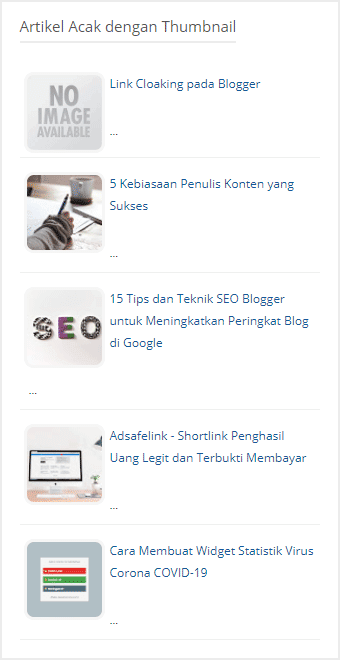
2. Cara Membuat Widget Random Post di Blogger dengan Thumbnail

<style>
#random-posts img {
border-radius: 10px;
float: left;
margin-right: 5px;
width: 75px;
height: 75px;
background-color: #F5F5F5;
padding: 3px;
transition: all 0.2s linear 0s;
}
#random-posts img:hover {
opacity: 0.6;
}
ul#random-posts {
list-style-type: none;
padding: 0px;
}
#random-posts a {
font-size: 12px;
text-transform: capitalize;
padding: 0px auto 5px;
}
#random-posts a:hover {
text-decoration: none;
}
.random-summary {
font-size: 11px;
background: none;
padding: 5px;
margin-right: 8px;
}
#random-posts li {
margin-bottom: 10px;
border-bottom: 1px solid #EEEEEE;
padding: 4px;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 0;
var randomposts_details = 'no';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "http://3.bp.blogspot.com/-5SoVe1K6JSk/Utl0OOmucAI/AAAAAAAAF6E/hQghgD_EJdQ/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<a href="' + randompostsurl + '" rel="nofollow"><img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/></a>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') {
document.write('<span><div class="random-info">' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</div></span>'
};
document.write('<br/><div class="random-summary">' + randomposts_snippet + '</div><div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
Keterangan: Untuk mengganti jumlah judul artikel yang akan ditampilkan, ubah var randomposts_number = 5; dengan nilai lain yang kamu inginkan.
Untuk mengubah tampilan thumbnail agar muncul di sebelah kanan, ubah float: left; menjadi float: right;
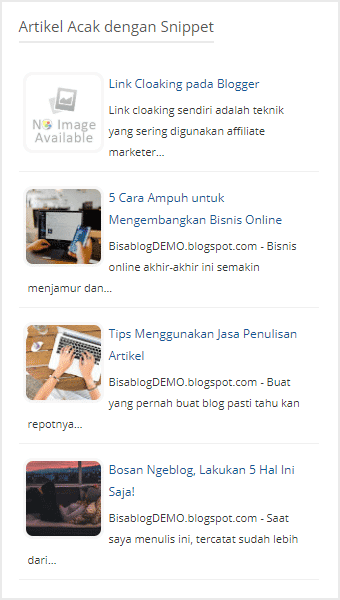
3. Cara Membuat Widget Pos Acak di Blogger dengan Thumbnail dan Snippet

<style>
#random-posts img {
border-radius: 0px;
float: left;
margin-right: 5px;
width: 75px;
height: 75px;
background-color: #FFFFF;
padding: 3px;
transition: all 0.2s linear 0s;
}
#random-posts img:hover {
opacity: 0.6;
}
ul#random-posts {
list-style-type: none;
padding: 0px;
}
#random-posts a {
font-size: 13px;
text-transform: capitalize;
padding: 0px auto 5px;
}
#random-posts a:hover {
text-decoration: none;
}
.rp-snippet {
font-size: 11px;
background: none;
padding: 5px;
margin-right: 8px;
}
#random-posts span {
}
#random-posts li {
margin-bottom: 10px;
border-bottom: 1px solid #eeeeee;
padding: 4px;
}
</style>
<ul id="random-posts">
<script type="text/javaScript">
var rdp_numposts=4;var rdp_snippet_length=80;var rdp_info='no';var rdp_comment='comment';var rdp_disable='Comments Disabled';var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type="text/javaScript">
function random_posts(json){for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="http://3.bp.blogspot.com/-5SoVe1K6JSk/Utl0OOmucAI/AAAAAAAAF6E/hQghgD_EJdQ/s1600/no_thumb.png"}}};document.write('<li>');document.write('<a href="'+rdp_posturl+'" rel="nofollow"><img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/></a>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span><div class="rp-info">'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</div></span>'};document.write('<div class="rp-snippet">'+rdp_snippet+'</div><div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};
</script>
</ul>
Keterangan: Untuk mengganti jumlah judul artikel yang akan ditampilkan, ubah rdp_numposts=4 dengan nilai lain yang kamu inginkan.
Untuk mengubah tampilan thumbnail agar muncul di sebelah kanan, ubah float: left; menjadi float: right;
Untuk mengubah jumlah karakter pada snippet, ubah rdp_snippet_length=80; dengan jumlah karakter lain yang kamu inginkan.
Bagaimana, cukup mudah kan cara membuat random post di Blogger? Kamu bisa memilih untuk menampilkan pos acak dengan menggunakan thumbnail atau snippet.
Lumayan kan, dengan widget ini kamu bisa memberikan user experience yang baik tanpa khawatir ide postingan terbaik kamu ditiru oleh blogger lain.





