Menambahkan fixed/sticky widget akan membuat widget muncul setiap saat dan terus mengikuti pengunjung. Jadi jika kamu ingin memanfaatkan area kosong pada sidebar, kenapa tidak membuat sticky widget saja?
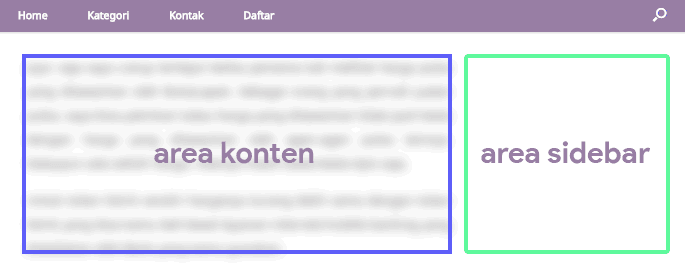
Ada hal yang baru saya sadari saat saya sedang membaca konten di bisablog. Ketika saya mulai scroll ke bawah, rasanya ada ‘sesuatu’ yang perlahan-lahan menghilang dari pandangan saya. Setelah diperhatikan, ternyata tidak ada widget yang muncul pada sidebar.
Secara default, sidebar bisablog terdiri dari widget berlangganan dan pos terpopuler. Dengan kedua widget tersebut saya berharap pengunjung dapat dengan mudah berlangganan dan menemukan pos menarik dari bisablog.
Namun ternyata widget tersebut tidak selalu terlihat oleh pengunjung, selalu ada jeda di mana sidebar telihat kosong. Hal ini bisa terjadi karena penggunaan widget yang terlalu sedikit atau memang karena isi konten yang cukup panjang.

Rasanya sayang bukan kalau area potensial tersebut tidak dimaksimalkan?
Lalu, apa yang bisa dilakukan?
Ternyata, kita bisa menggunakan sticky widget / fixed widget agar widget pada sidebar bisa mengikuti pembaca sekaligus mengisi tempat kosong yang ada pada sidebar.
Cara ini juga ternyata banyak saya temukan pada banyak situs-situs populer. Beberapa skenario penggunaan sticky widget yang mereka gunakan antara lain:
- Memasang banner dari program afiliasi untuk meningkatkan penjualan.
- Meletakan form berlangganan untuk mendapatkan lebih banyak pelanggan.
- Meletakan pos terpopuler untuk mengurangi bounce rate.
- Menampilkan aktifitas akun sosial media untuk mempermudah komunikasi dengan pengunjung, dsb.
Pada WordPress, caranya ternyata sangat mudah karena ada plugin yang bisa kamu manfaatkan.
Daftar Isi
Buat sticky widget pada sidebar wordpress dengan plugin Q2W3 Fixed Widget.
Salah satu cara untuk menambahkan sticky widget pada sidebar WordPress adalah dengan menggunakan Q2W3 Fixed Widget. Meski namanya cukup sulit untuk dieja, namun cara pakainya sangat mudah.
Untuk menggunakannya, install plugin Q2W3 Fixed Widget terlebih dahulu melalui laman dashboard WordPress atau situs wordpress.org kemudian aktifkan.

Setelah itu, masuk ke menu TAMPILAN ► WIDGET dan pilih widget yang akan kamu buat ‘menempel’ pada sidebar.
Untuk membuat sticky widget, kamu hanya perlu mencentang kotak FIXED WIDGET yang sekarang ada pada setiap widget.

Setelah disimpan, lihat langsung perubahannya pada situs kamu.

Beberapa Hal yang Harus Diperhatikan Saat Memakai Sticky Widget
Meski punya banyak manfaat keren, ada beberapa hal yang harus kita perhatikan saat membuat sticky widget di blog kita.
1. Jangan membuat terlalu banyak sticky widget
Meskipun caranya sangat mudah dan memiliki kegunaan yang sangat baik, bukan berarti kamu harus membuat semua widget ‘menempel’ pada sidebar. Penggunaan yang berlebihan justru akan mengganggu konsentrasi pengunjung.
Pilih salah satu widget yang ingin kamu tonjolkan sesuai tujuan yang ingin kamu capai. Apakah kamu ingin meningkatkan komisi afiliasi? mendapat banyak subscriber? atau mengurangi nilai bounce rate?
2. Tidak menggunakan Google AdSense pada sticky widget
Meskipun tidak ada masalah untuk menggunakan banner afiliasi, hindari penggunaan sticky widget untuk menampilkan Google Adsense.
Google Adsense memang memiliki peraturan yang cukup ketat, termasuk untuk hal yang satu ini di mana pada laman kebijakan Google Adsense tertulis,
Iklan ini disebut sebagai “iklan memikat” dan pemasangannya terbatas bagi penayang yang telah disetujui. Kami akan mengambil tindakan jika menemukan penggunaan iklan semacam ini yang tidak disetujui.
Beberapa pengguna Adsense sendiri mengklaim kalau cara ini tidak apa-apa untuk dilakukan. Tapi sebagai langkah keamanan rasanya masih ada cara lain yang bisa dilakukan untuk meningkatkan pendapatan Adsense.
3. Buat sticky widget tampil selaras dengan desain website kamu
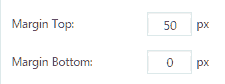
Q2W3 memiliki menu pengaturan agar penggunaan sticky widget tidak mengganggu desain website yang sudah ada. Untuk melakukannya, masuk ke menu TAMPILAN ► FIXED WIDGET OPTIONS.
Bila tampilan sticky widget bentrok dengan header atau footer, kamu bisa mengatur jarak sticky widget dengan mengubah nilai MARGIN TOP atau MARGIN BOTTOM.

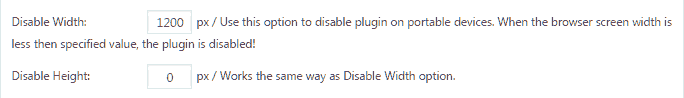
Lalu bagaimana bila kamu tidak ingin sticky widget muncul pada pengguna smartphone?
Untuk yang satu ini, kamu dapat mengubah lebar resolusi minimum pada menu DISABLE WIDTH.

Sebagai contoh bila kamu memasukan 300px, maka sticky widget hanya akan muncul pada layar dengan lebar di atas 300px saja.
Saya harap tutorial singkat ini bisa membantu kamu menambahkan sticky widget pada sidebar WordPress. Bila ada saran atau pertanyaan, jangan segan untuk meninggalkan komentar di bawah ini yah!






Rasanya sayang banget kalau sidebar nya masih kelihatan kosong.
Iyes, terutama kalau sering nulis artikel panjang
Aman gak bos buat pasang iklan
Aman, cuma banyak aturannya. Untuk info lengkap cek si sini aja, Panduan Iklan Melekat
Makasih rekomendasi dan petunjuk setting pluginnya. Kepake
Kalo tak bisa copy TAK USAH BUAT PANDUAN, takut amat di copy, sy hanya perlu copy nama pluginnya,
Hi mas Ontohod, terima kasih atas kritik dan sarannya.
Keputusan untuk memakai script anti kopas saya ambil setelah menemukan beberapa konten bisablog yang disalin, digubah, hingga diterjemahkan oleh blog lain. Jujur saja hal ini membuat saya kecewa dan sempat membuat semangat ngeblog saya menurun. Jadi saya harap tindakan ini dimaklumi.
Namun saya minta maaf kalau hal ini menimbulkan ketidaknyamanan. Saya sendiri sudah memodifikasi script anti kopas sehingga pengunjung masih bisa menyalin kode dan quote yang ada di blog ini. Kalau untuk menyalin nama plugin, semua plugin yang saya sebut di artikel ini sudah saya beri link ke sumber aslinya, jadi sebenarnya mas tidak perlu lagi repot untuk menyalin nama pluginnya.
Sekali lagi terima kasih masukannya, mudah2an tidak kapok yah main2 ke sini.