Meski cukup bagus, memakai Disqus di Blogger bisa membuat loadingnya lambat. Agar kembali cepat, kamu bisa belajar cara memasang lazy load Disqus di Blogger berikut ini.
Sebelumnya saya membuat tutorial mengenai cara memasang komentar Disqus di Blogger.
Dengan segala kelebihannya, Disqus menjadi alternatif terbaik jika kamu ingin mengganti fitur komenar default di blog Blogspot.
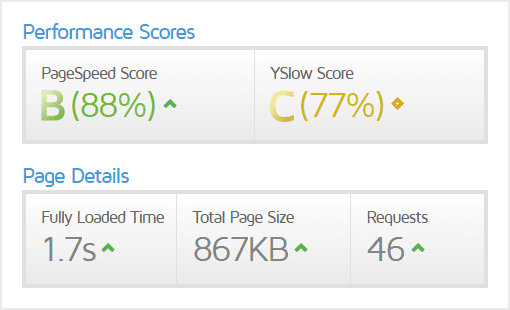
Sayangnya memakai Disqus akan membuat loading blog menjadi sedikit lambat. Sebagai contoh, blog demo yang saya punya memiliki skor sekitar 90%-an saat dicek memakai GTMetrix. Namun setelah dipasang Disqus, hasil testnya menurun drastis menjadi 62%!

Untungnya ada cara untuk mengembalikan kecepatan loading blog seperti semula. Salah satunya adalah dengan memasang lazy load Disqus di Blogger
Daftar Isi
Cara Memasang Lazy Load Komentar Disqus di Blogger
Sebelum memasang lazy load Disqus, saya anggap kamu sudah mendaftar dan memasang Disqus di Blogger terlebih dahulu. Jika sudah, silahkan ikuti langkah-langkah berikut ini.
1. Backup template Blogger
Karena kita akan menambahkan beberapa kode, ada baiknya kita membuat backup template Blogger terlebih dahulu. Jadi jika nanti ada kesalahan kita masih bisa mengulangnya lagi dari awal tanpa takut merusak blog yang ada.
Caranya? masuk ke menu TEMA lalu pilih opsi BACKUP/RESTORE. Setelah itu klik tombol DOWNLOAD THEME.

2. Hapus widget Disqus
Disqus dapat terpasang di Blogger dengan memakai widget. Untuk memasang lazy load Disqus di Blogger, kamu bisa menghapus widget ini terlebih dahulu.
Caranya? masuk ke menu TATA LETAK lalu cari widget Disqus berupa HTML/JAVASCRIPT dengan isi <!-- disqus widget -->.
3. Memasukan form komentar Disqus secara manual
Untuk melakukannya, ada dua kode yang bisa kita cari.
Pertama, jika kamu menemukan kode <b:includable id='commentPicker' var='post'> atau <b:includable id='comment_picker' var='post'>, salin kode berikut ini tepat di bawahnya.
<b:if cond='data:view.isSingleItem'>
<div id='disqus_thread'>
<div id='disqus_empty'/>
</div>
<b:if cond='data:blog.isMobileRequest == "true"'><b:include data='post' name='disqus-comment'/></b:if>
</b:if>
Kedua, jika kamu menemukan kode <b:includable id='commentPicker' var='post'/> atau <b:includable id='comment_picker' var='post'/>, hapus kode tersebut lalu ganti dengan kode berikut ini.
<b:includable id='commentPicker' var='post'>
<b:if cond='data:view.isSingleItem'>
<div id='disqus_thread'>
<div id='disqus_empty'/>
</div>
<b:if cond='data:blog.isMobileRequest == "true"'><b:include data='post' name='disqus-comment'/></b:if>
</b:if>
</b:includable>
4. Tambahkan kode JavaScript
Cari tag </body> lalu salin kode berikut ini di atas tag tersebut.
<b:if cond='data:view.isSingleItem'>
<script>
//<![CDATA[
function load_disqus( disqus_shortname ) {
var y = document.getElementById('disqus_empty'),
t = document.getElementById('disqus_thread'),
e = document.createElement('script'),
d = document.createElement('script'),
h = (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]);
if( t && y ) {
e.type = 'text/javascript';
e.async = true;
e.src = '//' + disqus_shortname + '.disqus.com/embed.js';
h.appendChild(e);
d.type = 'text/javascript';
d.async = !0;
d.src = '//' + disqus_shortname + '.disqus.com/blogger_item.js';
h.appendChild(d);
y.remove();
}
}
window.addEventListener('scroll', function(e) {
var currentScroll = document.scrollingElement.scrollTop;
var t = document.getElementById('disqus_thread');
if( t && (currentScroll > t.getBoundingClientRect().top - 150) ) {
load_disqus('YOUR_DISQUS_SHORTNAME');
console.log('Disqus loaded.');
}
}, false);
//]]>
</script>
</b:if>
Sebagai catatan, ganti YOUR_DISQUS_SHORTNAME dengan nama akun Disqus kamu.
5. Perbaiki tampilan konten mobile
Sampai saat ini sebenarnya kita sudah berhasil menambahkan lazy load Disqus di Blogger. Sayang jika kita mengaksesnya dari perangkat genggam, konten blog menjadi sedikit kacau atau bahkan menghilang. Hal ini terjadi karena pada versi mobile, link blog akan mendapat tambahan ?m=1 di belakangnya.
Untuk memperbaiki hal ini, cari kode <b:includable id='comments' var='post'> atau <b:includable id='comments' var='post'/>, lalu masukan kode berikut ini tepat di atasnya.
<b:includable id='disqus-comment' var='post'>
<script type='text/javascript'>
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
</b:includable>
6. (Optional) Sembunyikan komentar Blogger
Saat memasang Disqus, komentar bawaan Blogger biasanya akan menghilang digantikan komentar dari Disqus. Namun jika komentar Blogger masih tetap muncul, kamu bisa menonaktifkannya dengan cara berikut
- Masuk ke menu SETELAN ► POSTINGAN, KOMENTAR, DAN BERBAGI
- Pada opsi LOKASI KOMENTAR, pilih SEMBUNYIKAN
- Simpan
Hasil Test Speed Setelah Memasang Lazy Load Disqus
Jika diikuti dengan benar, maka script lazy load Disqus dapat mempercepat loading blog Blogger kamu. Pada percobaan yang saya lakukan, memasang lazy load Disqus mampu meningkatkan skor GTMetrix dari 62% ► 88%, lumayan kan!

Sekian sudah tutorial kali ini, mudah-mudahan bisa membantu kamu mempercepat loading blog Blogger yang dipasang Disqus.
Jika ada pertanyaan maupun saran, jangan segan untuk meninggalkan komentar kamu di kolom komentar yah!






Ternyata lumayan berpengaruh juga speed testnya