Membuat laman berisi daftar isi postingan adalah cara yang baik untuk memperlihatkan semua isi postingan kamu kepada pembaca. Pada artikel kali ini, saya akan memperlihatkan cara buat sitemap di blog Blogger (Blogspot).
Berdasarkan penjealasan Google, sitemap adalah file berisi daftar pos/laman dari sebuah website yang dapat memberi tahu Google dan mesin pencari lainnya tentang struktur konten website tersebut.
Sitemap sendiri terdiri dari dua macam, yaitu XML sitemap dan HTML sitemap. Perbedaan utama di antara keduanya ada pada format penulisan serta untuk siapa sitemap tersebut ditujukan.
XML sitemap adalah daftar isi pos dan laman yang dibuat dalam format XML. Sitemap ini ditujukan untuk mesin pencari agar mereka lebih mudah merayapi dan mengindeks situs kita. Sitemap jenis ini pulalah yang kita input ke Google Search Console agar situs kita lebih cepat diindex oleh Google.
Pada blog Blogger, XML sitemap dapat kita temukan di dua alamat URL berikut,
https://namadomain.blogspot.com/sitemap.xml
https://www.namadomain.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
HTML sitemap sendiri adalah daftar isi yang biasanya berisi pos saja yang dibuat agar pembaca dapat dengan mudah melihat semua postingan di blog kita. Sesuai dengan namanya, sitemap ini ditulis dalam format HTML. Dan tidak seperti XML sitemap yang dibuat secara otomatis, HTML sitemap harus dibuat secara manual.
Cara Buat Sitemap di Blog Blogger (Blogspot)
Sebelumnya saya pernah membuat tutorial cara buat HTML sitemap di WordPress. Meski bisa dibuat secara manual, di WordPress kita bisa memakai plugin untuk membuat sitemap secara otomatis.
Sayangnya dukungan plugin ini tidak tersedia untuk pengguna Blogger (Blogspot). Namun jangan khawatir, masih ada banyak cara lain untuk membuat sitemap di Blogger.
Untuk membuatnya, kamu hanya perlu menyalin kode Javascript dan CSS di bawah ini. Untuk memasukan kode tersebut, simak cara berikut:
- Javascript – Buat laman baru melalui menu PAGES » NEW PAGE lalu beri judul “sitemap” atau “arsip”. Pilih teks editor HTML lalu salin kode Javascript dan segera simpan.
- CSS – Menambahkan kode CSS di Blogger bisa dilakukan dengan dua cara. Salah satunya adalah dengan menyalin kode CSS di atas tag
</style>atau]]></b:skin>.
PENTING! Sebelum menggunakan kode berikut ini, pastikan kamu mengaktifkan Blog Feed terlebih dahulu. Caranya? Masuk ke menu SETTINGS » OTHER, lalu pada bagian ALLOW FEED, pilih opsi selain NONE.

1. Cara Buat Sitemap Sederhana di Blogger
Cara ini adalah cara sederhana untuk menampilkan daftar semua pos di Blogger. Daftar judul postingan akan diurutkan berdasarkan waktu publikasi sehingga pembaca dapat melihat urutan pos secara kronologis.
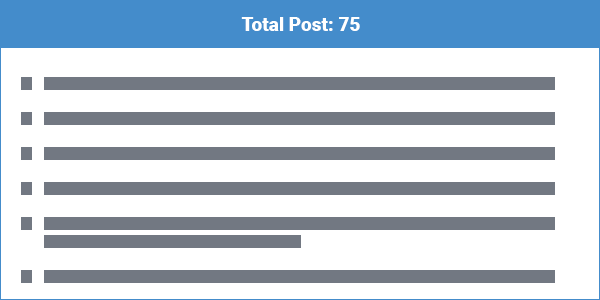
Dengan kode ini, tampilan sitemap yang kita buat akan tampak seperti ini.

Untuk membuatnya, buat laman baru lalu salin kode Javascript berikut:
<div id="sitemap">Loading...</div>
<script> //<![CDATA[
var start=1;var max=150;var sitemapArr=new Array();function runsitemap(){var scpt=document.createElement('script');scpt.src='/feeds/posts/summary?alt=json&callback=sitemap&start-index='+start+'&max-results='+max;document.body.appendChild(scpt)} function sitemap(root){var elem=document.getElementById('sitemap');if(!elem)return;elem.innerHTML='';var feed=root.feed;if(feed.entry.length>0){for(var i=0;i<feed.entry.length;i++){var entry=feed.entry[i];var title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=="alternate"){var url=entry.link[j].href;if(url&&url.length>0&&title&&title.length>0){sitemapArr.push({'url':url,'judul':title})} break}}} if(feed.entry.length>=max){start+=max;runsitemap()} else{var print='';for(var x=0;x<sitemapArr.length;x++){print+='<li><a href=\"'+sitemapArr[x].url+'\" title=\"'+sitemapArr[x].judul+'\">'+sitemapArr[x].judul+'</a></li>'}
elem.innerHTML='<div class=\"title\">Total Post: '+sitemapArr.length+'</div><ol>'+print+'</ol>'}}} runsitemap();
//]]> </script>
Setelah itu salin kode CSS ini di atas tag </style> atau ]]></b:skin>.
/* Sitemap Blogger Sederhana */
#sitemap .title {background-color:#448ccb; color:#fff; font-size:150%; font-weight:400; text-align:center; margin-bottom:20px; padding:15px;}
#sitemap a {color:#212121; text-decoration:none; transition:all .3s ease;}
#sitemap a:hover {color:#000;}
#sitemap ol {margin:0px; padding:0px;}
#sitemap ol li {color:#212121; font-weight:400; list-style-type:decimal; margin:0px; padding:10px; line-height:1.5em; -webkit-margin-start:40px !important;}
Psssttt, habis baca ini jangan lupa cek postingan ‘cara membuat sitemap keren‘ juga yah!
2. Cara Buat Sitemap di Blogger Sesuai Urutan Abjad
Selain diurutkan berdasarkan waktu postingan, daftar pos pada sitemap Blogger juga bisa diurutkan berdasarkan abjad (alfabetis). Untuk melakukannya, kita akan mengubah sedikit kode Javascript yang digunakan sebelumnya menjadi,
Loading...
//<![CDATA[ var start=1;var max=150;var sitemapArr=new Array();function runsitemap(){var scpt=document.createElement('script');scpt.src='/feeds/posts/summary?alt=json&callback=sitemap&start-index='+start+'&max-results='+max;document.body.appendChild(scpt)} function sitemap(root){var elem=document.getElementById('sitemap');if(!elem)return;elem.innerHTML='';var feed=root.feed;if(feed.entry.length>0){for(var i=0;i<feed.entry.length;i++){var entry=feed.entry[i];var title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=="alternate"){var url=entry.link[j].href;if(url&&url.length>0&&title&&title.length>0){sitemapArr.push({'url':url,'title':title})} break}}} if(feed.entry.length>=max){start+=max;runsitemap()} else{var print='',a=sitemapArr.sort(function(a,b){return a.title>b.title?1:-1});for(var x=0;x<a.length;x++){print+='<li><a href=\"'+a[x].url+'\" title=\"'+a[x].title+'\">'+a[x].title+'</a></li>'} elem.innerHTML='<div class=\"title\">Total Post: '+a.length+'</div><ol>'+print+'</ol>'}}} runsitemap(); //]]> Selesai sudah! Saya harap tutorial ini bisa membantu kamu membuat sitemap di Blogger dengan mudah. Jika ada pertanyaan, jangan segan untuk meninggalkan komentar kamu di bawah ini.






Saya juga butuh sitemap untuk blog baru saya nih. Thanks ya min 😁
Setelah berbulan-bulan mencari script sitemap yang pas buat blog Saya, akhirnya dapet juga, makasih ya mas (y), cuma bisa bantu balas jasa dengan ngeklik iklan di blog mas ini
kunjungi juga tanparagu.com
sitemap ku error coba fix ketemu artikel ini dan work
Maaf sebelumnya mau tanya nihh, sitemap yang urutan abjad, tulisan ‘Total Post: …’ kok beda yaa sama yang urutan waktu publikasi?
Ah, ternyata beda yah tampilannya. Sudah saya perbaiki mas, terima kasih koreksinya
Hanya ada tulisan “loading” saja di page sitemap yang baru dibuat. Mohon solusinya
Kalau muncul tulisan ‘Loading’ terus biasanya karena feednya belum diaktifkan. Coba cek caranya di atas!
Iya, saya juga bgtu..
min kan udah dimasukin kodenya…setelah dipublish…dan dilihat hanya ada tulisan memuat…
itu kenapa ya min?
Di atas ada solusinya. Biasanya kalau tidak muncul-muncul itu karena salah masukin URL blog, atau karena Blog Feed-nya belum diaktifkan.
Terima kasih ,,, sangat membantu
saya baru bikin blog di blogger dgn mengcustom domain, trus udah submit sitemap.xml dimana saat test namadomain.com/sitemap.xml berjln baik. namun postingan tsb ketika ditest di google dgn cara site:namadomain.com ada url yg tak muncul. itu knapa ya om.
untuk xml sitemap Blogger, pakai link ini mas
https://www.tutorial-pedia.com//atom.xml?redirect=false&start-index=1&max-results=500Luar biasa Pak
Cukup bagus, saya mencobanya di blog saya.
awalnya sih ga bisa rada kacau. tapi pas dicoba lagi ternyata berhasil. gak tau bedanya dari mana. terima kasih gan
untuk bagian javascripnya ditulisnya di bagian mana ya?
Buat halaman baru ► buka mode HTML ► salin kodenya di halaman tersebut
bermanfaat, kebetulan baru bikin blog danmasih bingung soal sitemap, apakah perlu dibuat keduanya (XML & HTML)?
Tidak perlu, yang penting XML saja. Kalau HTML itu soalnya lebih buat pengunjung.
Bang, kalau misal saya cuma mau nampili URL nya aja, ga sama judulnya. Rubah yang mana ya?
Cek bagian
Kalau mau nampilin linknya saja ganti jadi ►
Kalau mau nampilin sitemap dalam bentuk nama link nya aja ubah jadi ►
sitemap html & xml apa bedanya..? kalo yang ini html atau xml..?
Sitemap XML itu yang kia pakai buat disubmit ke Google Search Console, kalau sitemap HTML dipasang di blogger dan biasanya diperuntukan untuk pengunjung, kayak yang ada di tutorial ini.
terima kasih banyak sangat bermanfaat
Mantep gan,buat yang error coba koreksi lagi ,hasilnya sitemapnya juga bagus gak pake ribetdah…
Yang nempel kode CSS nya itu dimananya ya?????
Bisa langsung ke temanya atau lewat menu kustomisasi. Lengkapnya lihat di postingan ini saja yah “Cara menggunakan CSS untuk mengubah tampilan Blogger“
Kok belum bisa dipasang gan
Kalau tidak bisa biasanya karena feednya belum diaktifkan mas.
Apa ada yang salah ya Gan….. kok malah eror saya masukan ke blog saya…coba di revisi lagi Gan…TX
Coba diaktifkan blog feed-nya mas, tadi kodenya saya coba ternyata masih bekerja.
selain namablog/sitemap.xml.
Kode untuk nambahin sitemap apalagi ya ? Masa cuma itu aja 🤔
Terima kasih masukannya. Selain lin di atas, bisa juga pakai
https://www.namablog.com/atom.xml?redirect=false&start-index=1&max-results=500