Sticky widget atau fixed widget adalah fitur yang bisa digunakan untuk menonjolkan konten sidebar. Namun penggaturan yang salah bisa membuat tampilan sticky widget menjadi tumpang tindih (overlap) dan bertabrakan dengan elemen web lain, terutama footer.
Dengan sticky widget atau fixed widget, kamu dapat membuat salah satu widget WordPress ‘terkunci’ pada satu posisi tertentu. Hal ini membuat widget akan selalu terlihat meskipun pembaca sedang scroll ke bawah.
Salah satu cara untuk menambahkan fitur ini adalah dengan bantuan plugin Q2W3 Fixed Widget yang bisa kamu download gratis dari repositori WordPress.
Setelah memasang dan mengaktifkan plugin tersebut, kamu hanya perlu mencentang kotak Fixed Widget pada widget yang ingin kamu buat ‘menempel’ pada sidebar.

Meskipun mudah, ada beberapa masalah yang mungkin sering kamu jumpai bila menggunakan fitur sticky widget. Salah satu isu yang paling sering muncul adalah posisi widget yang menjadi tumpang tindih (overlap) dan bertabrakan dengan area footer. Bila hal ini terjadi, maka sticky widget akan terus bergulir meskipun sudah memasuki area footer situs kamu.
Untuk lebih jelasnya, kamu bisa lihat contoh berikut:

Secara teknis tidak ada masalah serius dengan hal ini. Namun melihat widget melayang di atas area footer membuat tampilan blog menjadi kurang bagus.
Secara umum ada dua penyebab masalah ini. Entah kamu memiliki widget yang berukuran panjang atau area footer yang terlalu tinggi.
Solusi yang paling logis tentu dengan memperkecil ukuran widget atau memperpendek area footer. Tapi bagaimana bila kamu ingin keduanya?
Daftar Isi
Memperbaiki Tampilan Sticky Widget yang Tumpang Tindih (Overlap) dengan Footer
1. Menggunakan batas/margin bawah (margin-bottom)
Bila kamu menggunakan plugin Q2W3 Fixed Widget, kamu bisa mencegah hal ini dengan mematok batas margin bawah sebuah widget. Dengan begitu sticky widget hanya akan bergulir sampai batas yang sudah ditentukan dan tidak akan masuk ke area footer.
Untuk melakukannya, masuk ke menu Appearance » Fixed Widget Options. Pada opsi Margin Bottom, masukan jarak margin yang kamu inginkan, selesai.

Berapa besar jarak yang harus saya gunakan?
Cara paling mudah adalah dengan menebaknya. Masukan saja sembarang angka dan lakukan iterasi (mengurangi atau menambah) sampai kamu menemukan jarak yang ideal.
Namun untuk kamu yang ingin mendapatkan jarak pasti, browser seperti Mozilla atau Google Chrome memiliki developer tools yang bisa membantu kamu. Untuk mengakses developer tools, klik kanan footer kamu dan pilih menu Inspect Element (Mozilla) atau Inspect (Google Chrome).

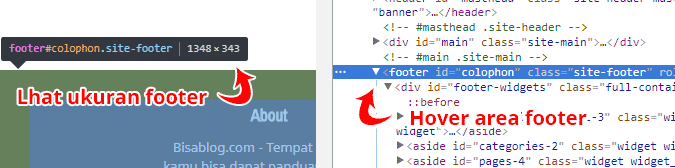
Setelah itu akan muncul jendela baru yang akan memperlihatkan struktur website kamu. Bila kamu melayangkan kursor di atas elemen-elemen tersebut, maka area yang kamu tunjuk akan berubah warna.
Bila kamu klik kanan tepat di area footer, maka kamu secara otomatis akan menunjuk ke area dengan tag <footer>. Sekarang perhatikan situs kamu dan lihat perubahan warna pada area footer.

Pada bagian atas terdapat ukuran dimensi area footer. Kamu bisa menggunakan angka tersebut sebagai referensi. Jangan lupa untuk menambahkannya sedikit untuk memberi jeda ruang antara widget dengan footer.
2. Menggunakan ID
Selain menggunakan batas margin bawah, kamu bisa membatasi jalur sticky widget dengan menggunakan ID. Saya pikir cara ini lebih baik karena cara ini bisa membatasi sticky widget pada tampilan desktop, tablet, dan mobile sekaligus.
Kekurangan dari cara pertama adalah perbedaan resolusi dari semua perangkat yang mengakses situs kamu. Memberikan batas bawah tertentu mungkin bisa bekerja dengan baik pada tampilan desktop, namun belum tentu berhasil pada tampilan tablet atau smartphone. Dengan menggunakan batas ID, sticky widget akan secara konsisten berhenti pada batas yang telah ditentukan.
Untuk melakukannya, kmau harus tahu terlebih dahulu nama ID footer kamu. Sama dengan cara pertama, kamu bisa menggunakan developer tools untuk mendapatkan nama ID tersebut. Seperti pada contoh di atas, kode footer saya,
<footer id="colophon" class="site-footer" role="contentinfo">
Setelah itu saya hanya perlu menggunakan ID colophon pada menu Stop ID.

3. Menonaktifkan sticky widget pada tampilan mobile
Pada penggunaan tema WordPress yang responsif, sidebar akan secara otomatis berpindah ke bagian bawah website bila diakses menggunakan perangkat mobile seperti smartphone. Hal ini membuat pengunjung dapat membaca konten dengan lebih leluasa.
Bila kamu memiliki sticky widget, fitur ini akan tetap bekerja meskipun sekarang letaknya ada di bawah konten. Dan bila terjadi tumpang tindih dengan footer, widget biasanya akan menjorok lebih ke dalam dibandingkan pada tampilan normal (melalui desktop).
Untuk mengatasi hal ini, kita bisa mengatur resolusi minimum agar fixed widget bekerja. Hal ini dapat kamu lakukan dengan memberi batas pada opsi Disable Width.

Misalnya saja bila kamu memasukan angka 768, maka sticky widget hanya akan bekerja pada perangkat dengan lebar di atas 768px saja. Ini bisa membuat sticky widget tidak muncul pada perangkat mobile dan beberapa tablet.
Penutup
Saya harap cara ini bisa membantu kamu mengatasi sticky widget yang bertabrakan dengan area footer. Ada tiga solusi yang bisa digunakan meskipun saya lebih memilih menggunakan ID. Namun sayangnya tidak semua tema memberikan ID khusus pada tag <footer>. Tapi masih ada dua cara lainnya kok’.
Apakah kamu memiliki solusi lain yang belum disebutkan di sini? Jangan segan untuk memberikan saran dan komentar kamu di bawah ini yah!








Terimakasih banyak atas ulasannya walaupun materi diatas untuk pengguna wordpress tapi gara-gara uraian ini saya mendapat ide untuk mengatasi masalah sticky widget yang overlap sampai footer.
Sekarang permasalahan saya sudah selesai karena saya mengikuti tutorial ini yaitu dengan menambahkan margin-top di bagian footer dan hasil bikin saya bahagia.
Sama-sama mas, senang bisa membantu (walau cuma ngasih hint aja) hihihi